「画像に文字や図形を入れたい!」「画像に手描きで表現を加えたい!」、ブログやネット販売、そしてビジネスでのやり取りにおいて、これが簡単にできれば、相手に言いたいことを伝える上で、大きな武器になります。今回はアプリ「Adobe Fresco」を使った、画像への文字の入れ方を初心者にもわかりやすく解説します。
画像に文字入れ、手描きアプリ「Adobe Fresco」無料なのが信じられない

Adobe Fresco は
・iPhone
・iPad
そしてPC用として
・Mac
・Windows
向けに公開されています。
(Android用はありません)
ですが無料で使えるのは
iPhone、iPad用になります。
PC用は、30日間の無料体験の後 1,078 円/月です。
ここでは、
iPadの画面を使って
- 画像に文字や図形を入れる
- ブラシを使った手描き表現
この2点について解説します。
ただ、手描きについては
僕のセンスが極めて低いため
ごく簡単な部分だけに触れます。
尚、Adobe Frescoの手描きについては
Apple Pencil が必ず必要となります。

Adobe Fresco を使った画像への文字入れ、手描き表現方法
Adobe Frersco は一般的にはブラシを使ったペイントアプリとして、世間で扱われていますが、画像への文字入れだけを見ても、かなり高機能で表現の幅も広いアプリになっています。
まず文字入れをする画像をセットします。
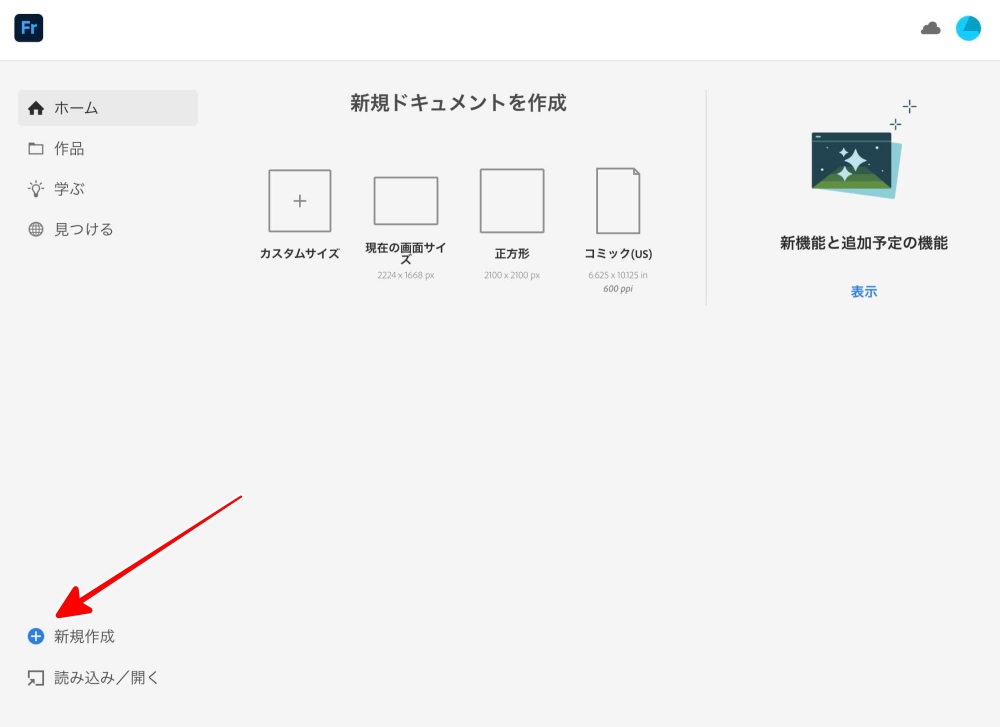
Adobe Frescoを起動したら
「+:新規作成」をタップします。

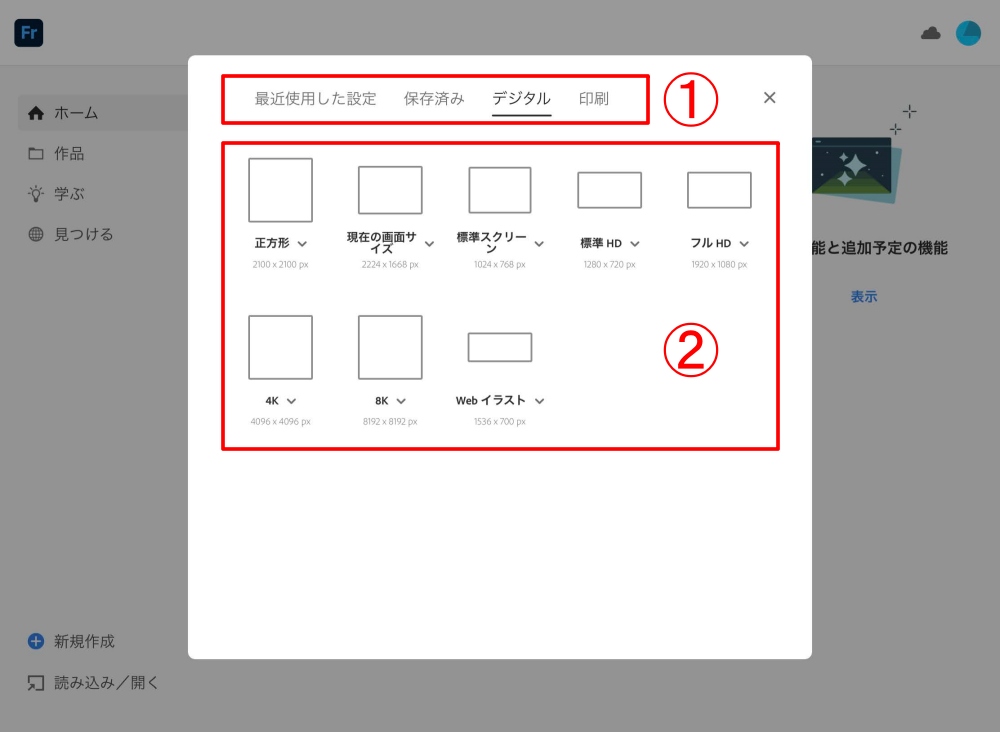
「1」から用途を選びます。
・ブログなどWebで使う場合は「デジタル」
・フライヤーなど印刷用に使う場合は「印刷」
それぞれ選びます。
ここでは「デジタル」を選んでいます。
「2」から制作する画像のサイズを選びます。
ここではiPadの大きさに合わせて
「現在の画像サイズ」を選んでいます。

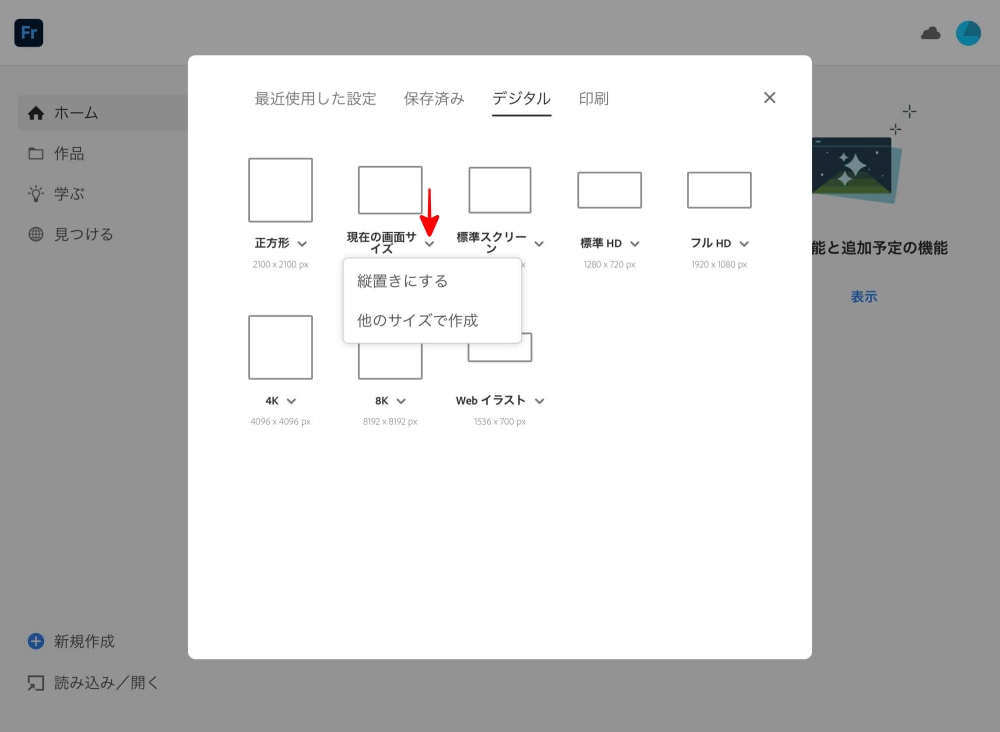
矢印のボタンをタップすると
向きなどオプション選択ができます。
ここでは元の「横向き」ですすめます。

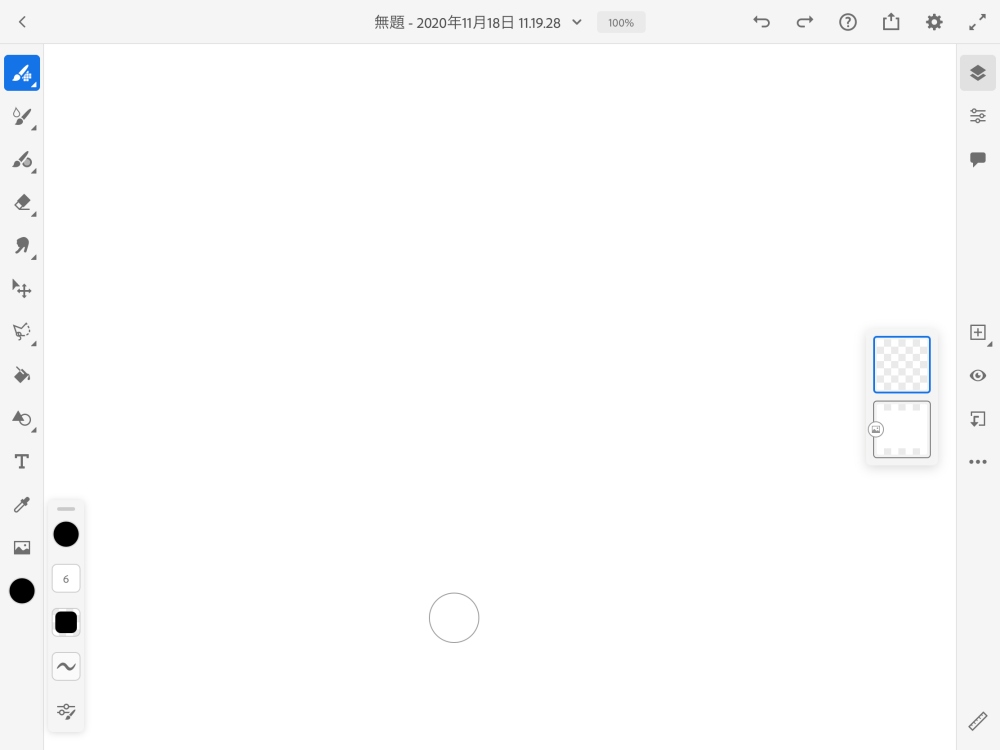
何もない状態の作業スペースが表示されます。
ここに先ず画像をセットします。

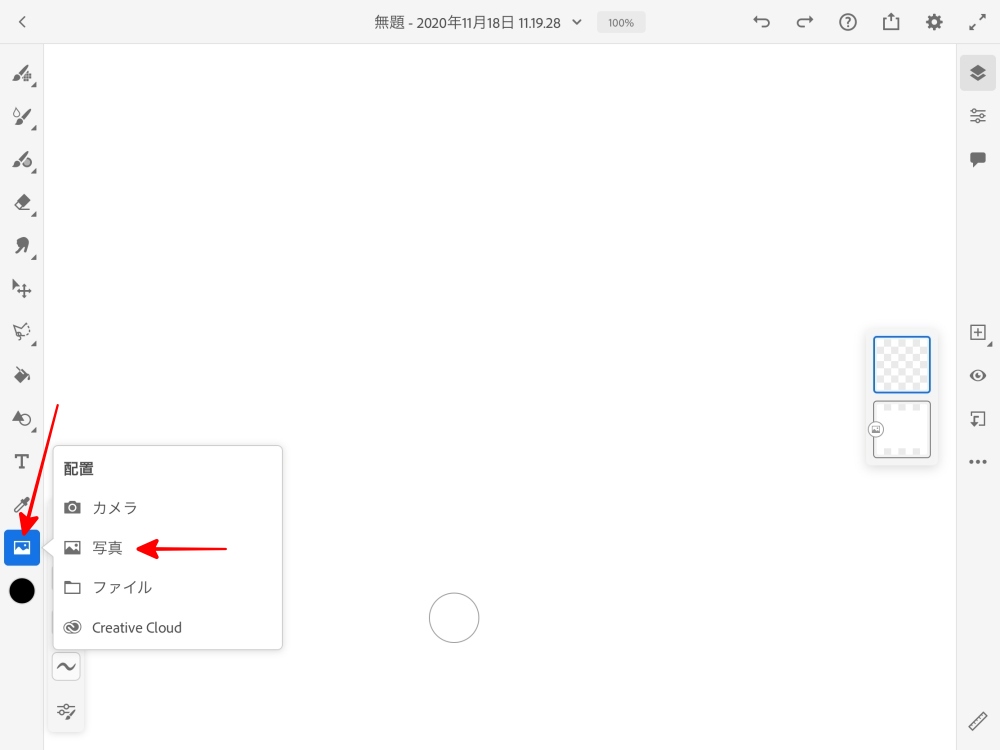
左のツールから画像ボタンをタップして
「写真」タップし、
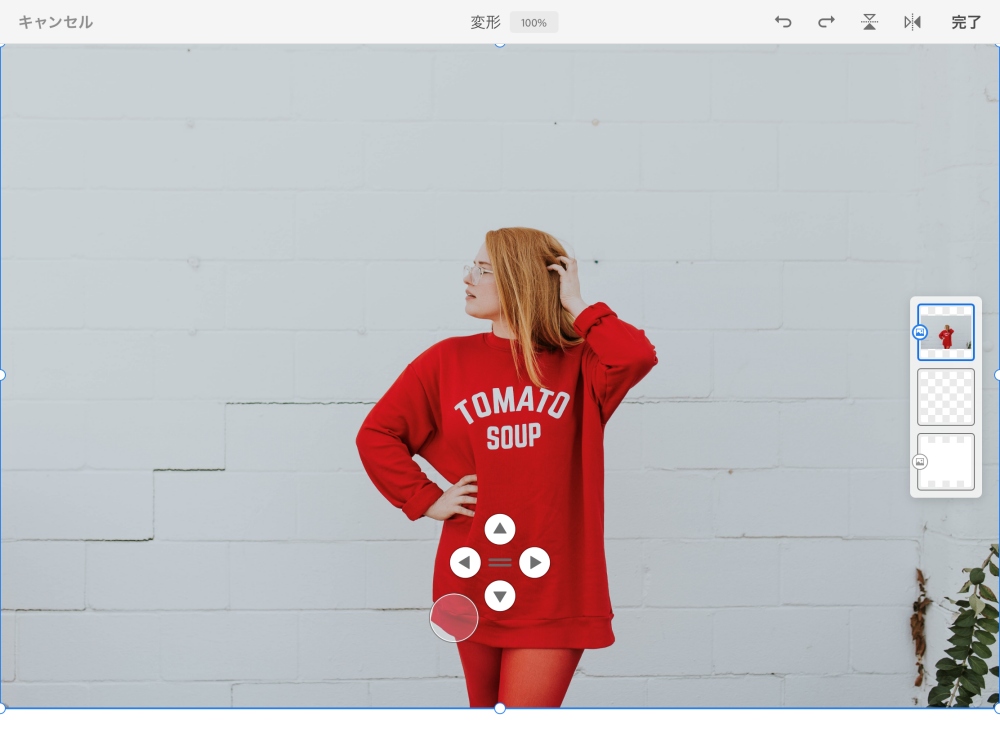
写真の一覧から選んでセットします。

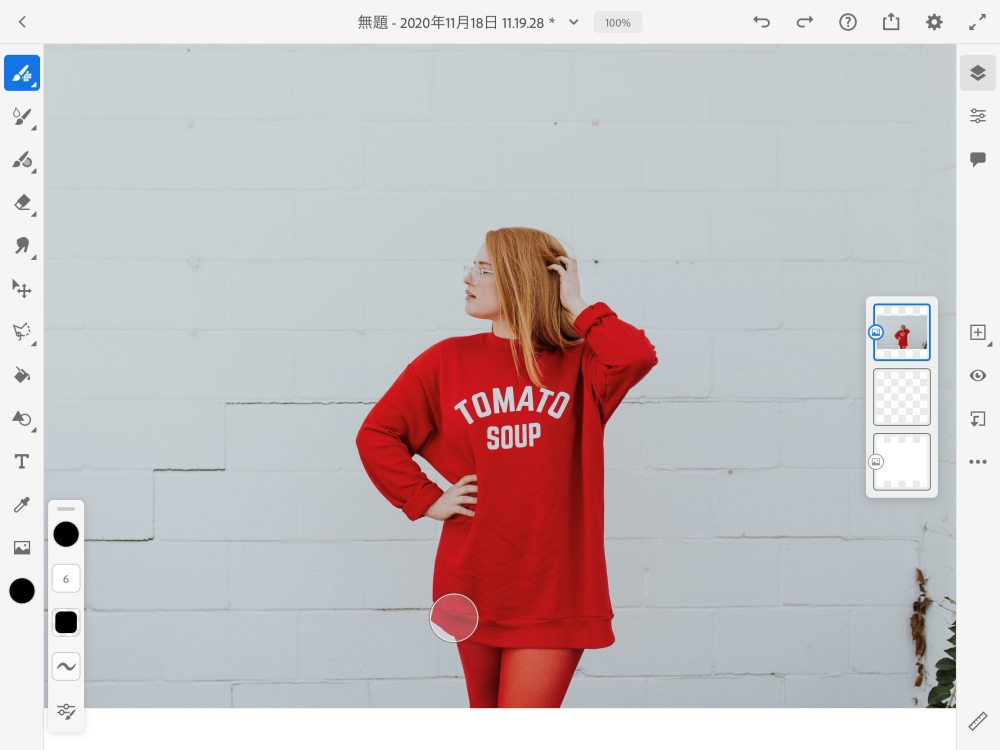
これでセットできました。

右上の「完了」をタップして完了です。

文字を入れる前に「レイヤー」について
少しだけ解説しておきます。
Adobe Frescoは写真の上に
直接文字や絵を描くのではなく
元になる写真があって
その上に透明のフィルムを置いて
そのフィルムに文字を描いていきます。
その透明フィルムのことを
「レイヤー」と呼びます。
透明フィルム=レイヤーは、
何枚も重ねることができます。
よって、
・1枚目のレイヤーが元になる写真
・2枚目のレイヤーに文字を入れて
・3枚目のレイヤーに図形を描いて
・4枚目のレイヤーに手描きで模様を描く
こういう作業を行います。
なぜこんなことをするのかと言うと
レイヤー別にしておくことで
2枚目のレイヤーの文字を修正しても
1枚目の元画像
3枚目の図形
4枚目の手描き模様
それぞれの作業内容には
一切影響を及ぼさないからです。
初心者には少し難しいかも知れません。
ほんとはもっと複雑なのですが
要は、作業ごとに
新しいレイヤーを作ってやるほうが
文字をけしたら
一緒に図形も消えてしまうことがなく
修正をしやすいという話です。
文字入れを行う前に
レイヤーを操作します。
画面左の□が縦に3つ並んだのが
レイヤーです。
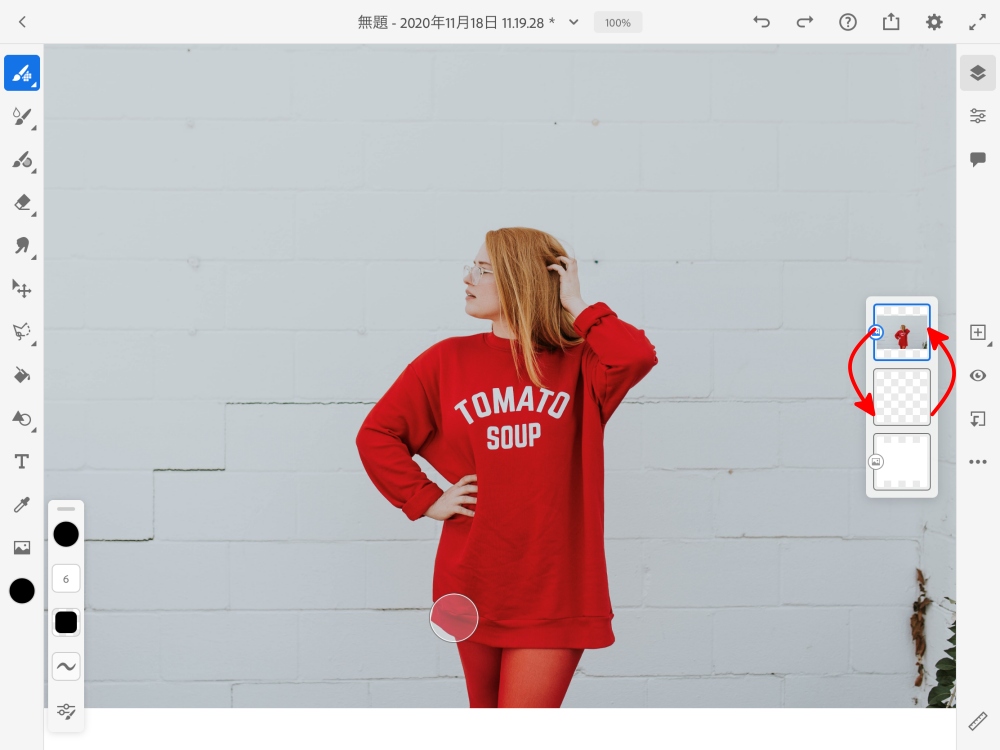
最初は元になる画像が
1番上になっているので
2番目のレイヤーと場所を入れ替えます。

方法は、画像のレイヤーを長押しして
2番目のレイヤーの下あたりまで
ドラッグします。
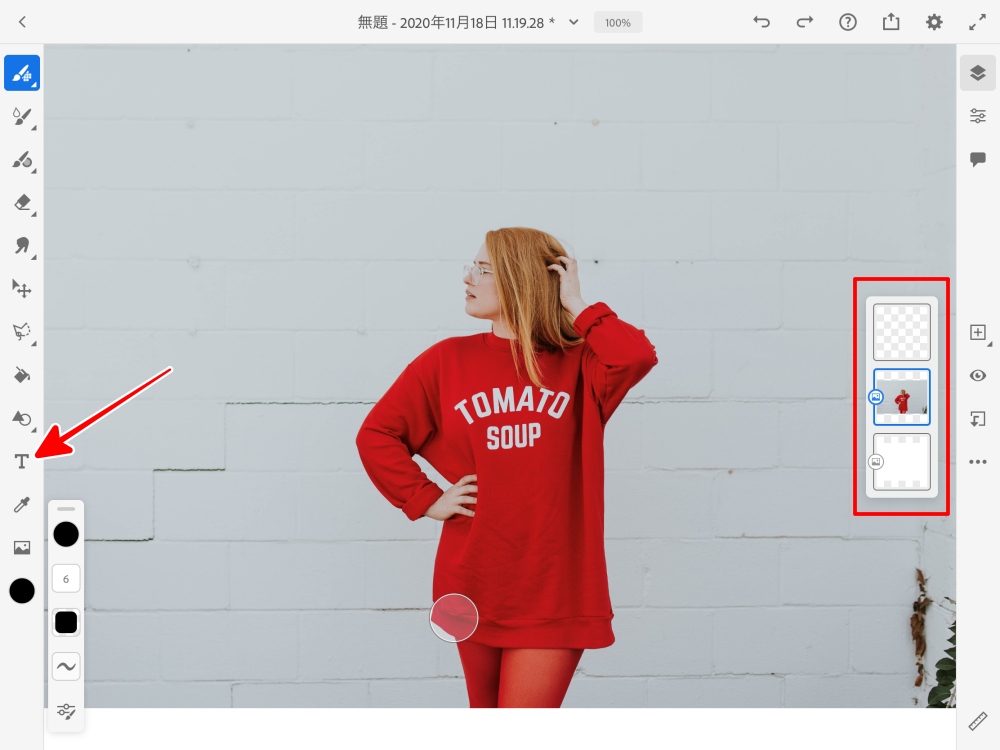
これで位置が入れ替わりました。

考え方としては、
□の並びは
透明フィルム=レイヤーの重なり順です。
もし文字が元画像よりも下にあったら
元画像に隠れて文字が見えなくなるので
レイヤーの順序を入れ替えて
上に移動させたというわけです。
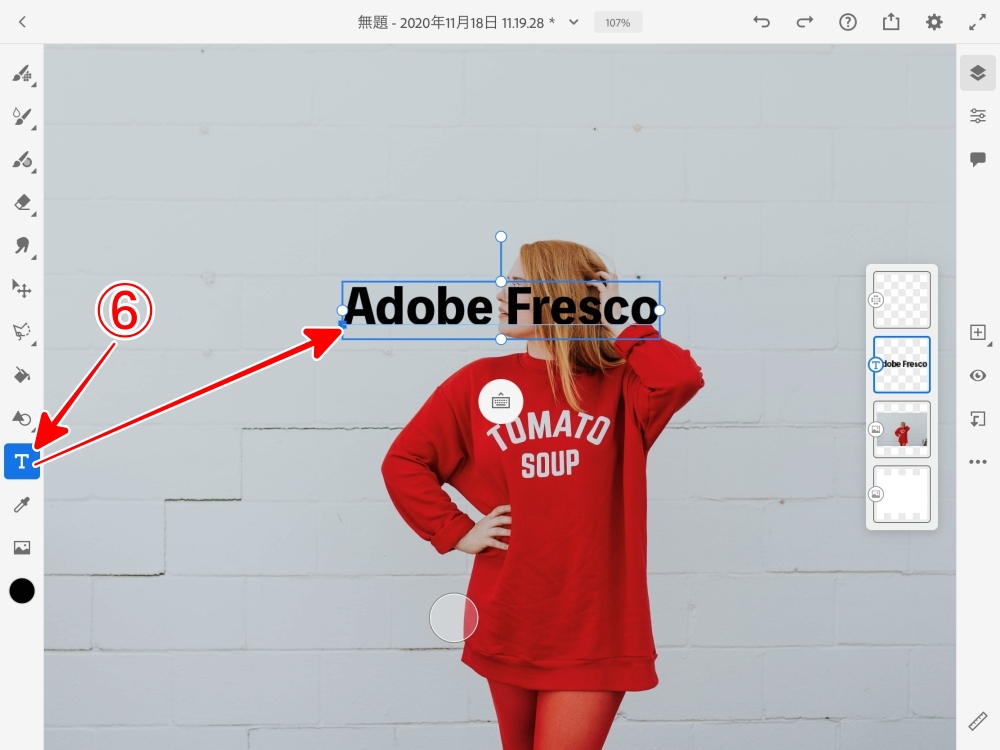
ではいよいよ文字を入れますので
画面左のツールから
「T:文字」をタップして
画像上の任意の位置をタップします。
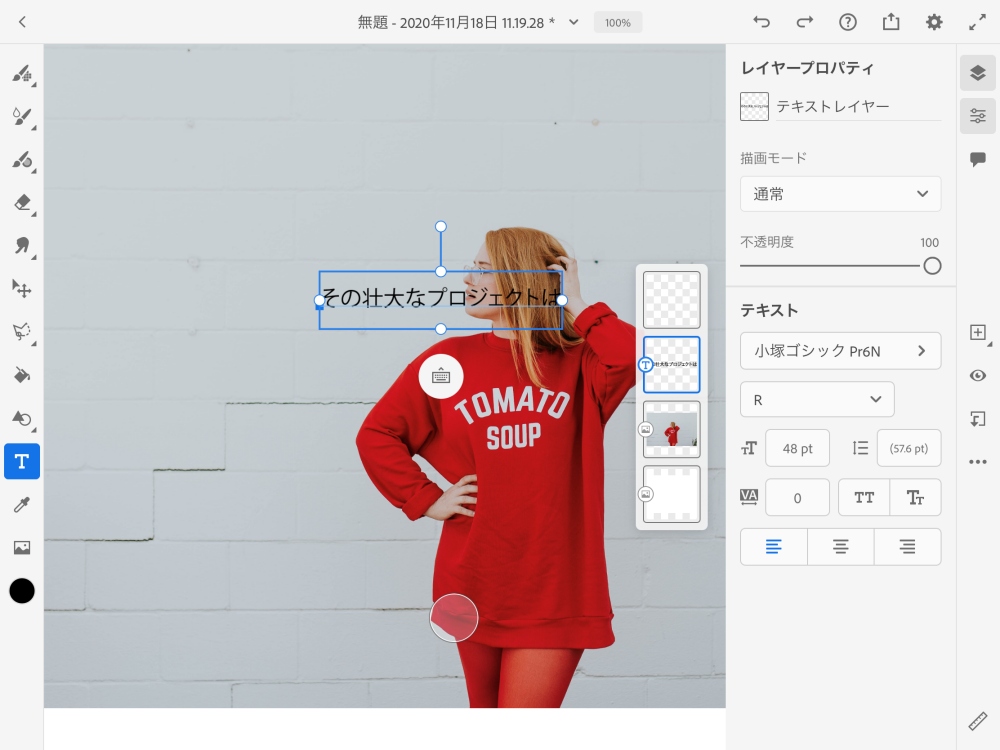
文字入力のボックスが表示されますので、
その文字ボックス内をタップして
自分が入れたい文字を入力します。

これで文字入力ができました。

次は、文字のレイヤープロパティを使って
文字を装飾します。
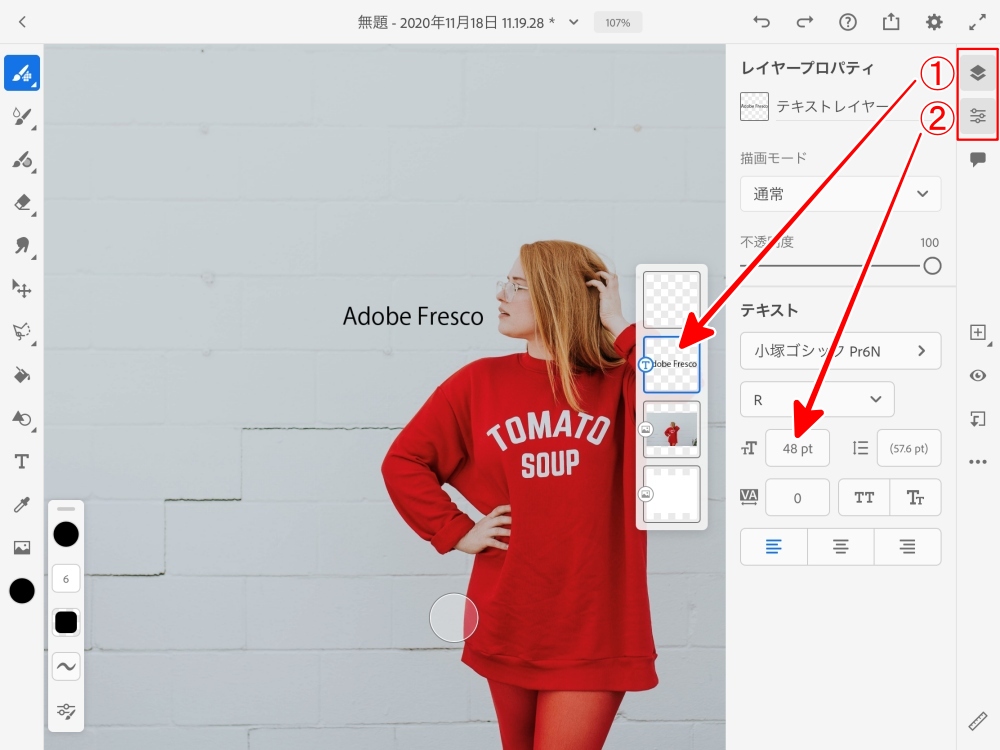
1.文字の大きさを調整します。
画面右の
・「1:レイヤー」ボタン
・「2:調整」ボタン
それぞれがONで表示の状態から
・「1」は文字レイヤーを選択
・「2」は文字の大きさを選択します。

「2」の文字の大きさをタップすると
調整用のパネルが表示されますので、
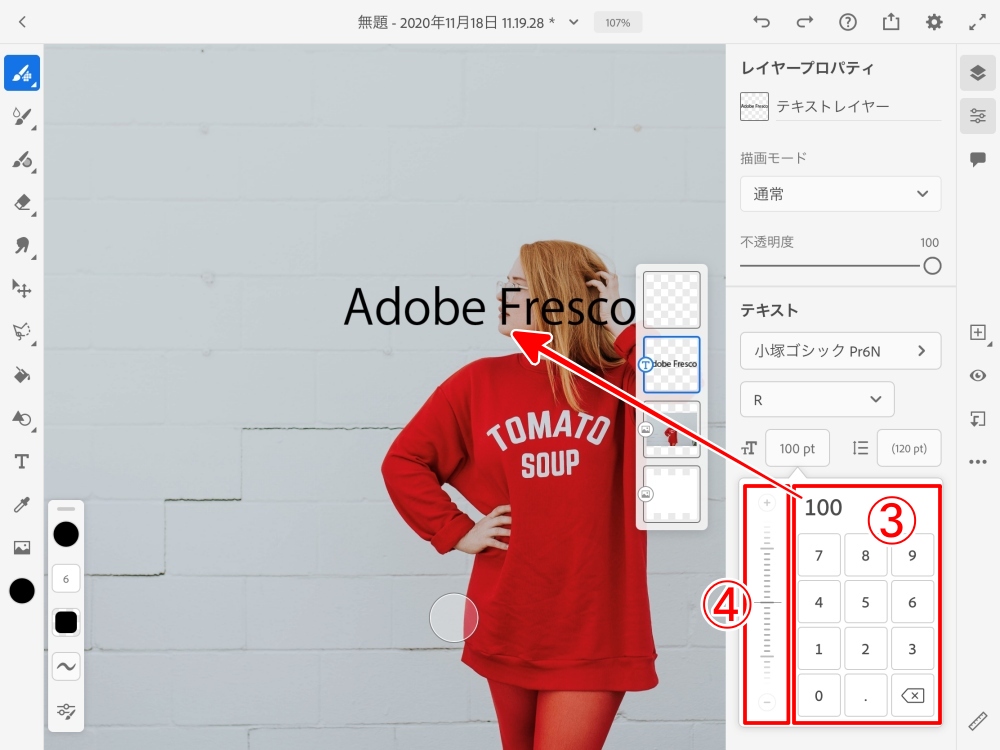
「3」で任意の数値を入力します。
または
「4」のダイヤルを
上下に動かすことで調整できます。

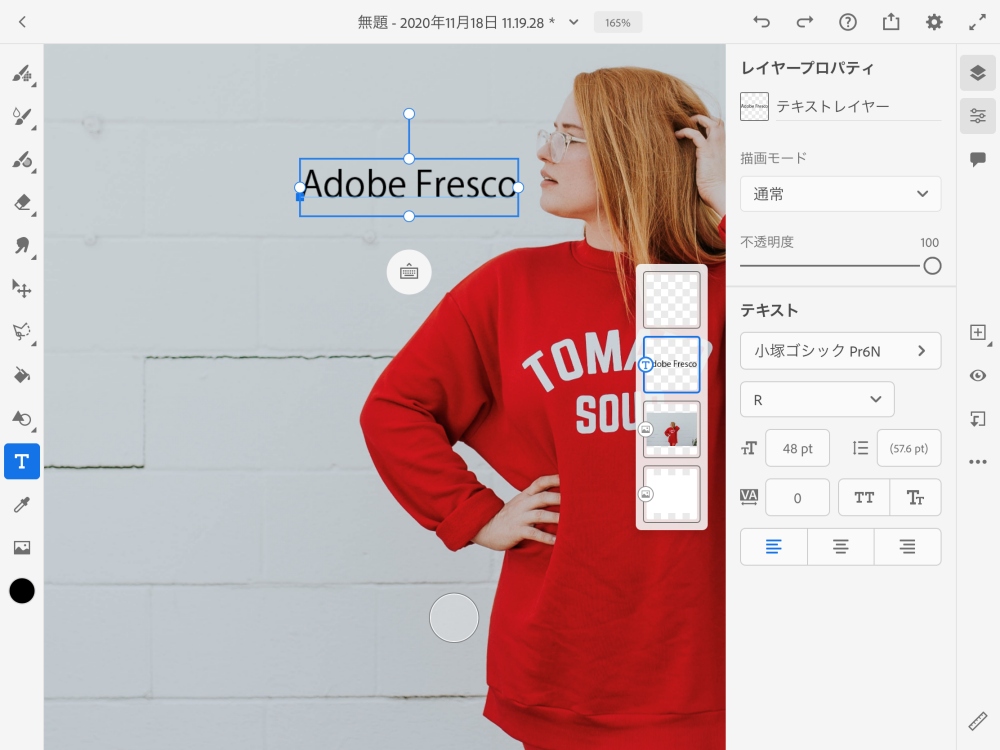
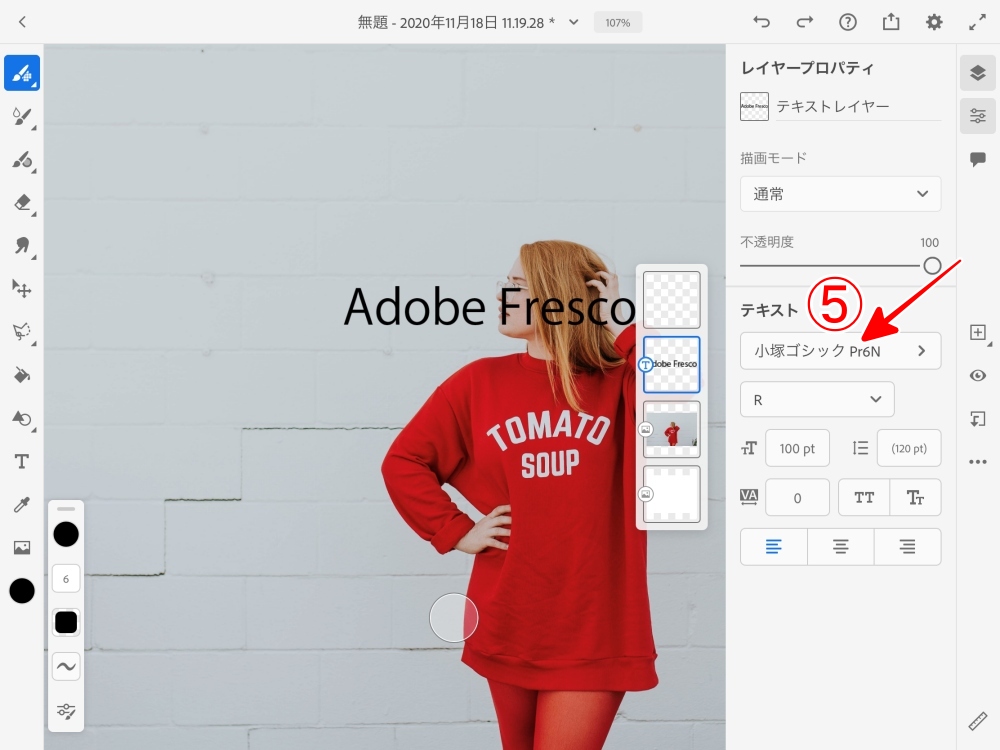
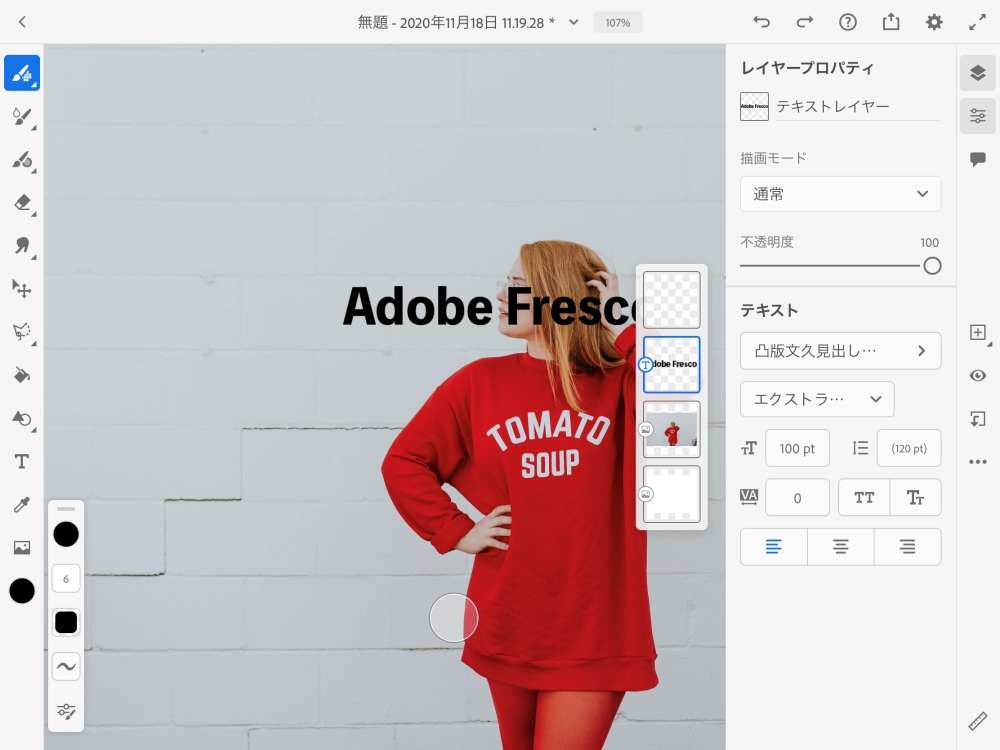
2.フォントを変える
「5」のフォント部分をタップします。

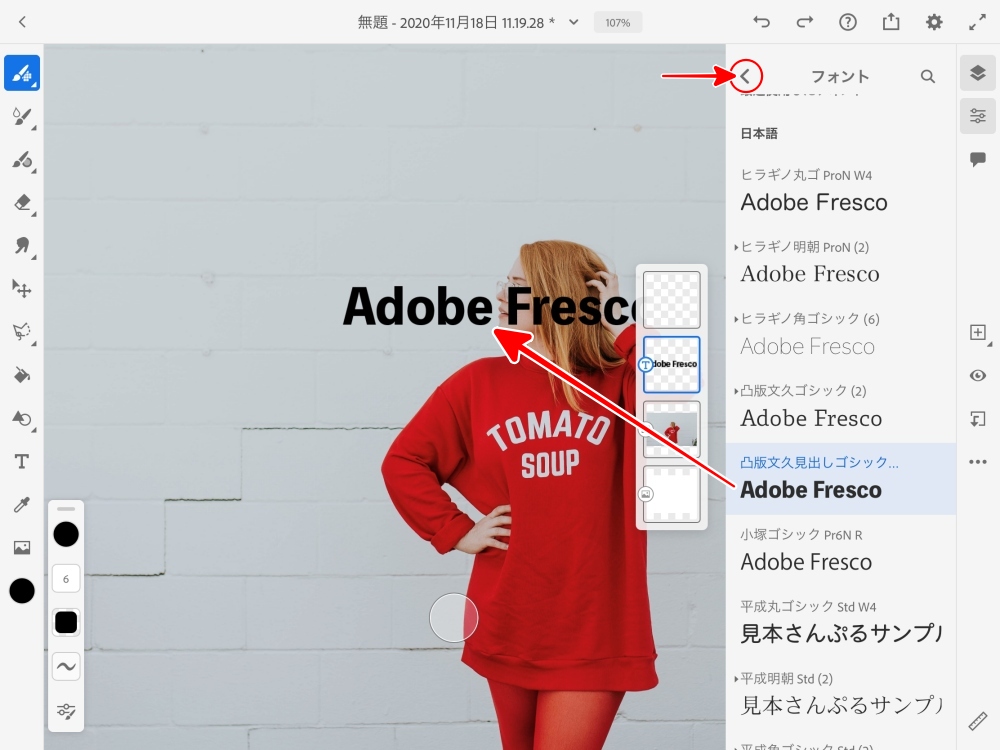
フォント一覧が表示されますので
好みのフォントをタップすると
画像上の文字に反映されます。

変更したら、
上にある「<」のボタンをタップで
元の調整パネルに戻ります。

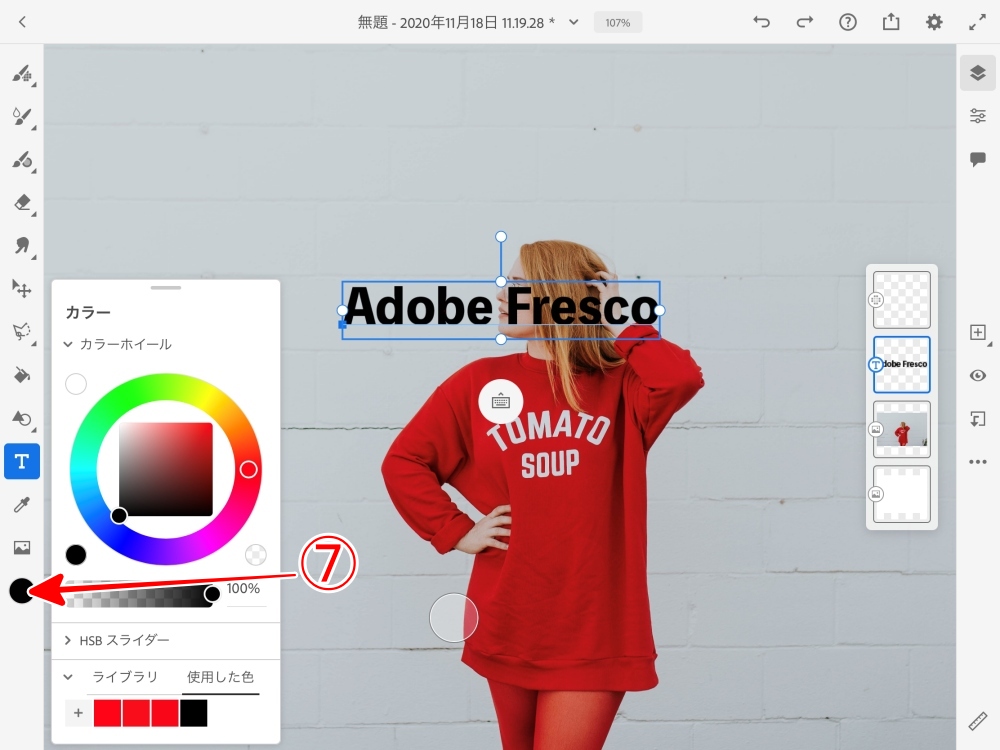
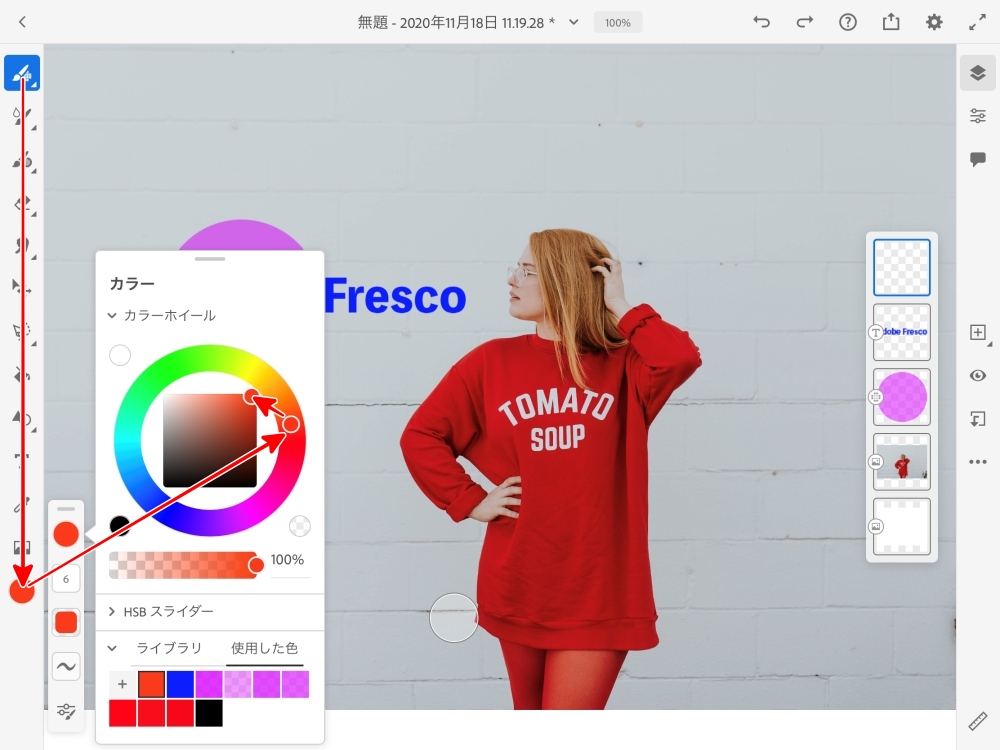
3.文字の色を変える
最初に画面右にある
「調整」ボタンをタップして
調整用パ成を非表示にして
作業領域を広げておいたほうが
効率的です。
「6」の文字ボタンをタップ

「7」のカラーボタンをタップすると
カラー調整用パネルが表示されます。

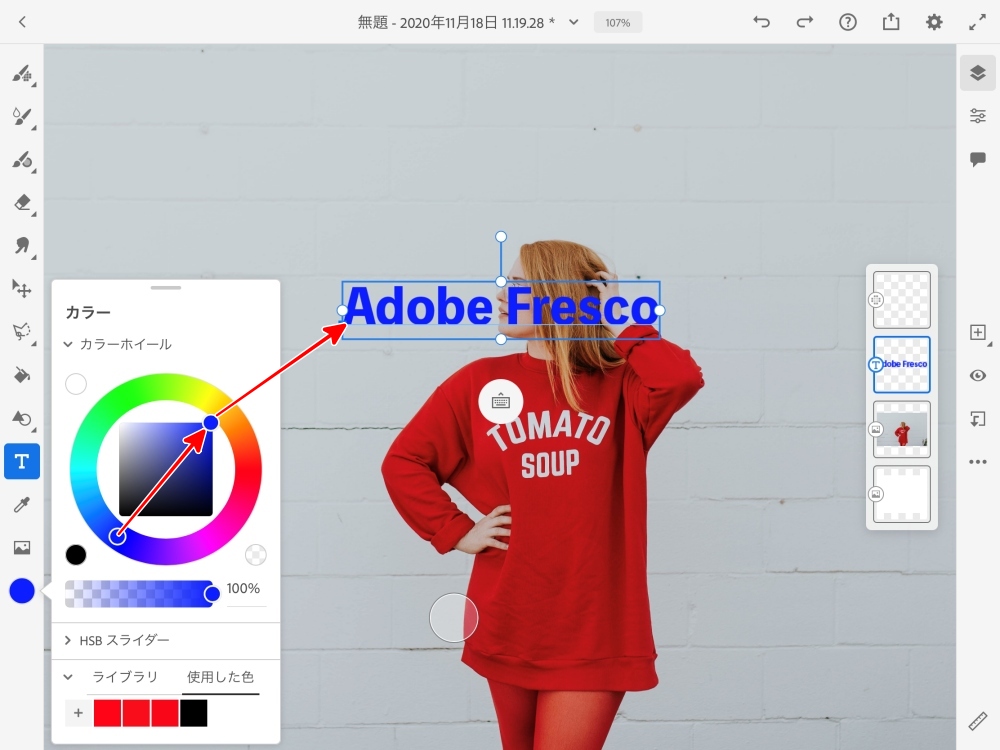
色を決める順は
カラーホイールの
- 円上から色を選んでから
- 四角い中から選ぶ

色が変わりました。
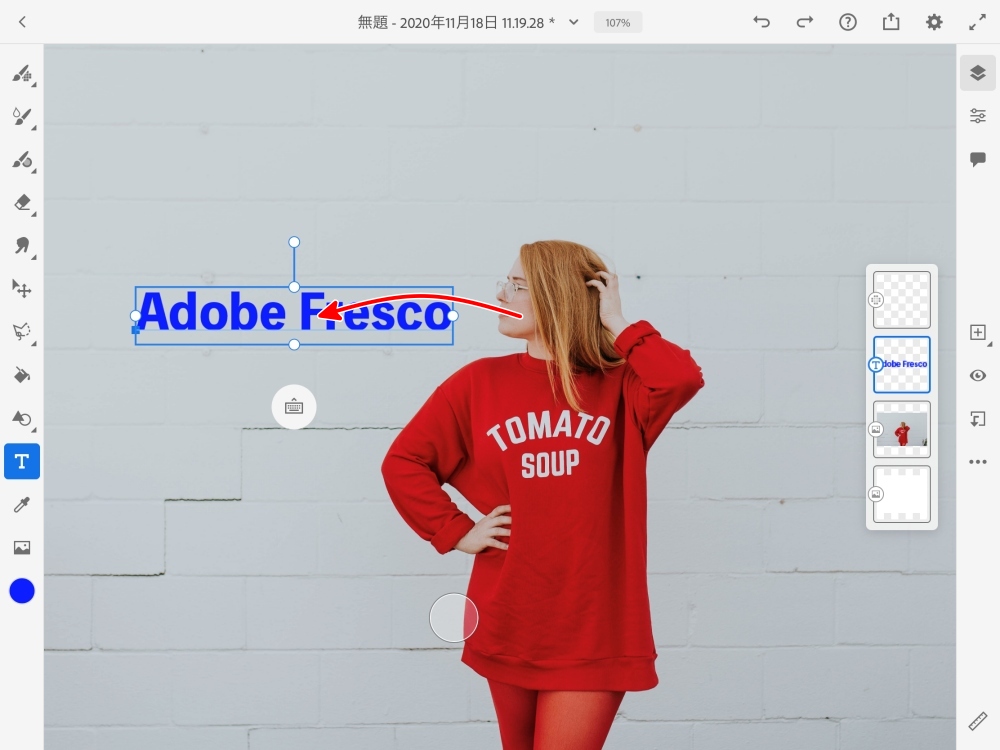
4.文字の位置を変える
文字が選択された状態で
ドラッグして
配置したい場所で
指(Apple Pencil)を離します。

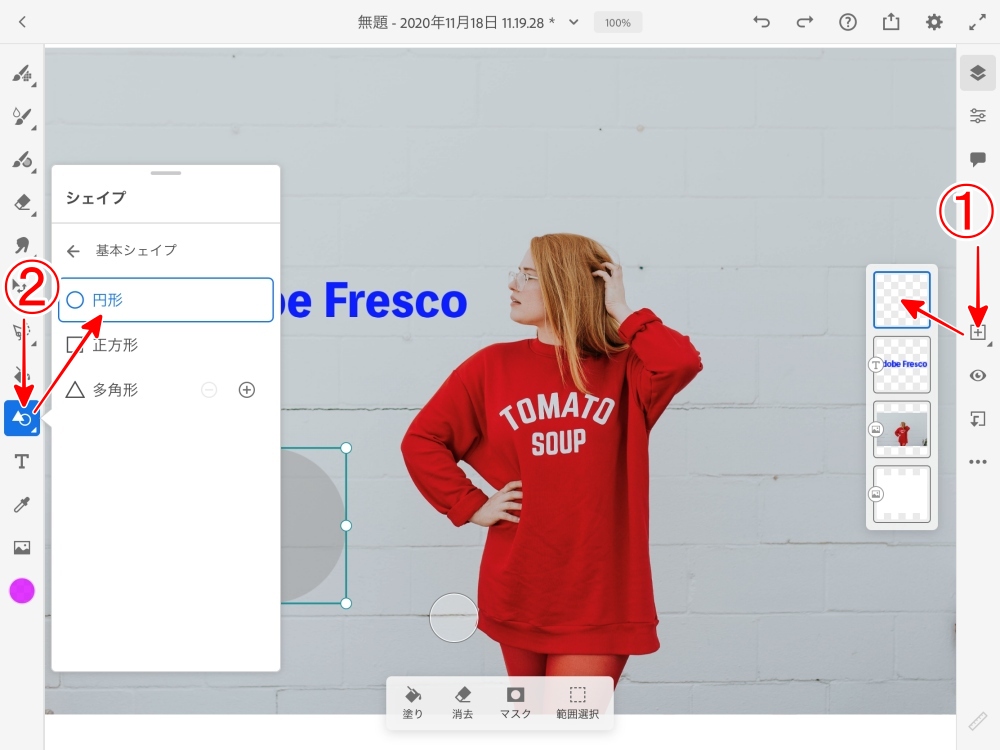
まずは、図形用の空のレイヤーを用意します。
「1:+」ボタンをタップして
空の新規レイヤーを作ります。
そのあと、左の
「2:図形」ボタンをタップして
作りたい図形を
・円形
・正方形
・多角形
この3つから選んでタップします。
ここでは、円形を選びました。

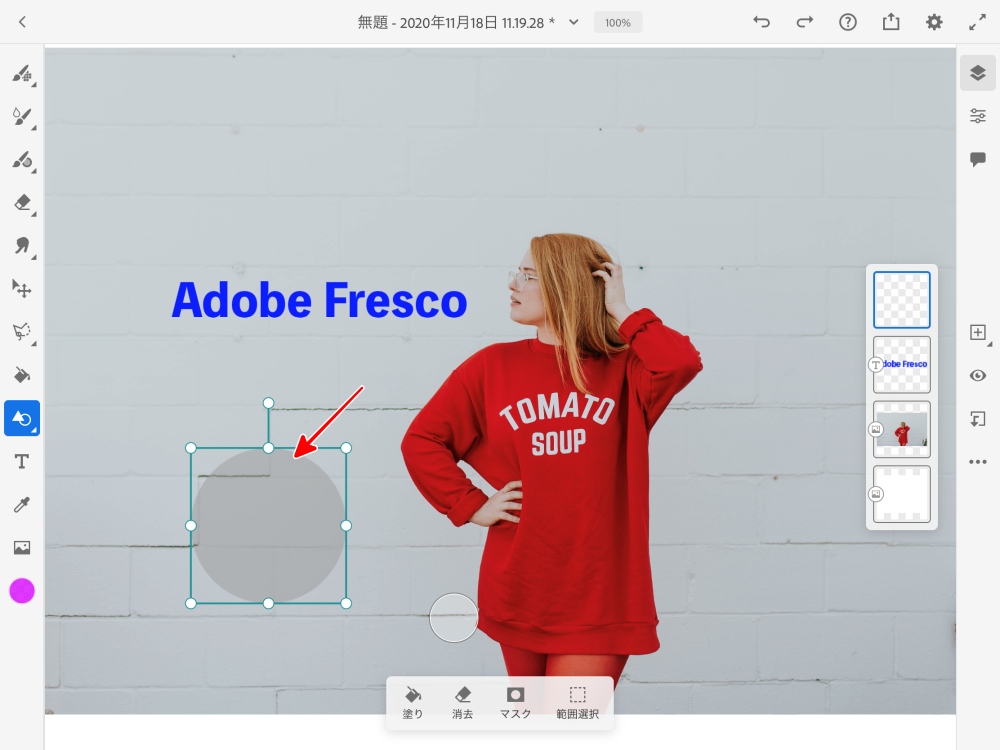
円形が挿入されました。

周囲の●をドラッグすれば
図形の大きさを変えることができ、
指先(Apple Pencil)でドラッグすれば
任意の位置に移動させることができます。

図形に色を付ける
このままだと、
まだ図形を描いたことにはなっていません。
まずは色を付けます。
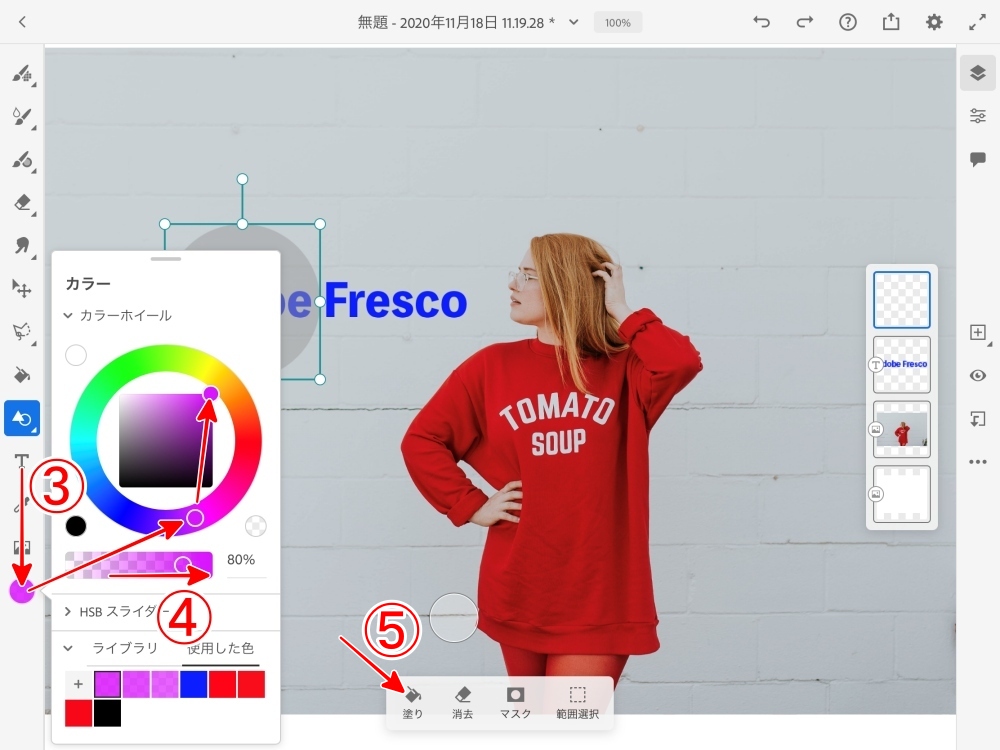
「3:カラー」ボタンをタップして
カラーホイールの
円上→四角 の順で
色を選択します。
「4:不透明度」を調整します。
色が決まったら
「5:塗り」をタップします。

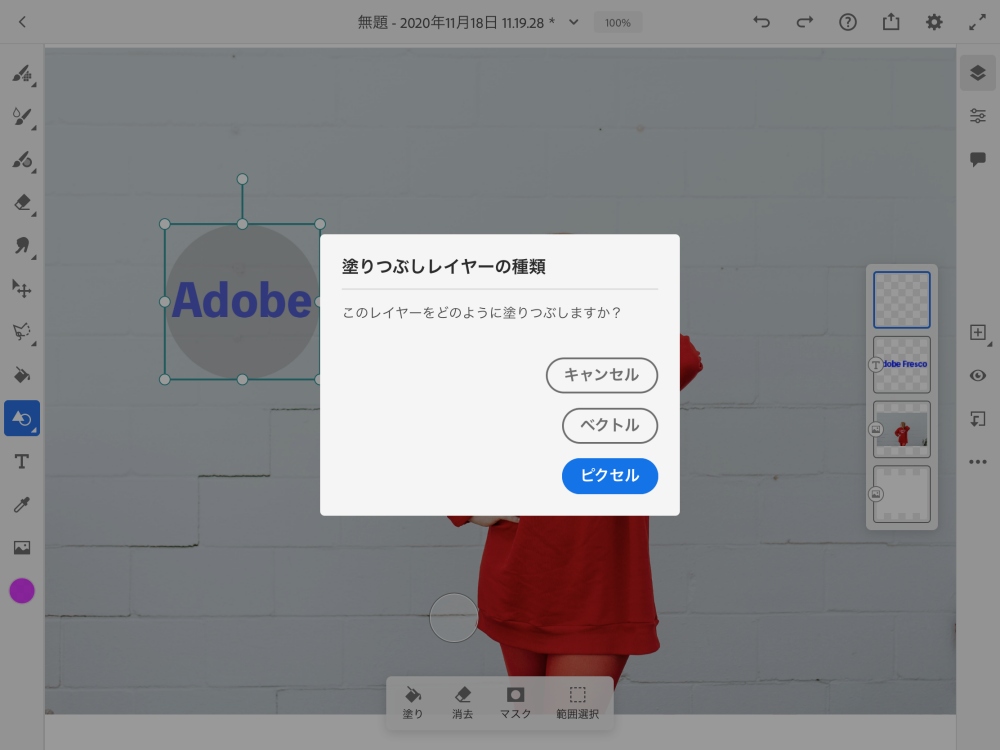
特に図形が重なり合っていない場合は
・ベクトル
・ピクセル
どちらを選択しても大丈夫です。
ここでは、ピクセルをタップしました。

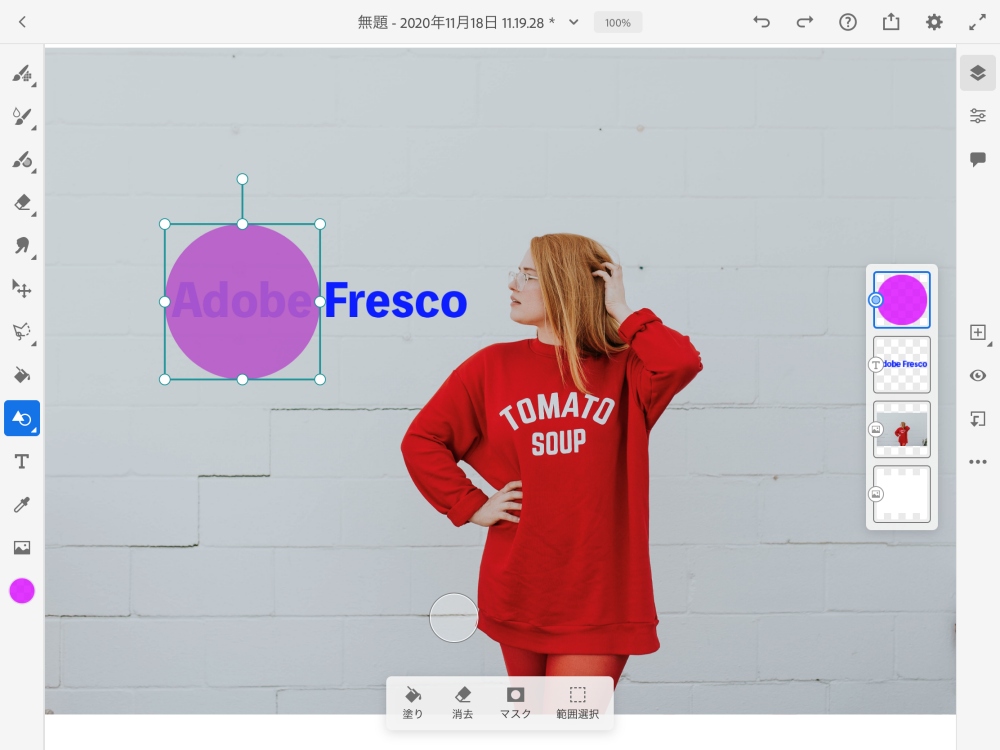
これで色の塗りができました。
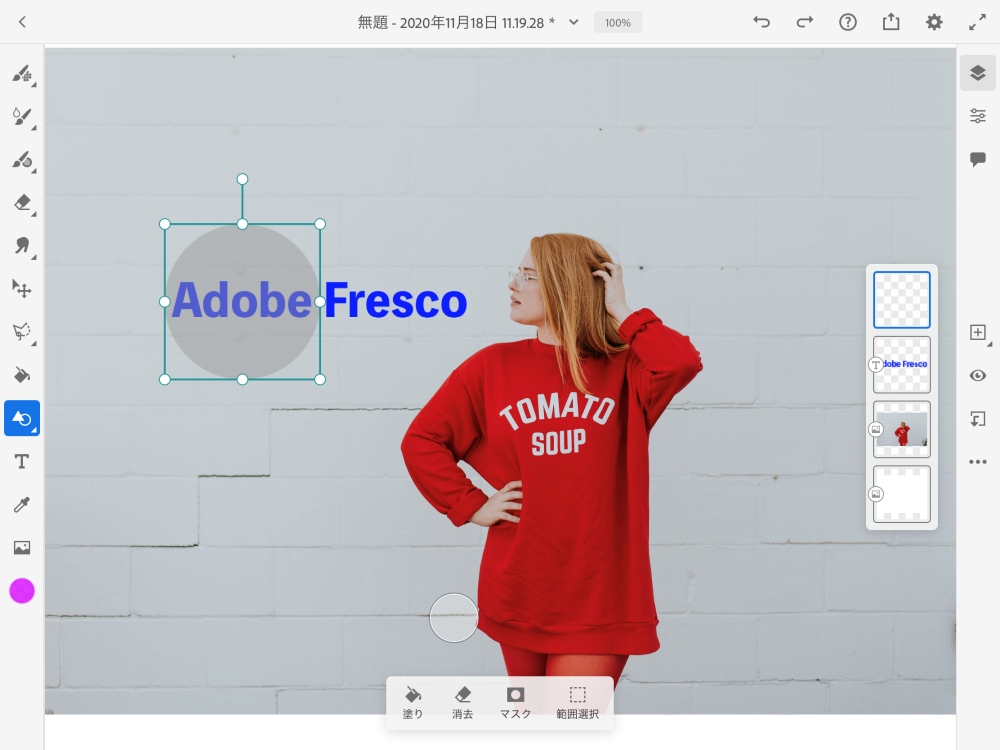
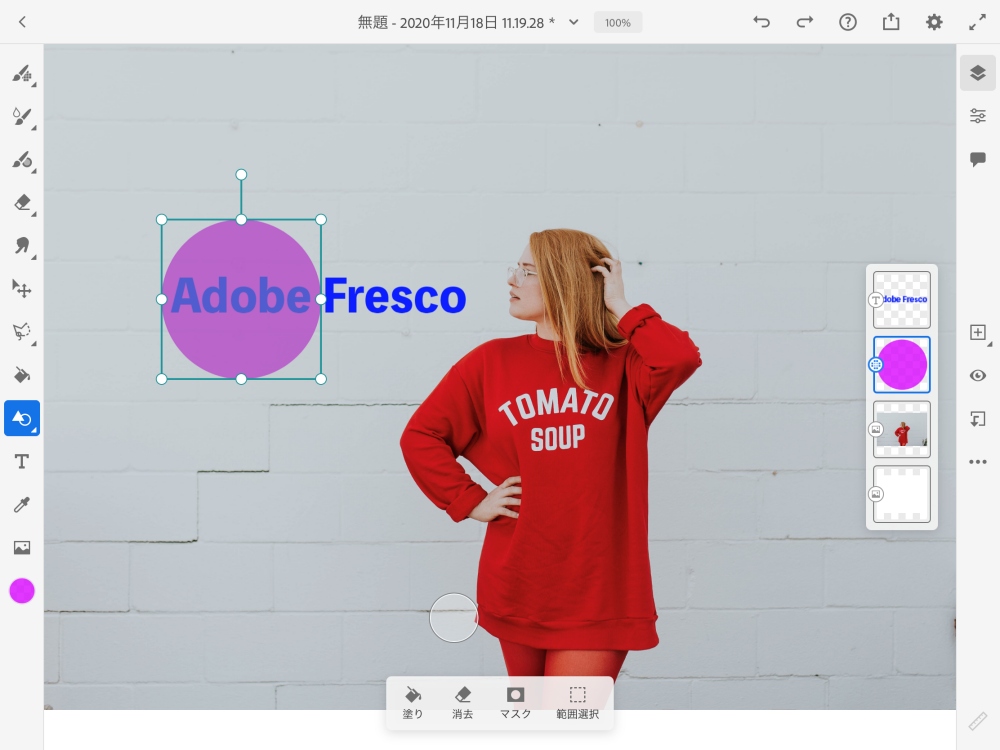
ですが、塗られた円が
文字の上になっているために
文字が目立たなくなっています。

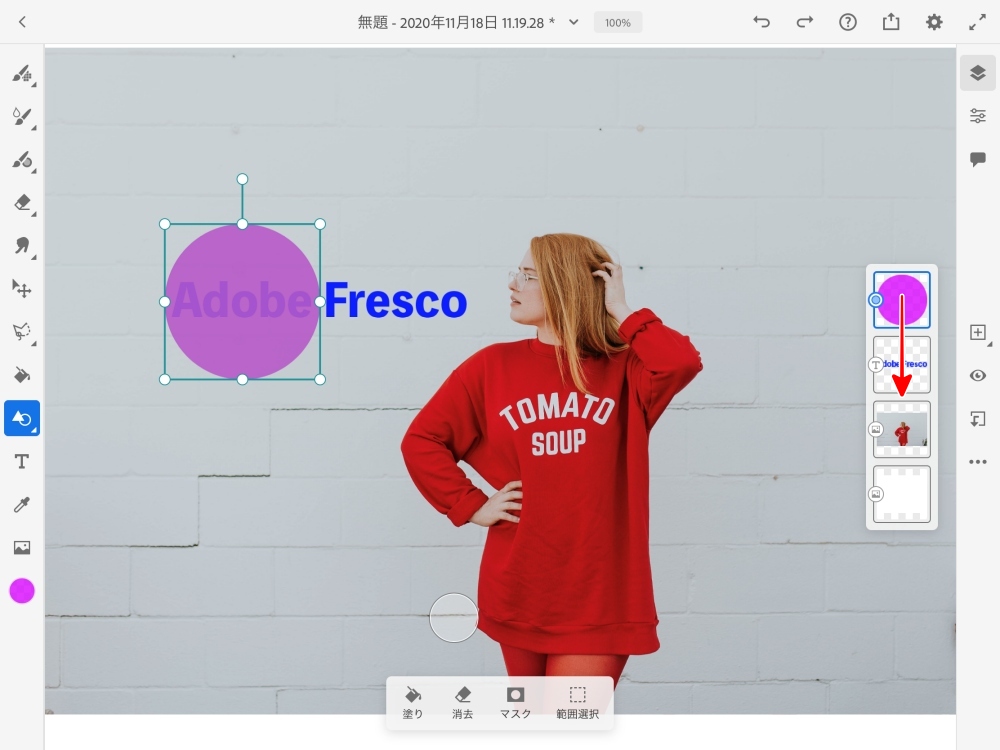
図形を描いた一番上のレイヤーを
ドラッグして
すぐ下の文字レイヤーと
並び順を入れ替えます。

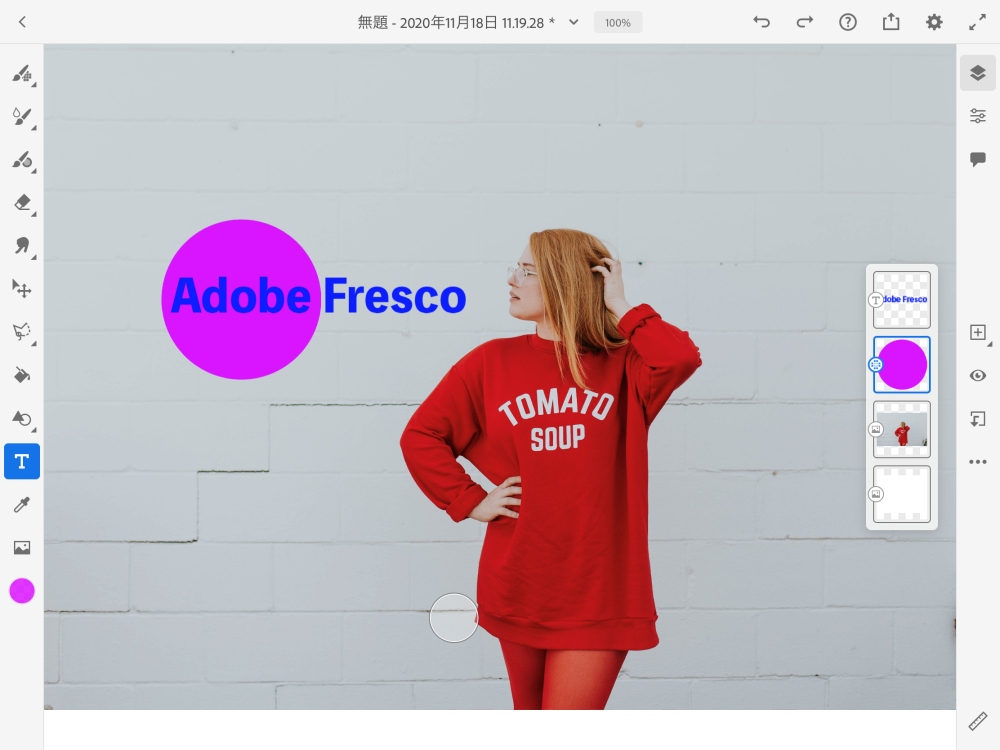
ここまで出来たら

左のツールボタンを
図形以外のボタンをタップして
切り替えると出来上がりでうs。

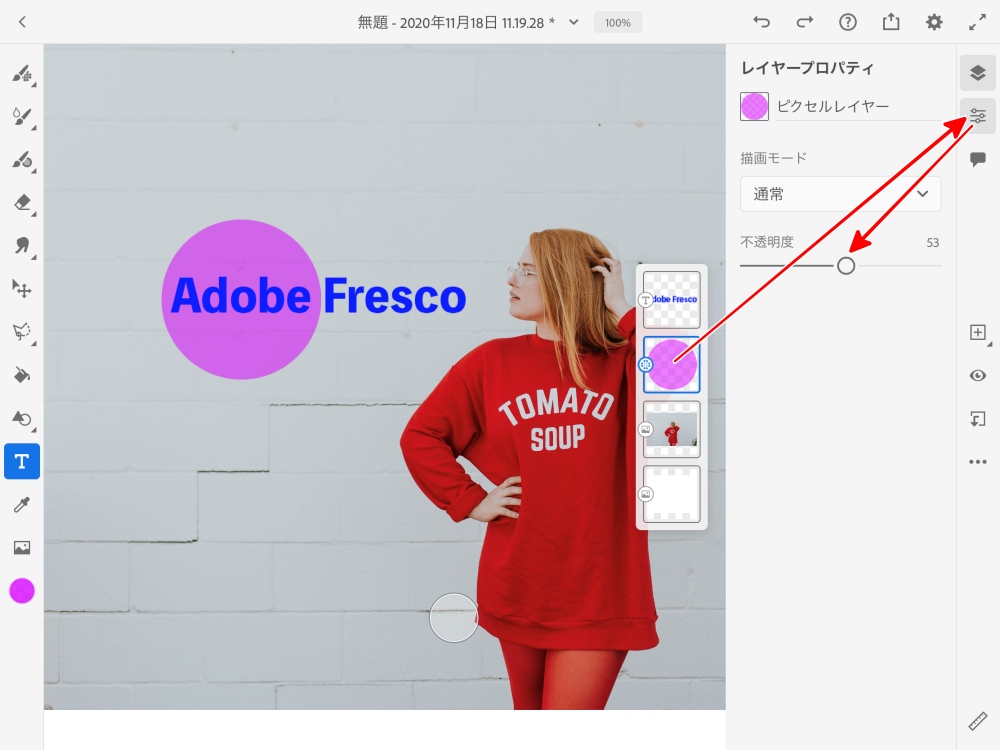
図形の色の不透明度を変更したい場合、
図形レイヤーを選択した状態で
右の調整ボタンをタップして
不透明度のスラードバーを動かして
調整します。

Adobe Frescoは、
お絵かきのためのアプリなのですが、
僕に絵心がないため
この機能については
ごく簡単にだけ解説します。
上手い絵の描き方については
他のサイトを参考「にしてください。
「1:+」をタップして
お絵かき用に
新規レイヤーを作成します。
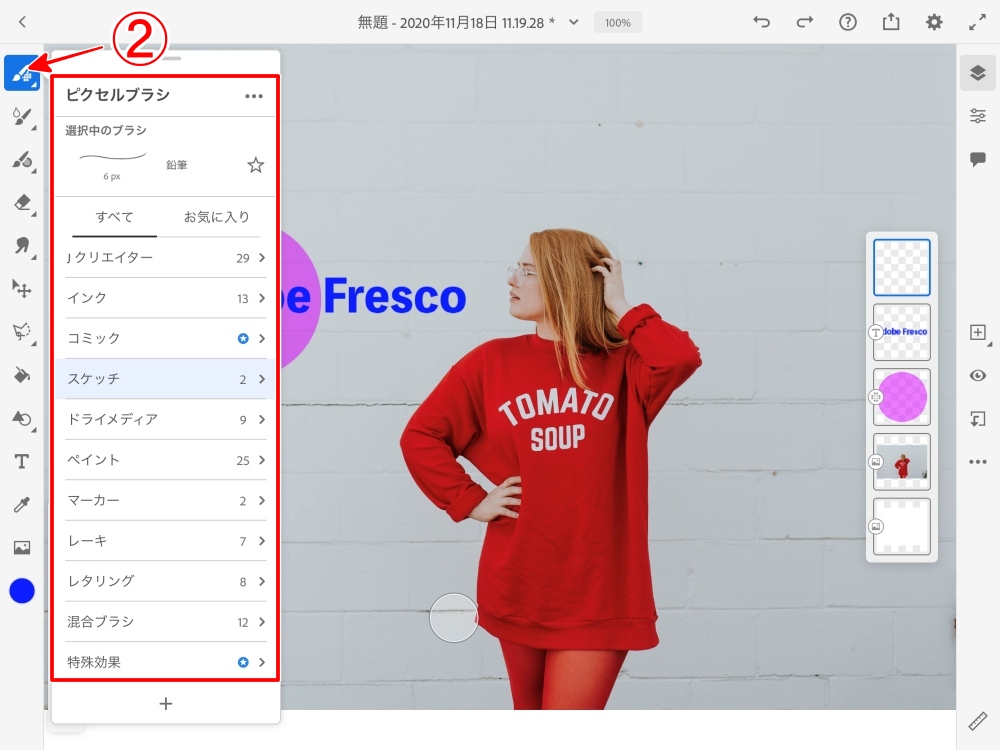
「2:ブラシ」ボタンを2回タップすると
ブラシの一覧が表示されます。
好みのブラシを選びます。

ブラシを選択したら
もう一度「ブラシボタン」をタップして
ブラシ選択パネルを閉じて、
一番下の「カラーボタン」をタップします。
円上→四角 の順で色を選びます。

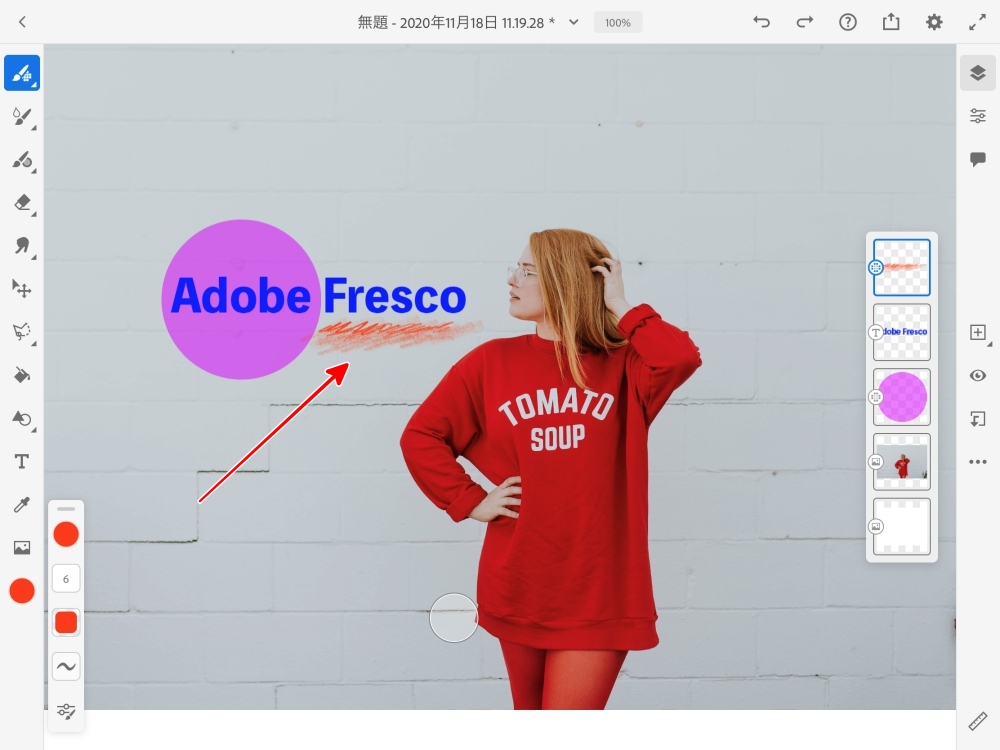
Apple Pencilで絵を描きます。

こんな感じで、
描きすすめていきます。
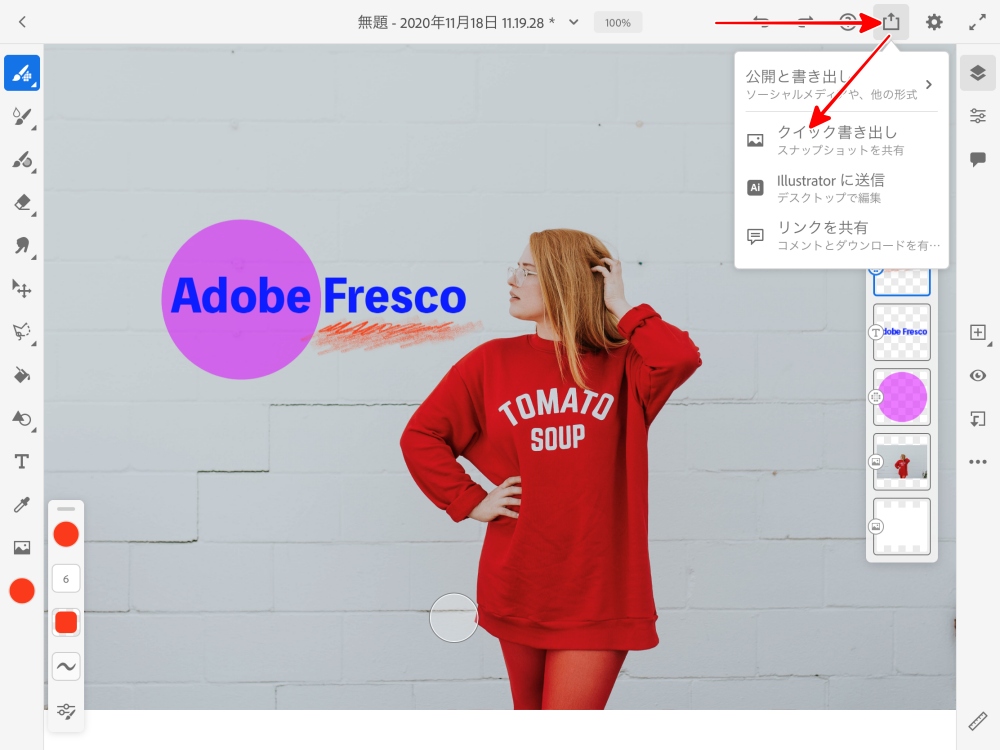
最後にできあがった画像を保存します。
画面上の共有ボタンをタップして
「クイック書き出し」をタップします。

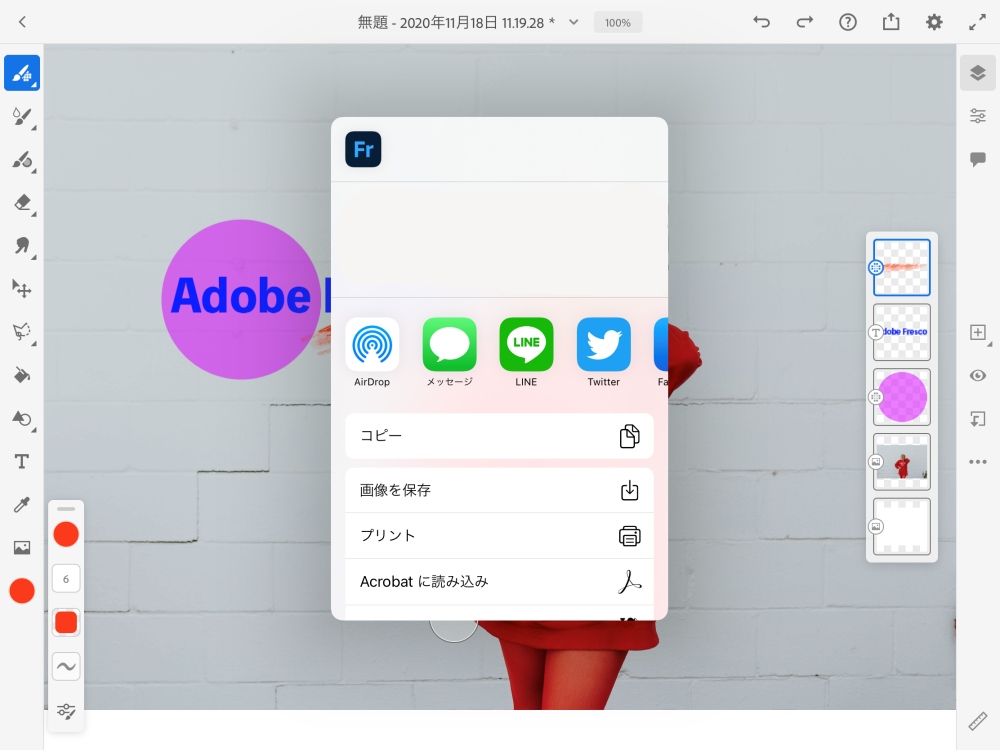
一覧から「画像を保存」で
カメラロールに保存されます。

Adobe Fresco まとめ
最後に、少しだけ時間かけて手描きも入れて仕上げてみました。

手描き機能については、高機能すぎて僕には使い切れそうにありませんが、これまで使ってきたような「画像への文字入れ」アプリの中では、もっとも豊かな表現ができるアプリであると思われます。
これまで紹介してきた「画像への文字入れ」アプリの、特徴と解説ページです。
Phonto 文字○、図形✕、手描き✕
文字入れは最高に使いやすく、初心者にも向いています。

PicsArt 文字○、図形✕、手描き○
文字への表現が豊かで、その操作性も良いです。

Annotable 文字○、図形○、手描き○
無料で使えますが、有料にしても良いぐらいのアプリです。
図形で矢印が使えるのがありがたい。

Skitch 文字○、図形○、手描き✕
もっとも簡単に、文字・図形を入れることができます。

メディバンペイント 文字○、図形○、手描き○
もともとはアニメを描くアプリ。非常に多機能なのですが、課金しないと制限は多めです。











コメント