「画像に文字を入れたい!」ブログやネット販売、そしてビジネスでのやり取りにおいて、画像加工が簡単にできれば、相手に言いたいことを伝える上で、大きな武器になります。今回はアプリ「Fotor」を使った、画像への文字の入れ方を初心者にもわかりやすく解説します。
初心者でも簡単!画像に文字入れアプリ「Fotor」無料でデザイン、画像加工

FotorはPCのウェブブラウザから
- 写真の編集・加工
- 写真への文字入れ
- 写真のコラージュ制作
これらが初心者でも簡単に行える画像加工ソフトです。
動作は
- Windows PC ブラウザ
- Mac PC ブラウザ
- Androidアプリ
- iOS / iPad OSアプリ
上記で使うことができます。
とくにPCで使う場合は
ソフトのインストール無しで使えるため
ややスペックに劣るマシンや
HDDやSSDのストレージ容量に心配があっても
じゅうぶんに動作します。
また何よりも
基本的なことは、ほぼ無料で使えるため
・お試しで使ってみたい
・簡単なことしか行わない
こんな人にも、優しい仕様になっています。
ここではWindows10のGoogle Chromeを使った
画面を使って解説しています。
Fotor 使う前にやるべきこと
「Fotor」 https://www.fotor.com/jp/ コチラにアクセスします。


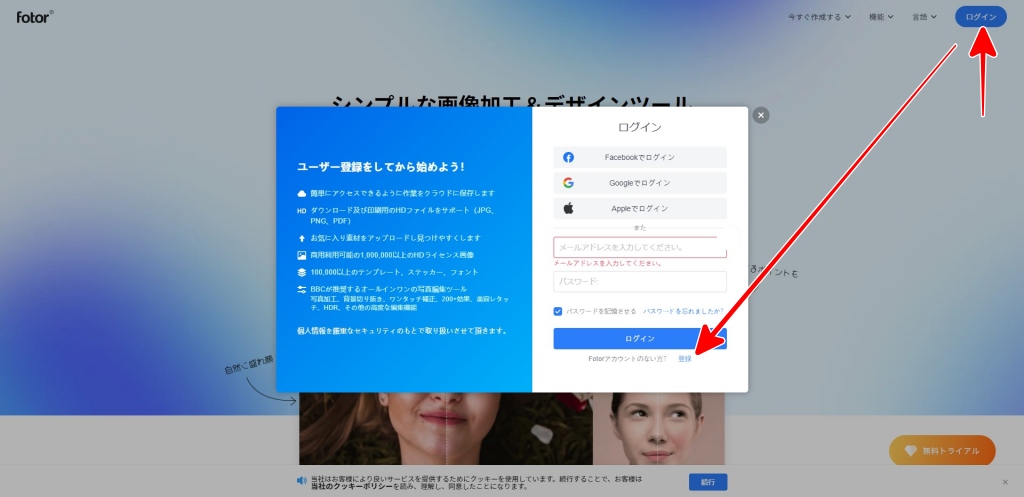
Fotorにサインアップするために
画面右上の「ログイン」ボタンをクリックします。
表示されたログイン画面で
すでにFotorアカウントを持っている場合は
そのまま入力してサインインします。
まだFotorアカウントを持っていない場合は
右下の小さな文字「登録」をクリック。

既に持っている
・Facebookアカウント
・Googleアカウント
・Appleアカウント
これらでログインしたい場合は
それぞれのボタンをクリックします。
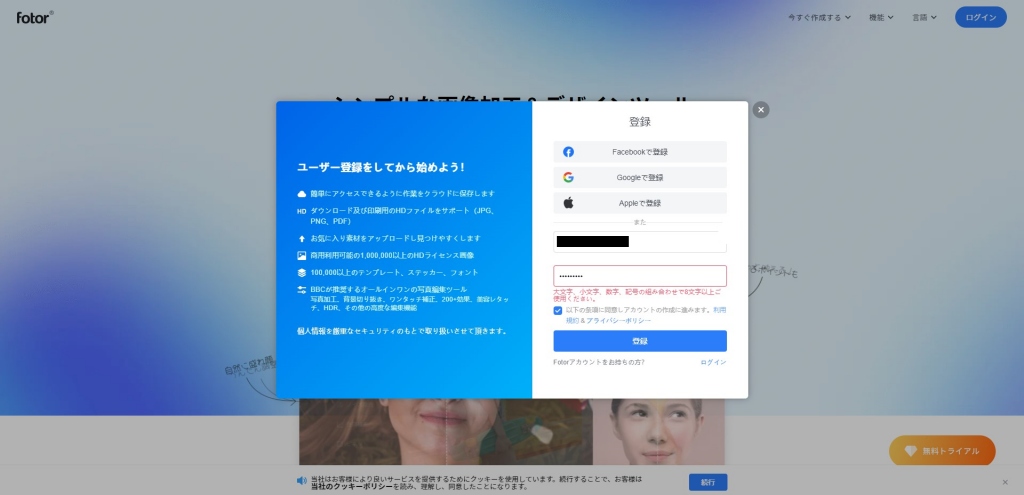
メールアドレスを使ったアカウントを作成する場合は
枠内に
・メールアドレス
・パスワード
これらを入力しますが、
パスワードは、大文字、小文字、数字、記号の組み合わせで8文字以上である必要があります。
このような意味になります。
ちなみに、
「_」アンダーバーは使えませんでした。

ログインが完了すると
画面右上にIDが表示されます。
これで作業に入る準備は整いました。
Fotor 画像に文字を入れる

写真に文字を入れていきます。
画面の「写真を編集」ボタンをクリックします。

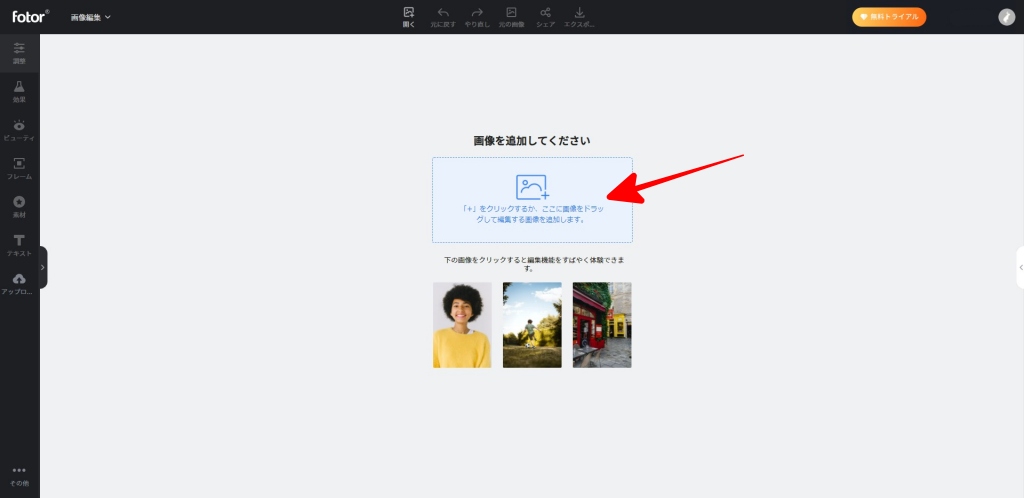
開いた画面の中央の青い枠内をクリックして
PC内のフォルダから写真を選んでセットします。

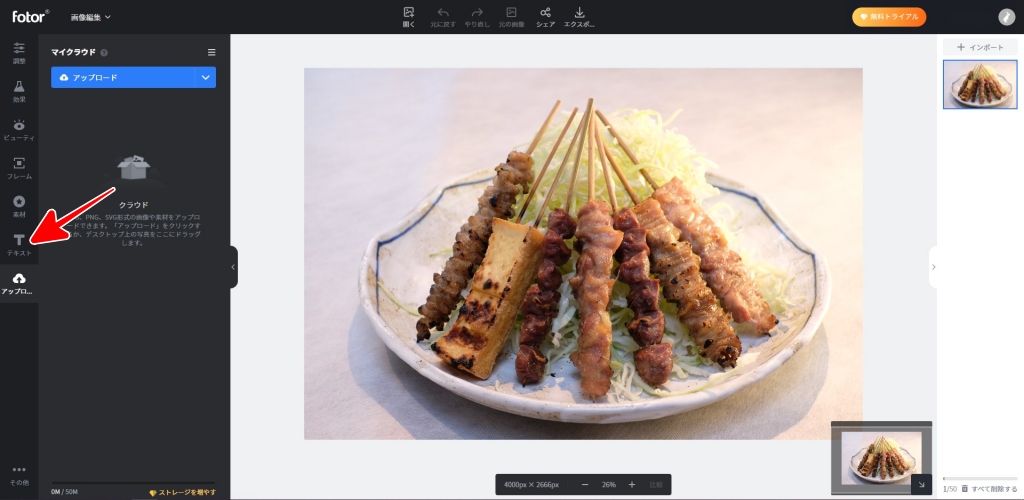
写真がセットされた状態です。
次に文字入れを行うために
画面左のツールから
「T テキスト」ボタンをクリックします。
Fotor 写真への文字入れ 方法1

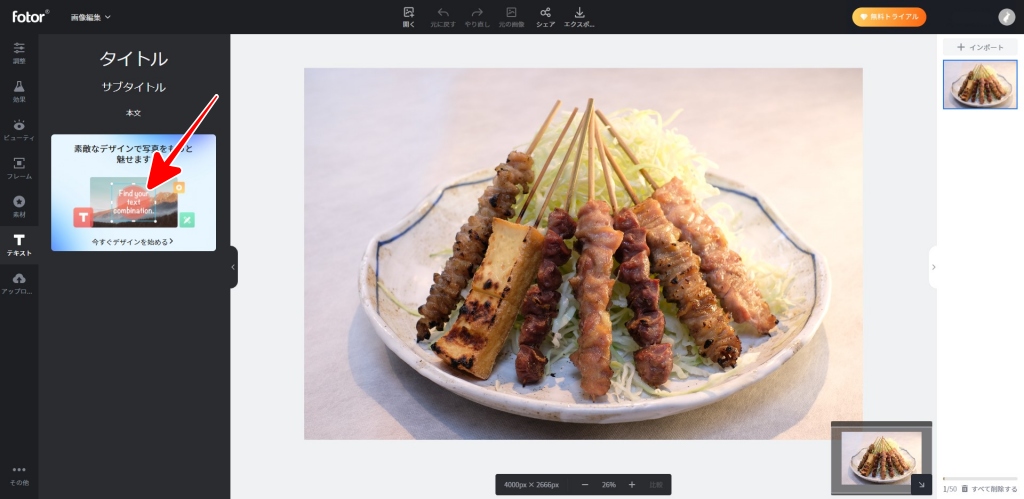
「T テキスト」ボタンをクリック後
表示される「今すぐデザインを始める」をクリック。

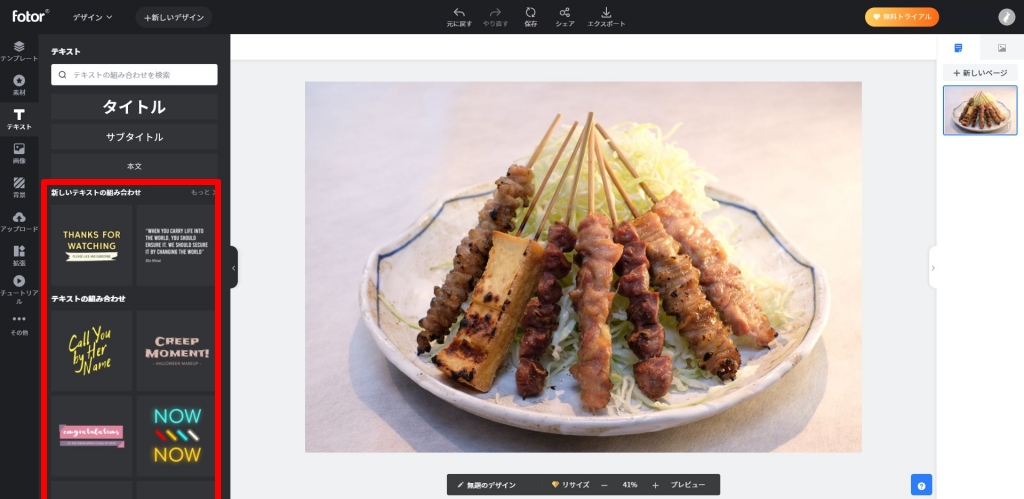
画面左側に
既にデザイン化されたサンプルが並びます。
下方向へスクロールすることで
かなりたくさんのデザインサンプルが表示されます。
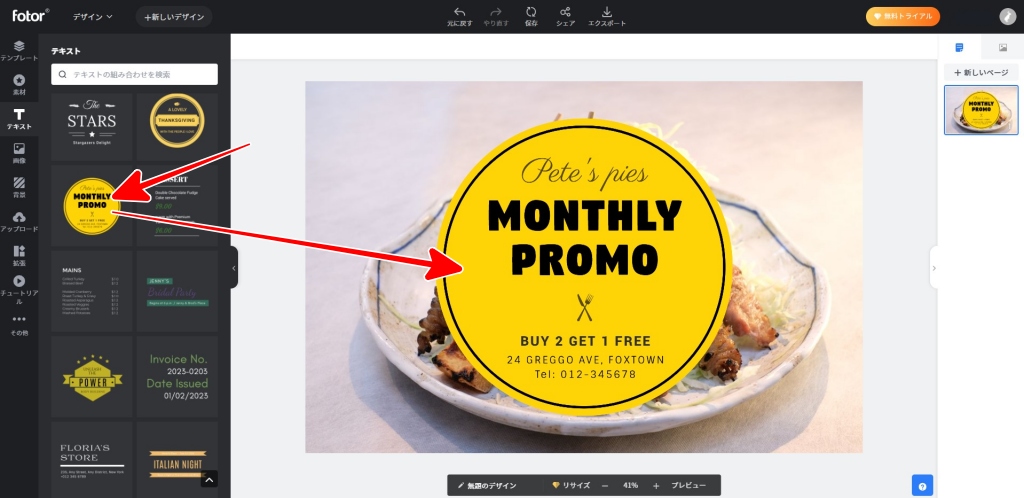
この中から使いたいデザインを選んでクリックします。

文字の内容やフォントは
後から変更できますので
デザインだけで選んでください。

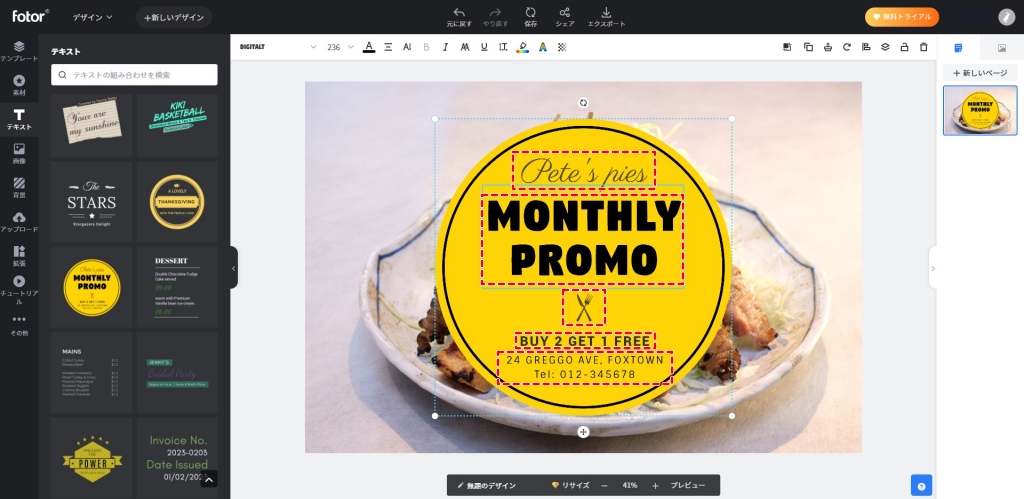
挿入されたデザインの文字は
パーツごとに、それぞれ
・文字列の変更
・フォント変更
・フォントサイズ変更
・位置の変更
などが出来るようになっています。
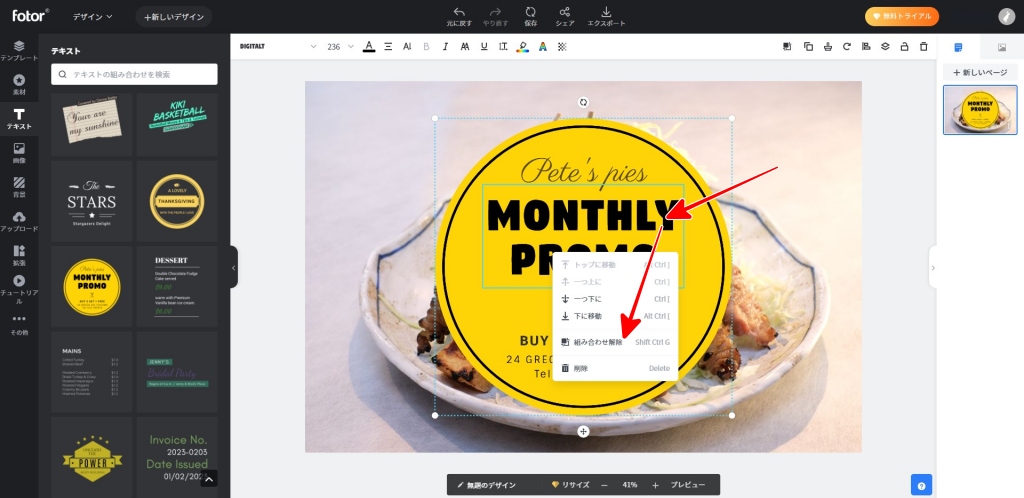
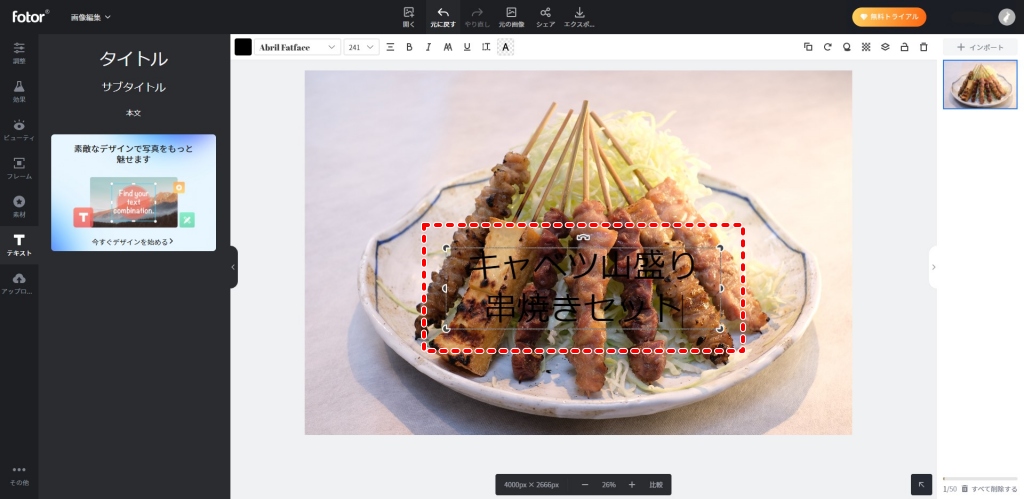
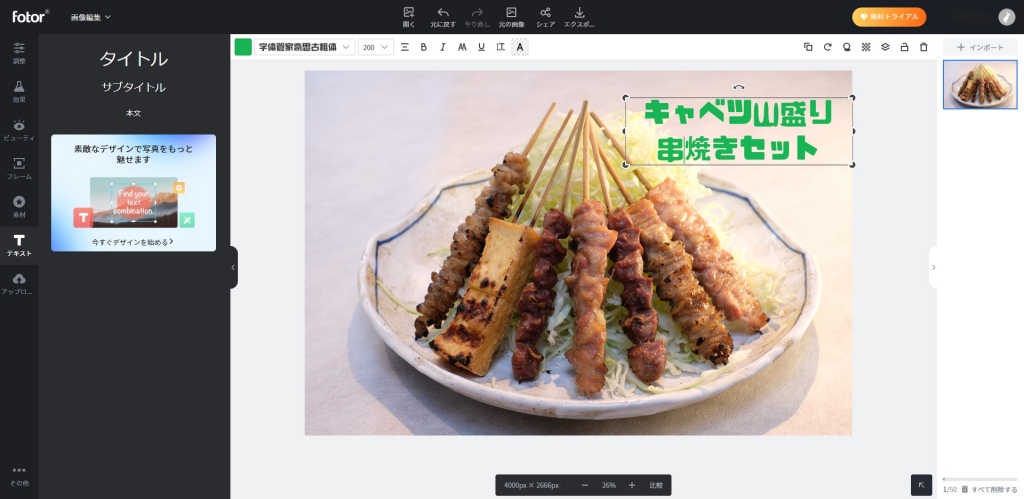
上の画像だと
赤の点線で囲まれたパーツごとに
編集が可能になっていますので
編集したいパーツ部分をクリックして
作業を行いますが、
その前に、ひと作業あります。

編集したい文字パーツ部分を右クリックして
表示される一覧から
「組み合わせ解除」を選んでクリックします。
これをやっておくことで
編集が自由に出来るようになります。
1.フォントの変更

文字を変更したい部分をクリックして
元の文字を削除して
新しく文字を入力します。
最初は上の画像のように
適当な形で表示されますが大丈夫です。
あとで編集して整えて行きます。
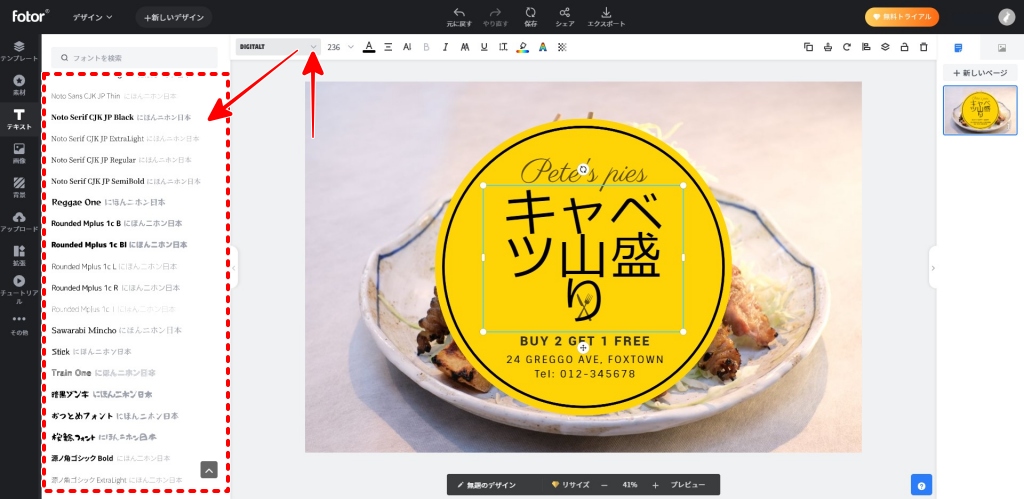
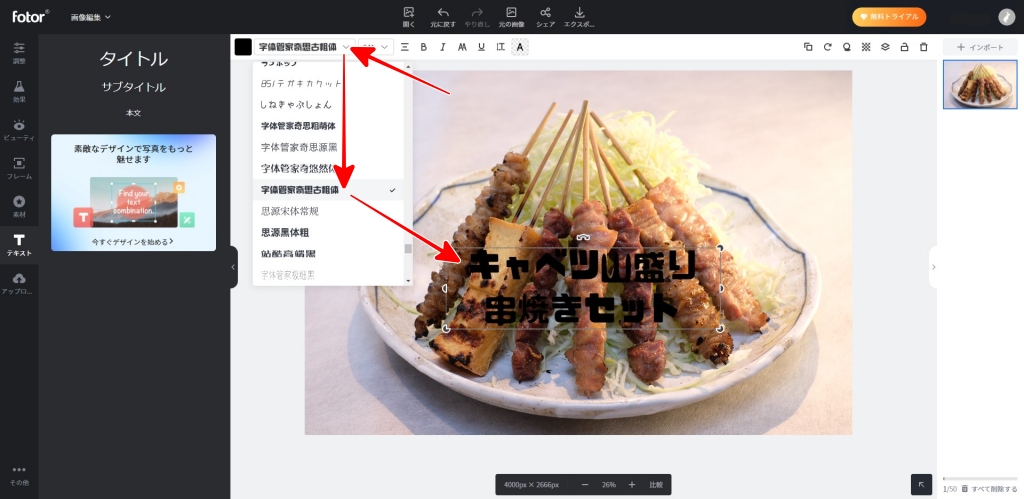
最初にフォントを変更します。

画面上の不フォントのボタンをクリックすると
左側に変更して使えるフォント一覧が表示されます。
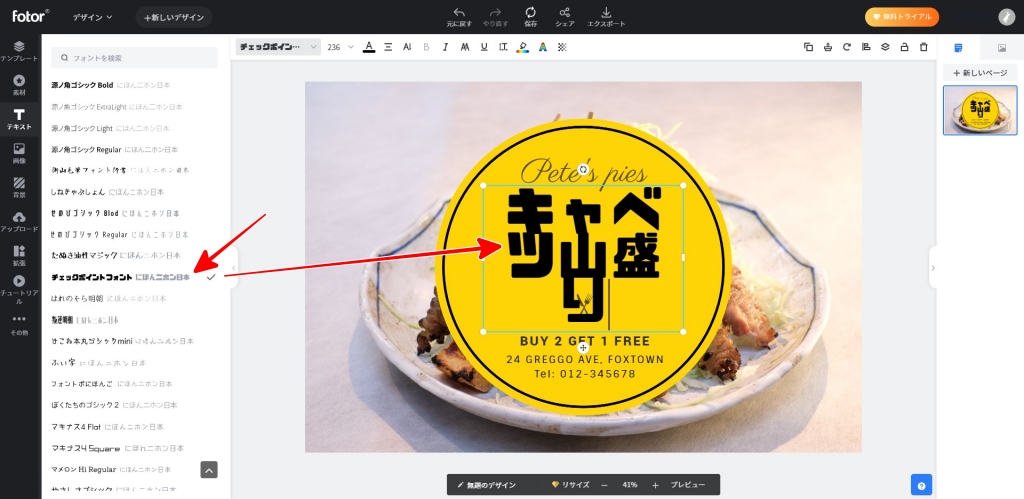
この中から好みのフォントを選んでクリックします。

使えるフォント数もとても多く、
クリックするごとに
文字に反映されますので、
確認作業が楽です。
ここでは「チェックポイントフォント」を使っています。
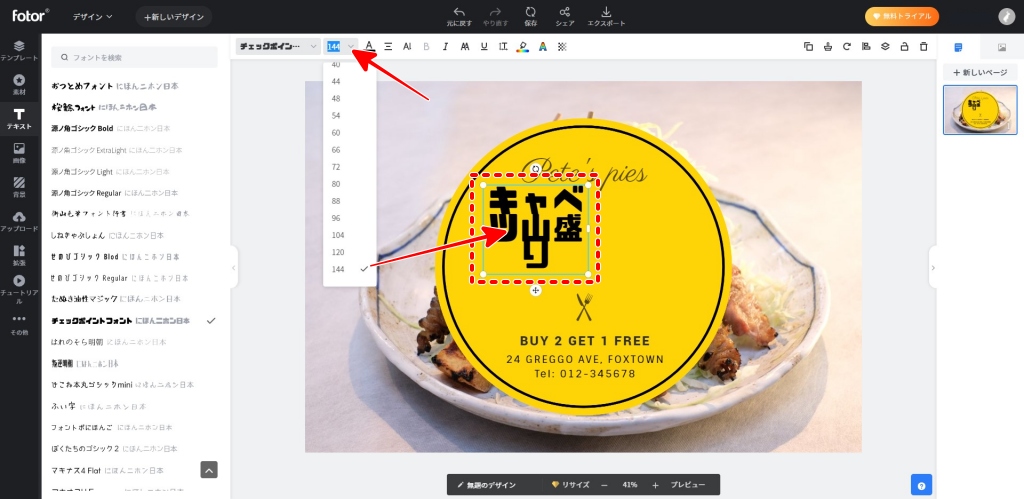
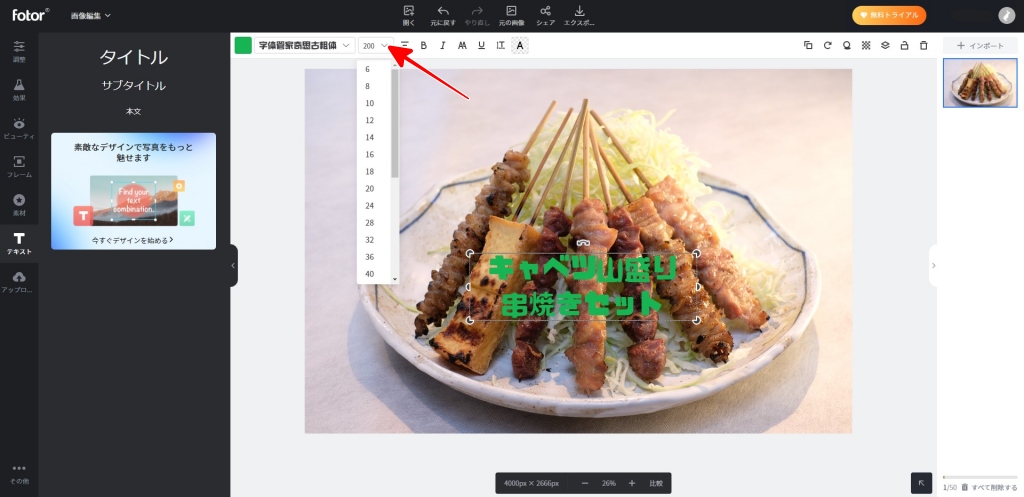
2.文字サイズを変更する
上の文字列のままだと
フォントサイズが大きすぎて3行になってしまっています。
サイズを調整して収まりよくします。

フォントサイズを「144」と小さくしたのですが、
このままだとやはり3行のままです。
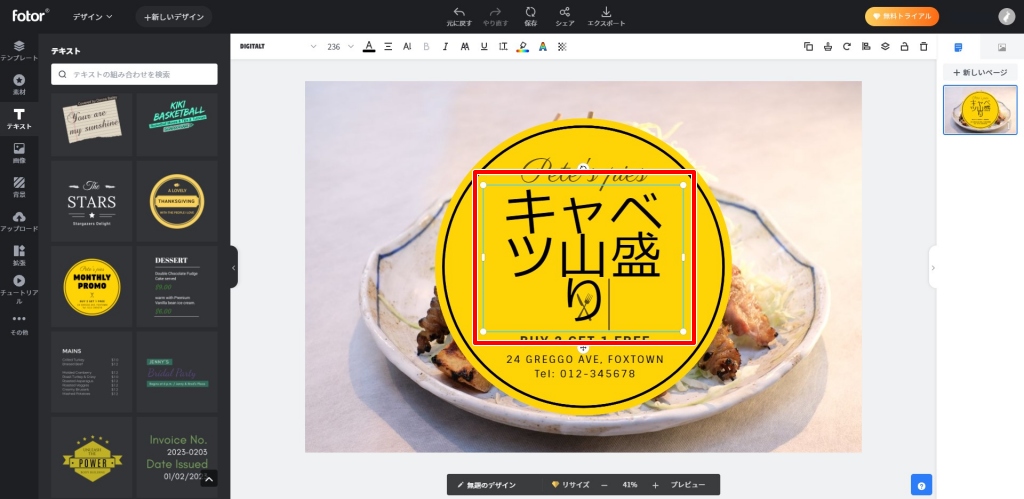
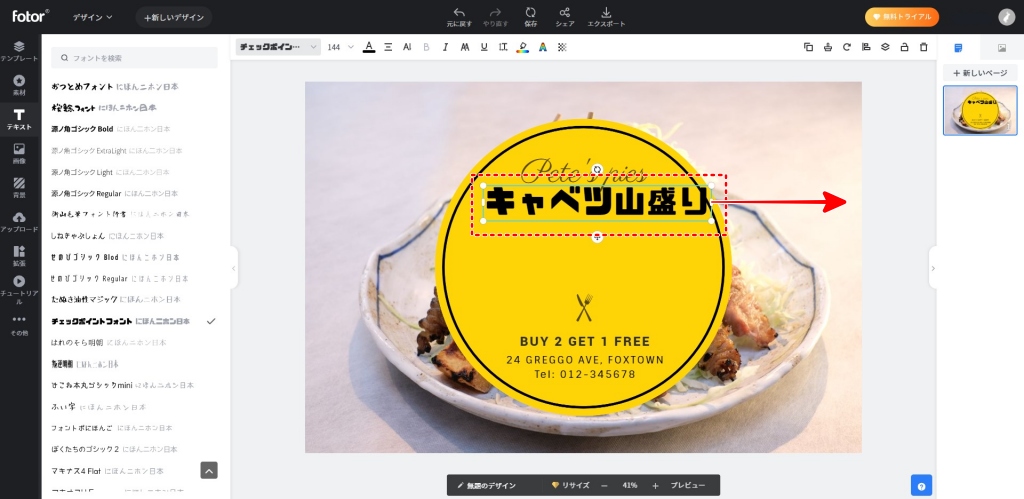
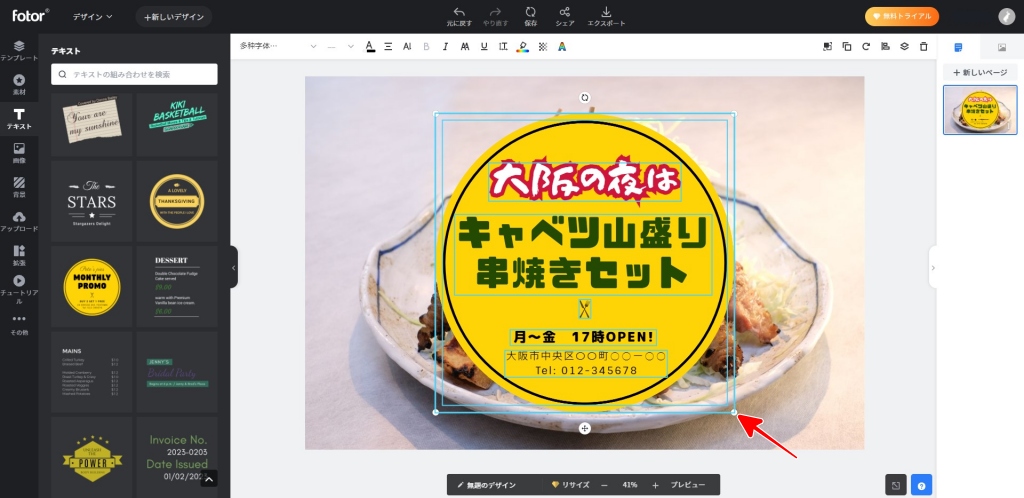
3.指定範囲の大きさ変更

文字列をクリックして指定した状態で
表示される四角い枠の四隅の○又は
矢印部分のポイントを
マウスでドラッグして広げると
文字列がその枠の大きさに合わせて1行になります。
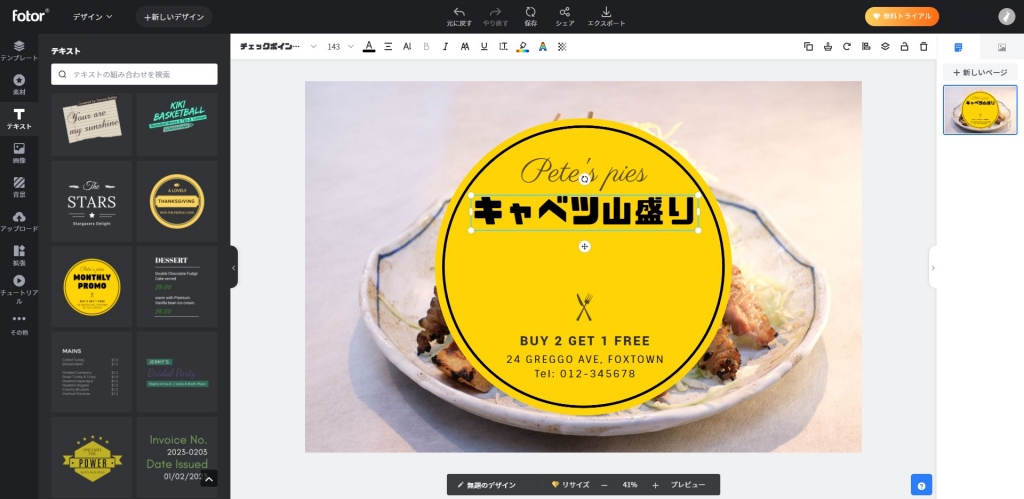
4.文字の位置を変更する
上の画像のままだと
文字列が中心からずれてしまっていますので
これを調整します。

文字列部分にマウスを当てると
✙マークが表示されますので
ドラッグするだけで位置を変更できます。
この時にFotorでは
中心を示すガイドラインが表示されますので
位置決めを勘だけに頼らずに
正確な位置に簡単に配置することができます。
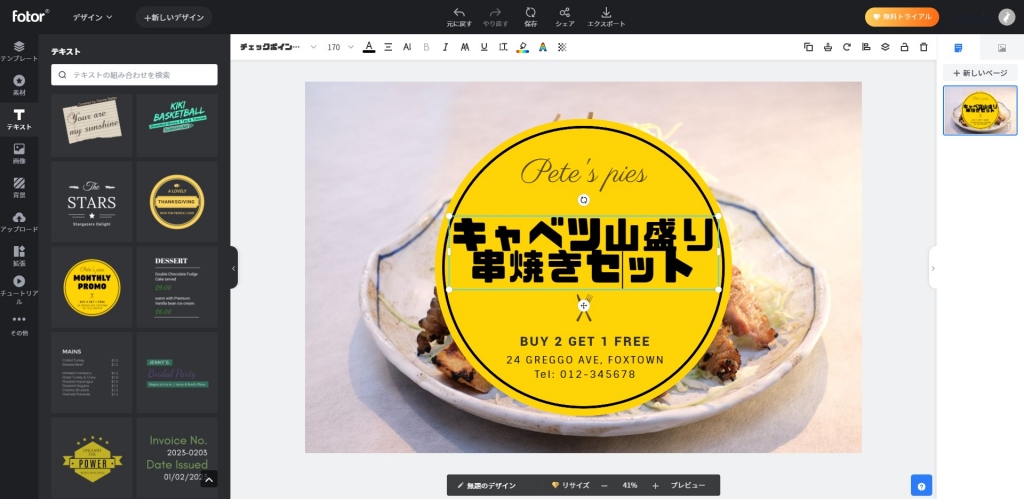
この状態で、文字を増やして2行にすることも出来ます。

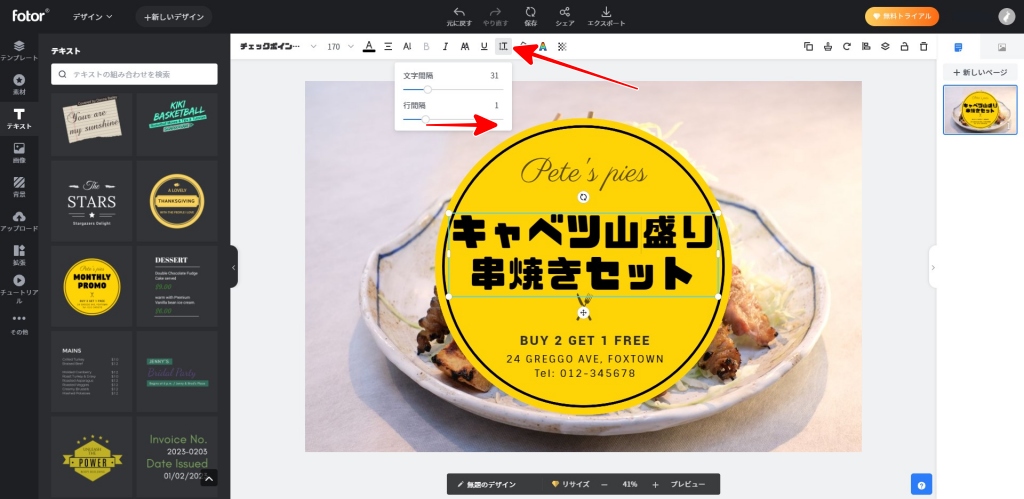
5.行間隔の変更
上の画像だと
行の間隔がやや狭くて文字が読みにくいので
調整して広くします。

画面上部の「間隔」ボタンをクリックすると
・文字間隔
・行間隔
これらを調整するバーが表示されます。
ここでは「行間隔」のバーの
○をマウスでドラッグして調整します。
調整量を見ながら作業できるので
細かな調整でも簡単に行なえます。
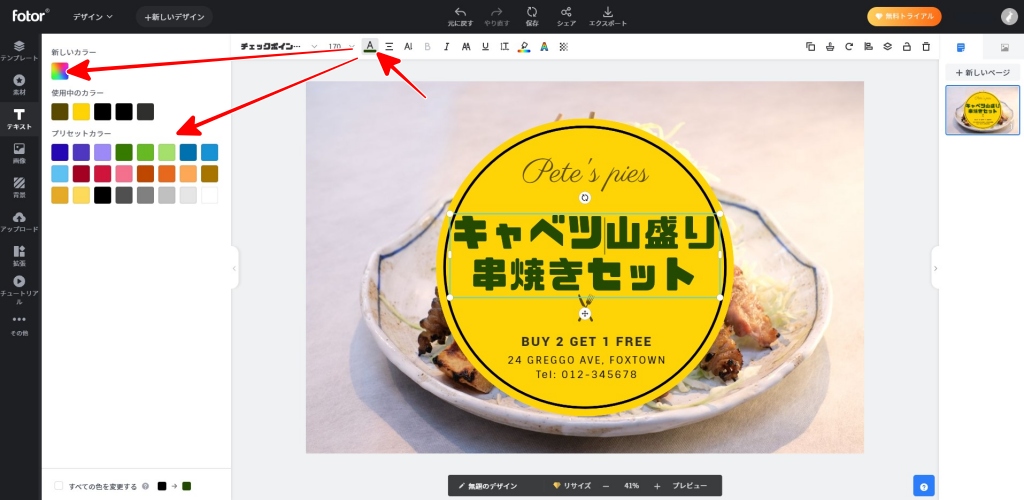
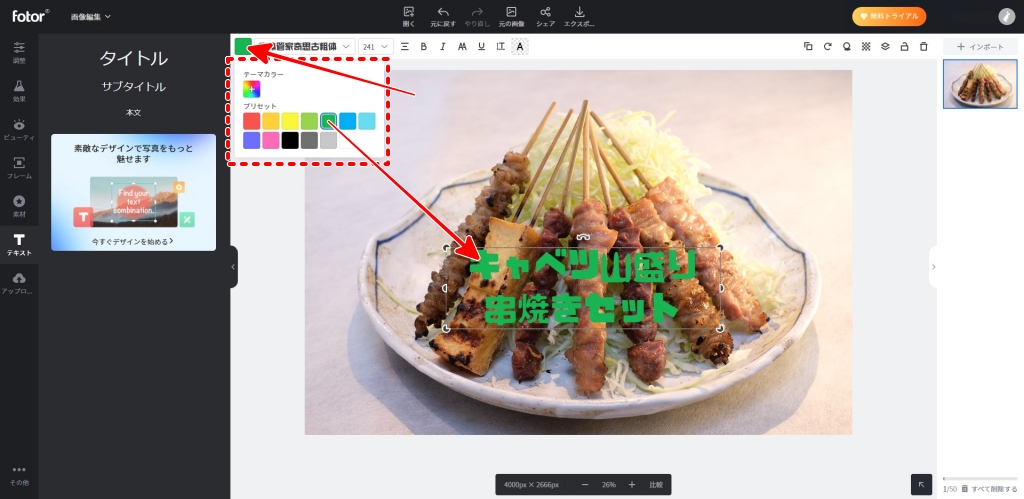
6.文字色の変更

画面上部の「カラー」ボタンをクリックして
左に表示される「プリセットカラー」から選びます。
もっと細かく色を調整したい場合は
「新しいカラー」をクリックして
個性的な表現をすることも可能です。

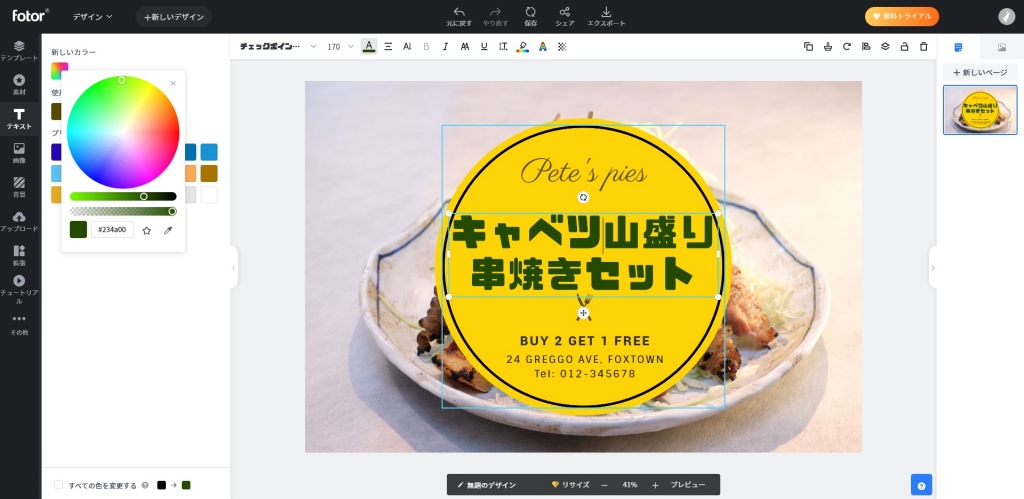
「新しいカラー」での調整画面です。
円状のカラーサークルから好みの色部分をクリックして
下のスライドバーで細かく調整します。
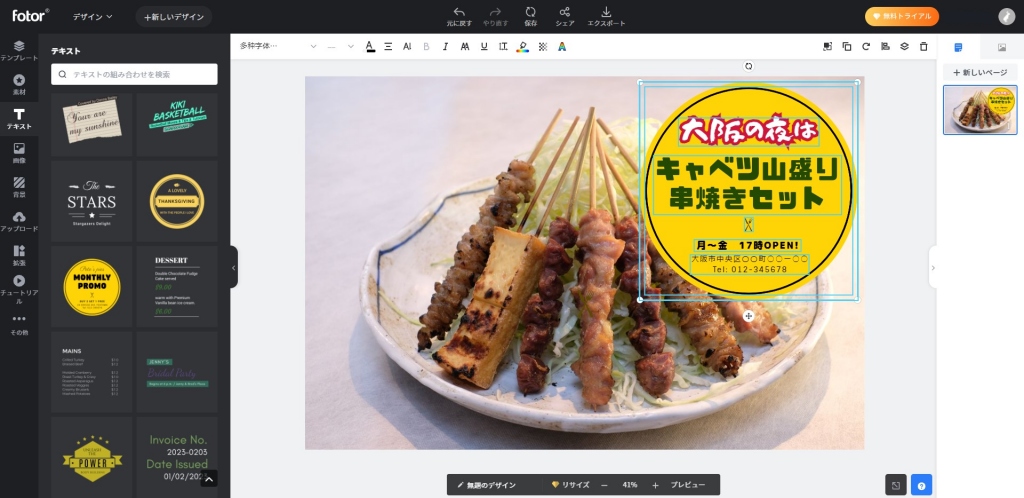
7.完成
同じようなことを繰り返しながら
各文字列のパーツを
それぞれ調整して、全体を完成させます。

これで文字入れは完成なのですが
文字が大きすぎて、
肝心の料理が見えなくなってしまってます。

まず、全てのパーツを指定します。
キーボードの「Shift」キーを押しながら
マウスで全てのパーツをクリックします。
上の画像だと、全部で7つのパーツがあります。
全部指定した状態になったら
この時に表示される四角の四隅の○を
マウスでドラッグすると
全体の大きさを調整することができます。

任意の位置に移動させて出来上がりです。
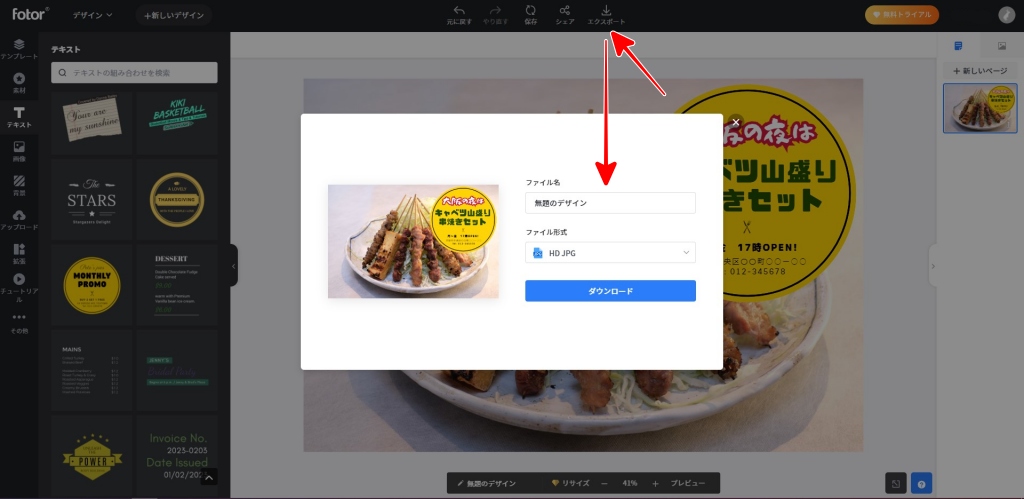
8.出来上がった画像を保存する

画面上部の「エクスポート」ボタンをクリックして
表示される画面に
・ファイル名を入力
・ファイル形式を指定
そして「ダウンロード」をクリックします。
Fotorの保存形式は
・HD JPG
・PNG
・PDF
使用する目的に合った形式でダウンロードしてください。

Fotor 写真への文字入れ 方法2

方法1では「今すぐデザインを始める」から
デザインサンプルを使った文字入れを解説しました。
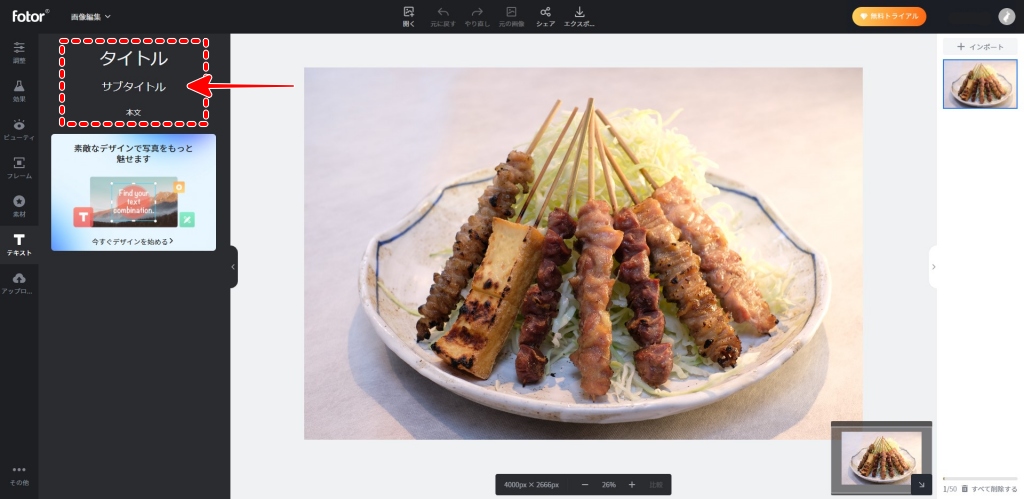
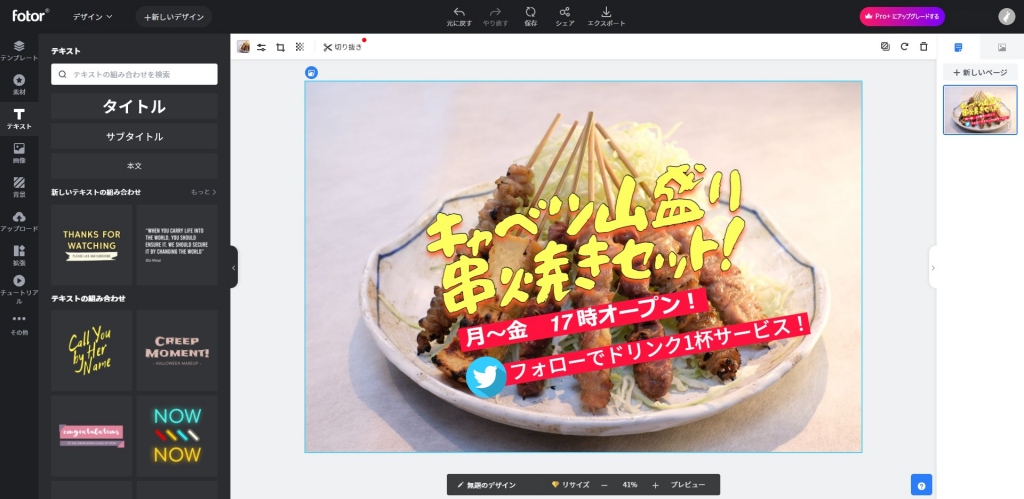
方法2では、上の画像の赤の点線で囲まれた
・タイトル
・サブタイトル
・本文
この3つの機能を使った文字入れを解説します。
1.タイトルを入れる

画面左上の「タイトル」と書かれた部分をクリックすると
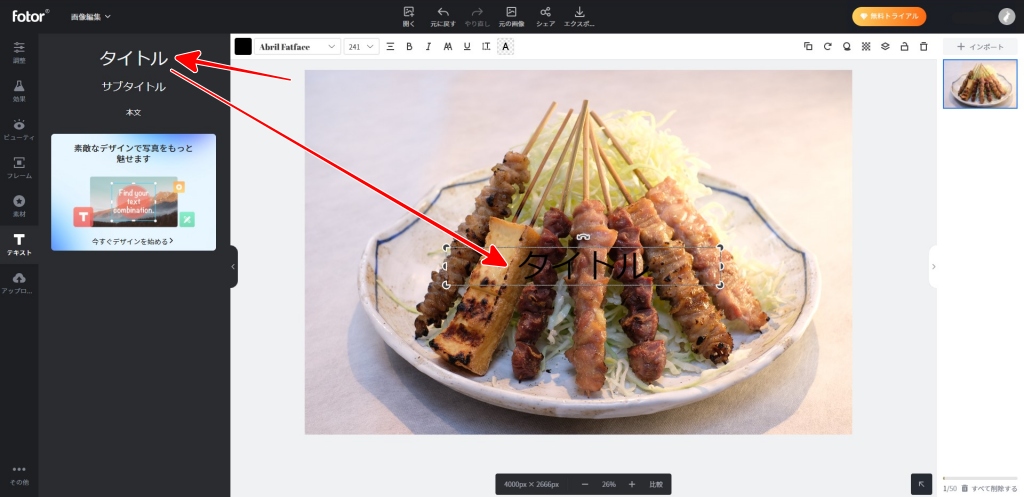
画像上に文字列が入ります。

文字列が入った状態です。
ココから文字を方法1の時と同じように
・フォント変更
・フォントに色変更
・文字サイズ変更
・配置場所の変更
これらを行っていきます。
2.フォント変更

画面上部の「フォント」をクリックして
表示される使用できるフォント一覧から
好みのフォントを選んでクリックすると
画像上の文字に反映されます。
デザインサンプルの時に比べて
使用できるフォント数が少ないです。
3.フォントカラーの変更

画面上部の「カラー」ボタンをクリックして
表示されるサンプルから
使いたい色を選んでクリックすると
文字に反映されます。
「テーマカラー」をクリックすると
方法1で解説したように
細かな色調整をすることができます。
4.文字サイズを変更

画面上部の「サイズ」ボタンをクリックして
表示されるサイズ一覧から選ぶか
窓に直接数値を入力して指定します。
5.文字の位置を移動

動かしたい文字列にマウスオーバーすると
✙マークが表示されますので
ドラッグするだけで位置を変更できます。
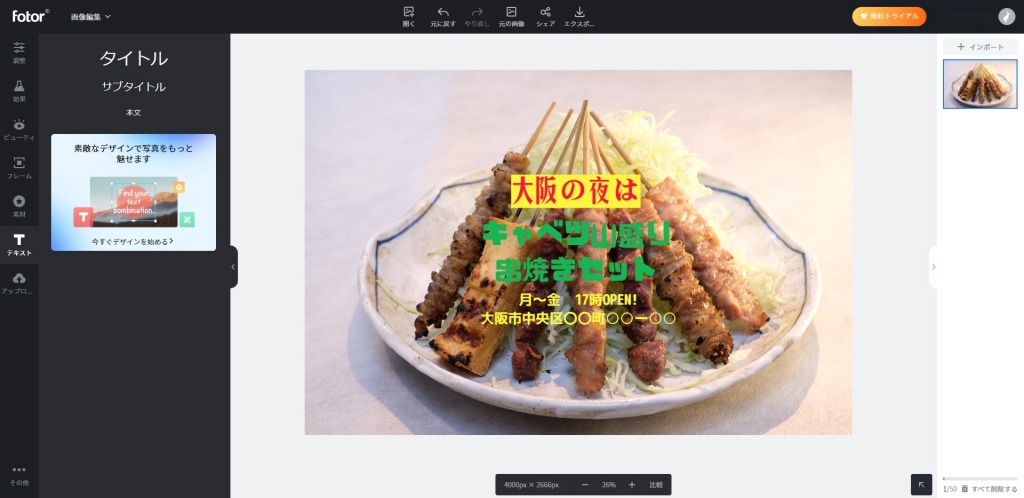
他の文字も入れて完成

他の文字列
「サブタイトル」「本文」も
同じように入力します。
変更の方法は、「タイトル」と同じですので
作業を繰り返すだけで出来上がります。
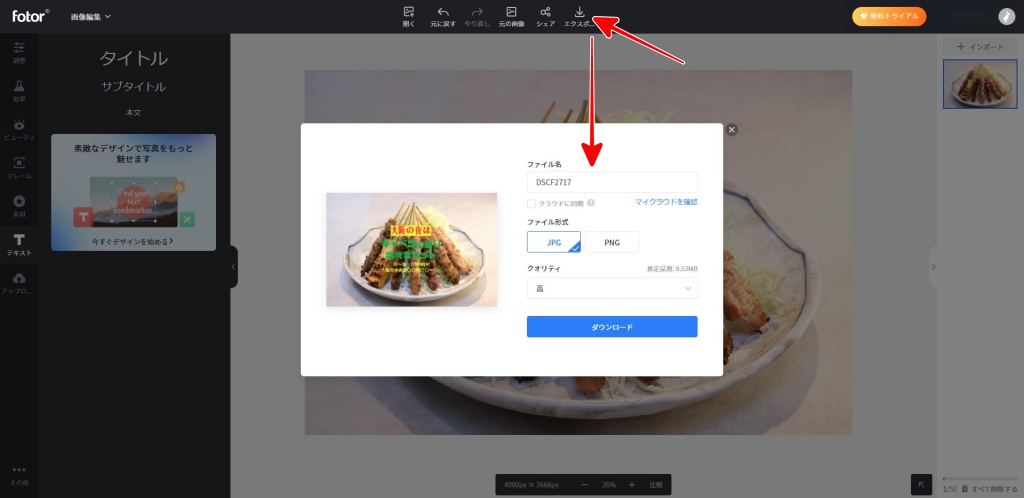
画像の保存

画面上部の「エクスポート」をクリックすると
保存用の設定画面が表示されます。
ここで
・ファイル名
・ファイル形式(JPG or PNG)
・クオリティ
これらを選んで「ダウンロード」をクリックします。

このように仕上がりました。
Fotor 写真への文字入れ 方法3
方法3は、もっとデザイン的に優れた
・POPデザイン
・Webバナーデザイン
・SNS投稿用デザイン
・年賀状や暑中見舞い
・メニューデザイン
・ポスターデザイン
・フライヤーデザイン
・クーポン券
このような、通常であれば
専門の業者に外注したり
Illustratorなどの高価なプロソフトで行うデザインを
Fotorを使って、
自分で行う方法を解説します。
これが実に簡単に出来てしまいます。
ひょっとすると
この機能がFotorの真骨頂なのかも知れません。
では解説に入ります。

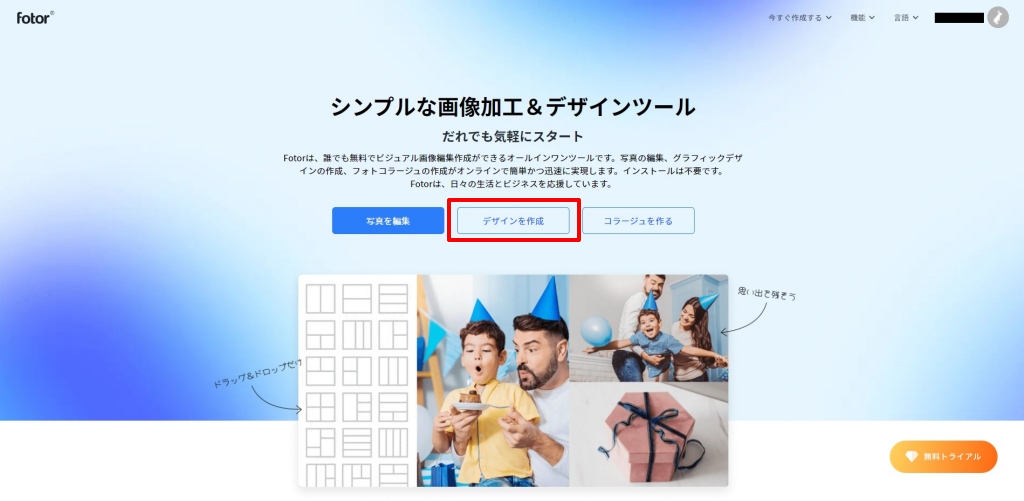
Fotorの初期画面から
「デザインを作成」をクリックします。

「デザインを気軽に」と書かれたページが開きます。
ここにはテーマ別に
多数のデザインサンプルが並んでいて
先ずは使いたいサンプルを選びます。

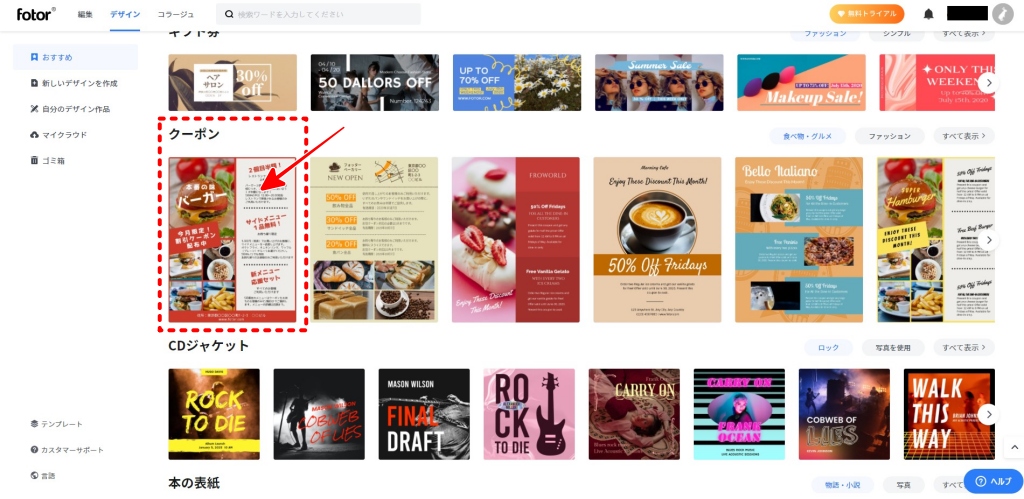
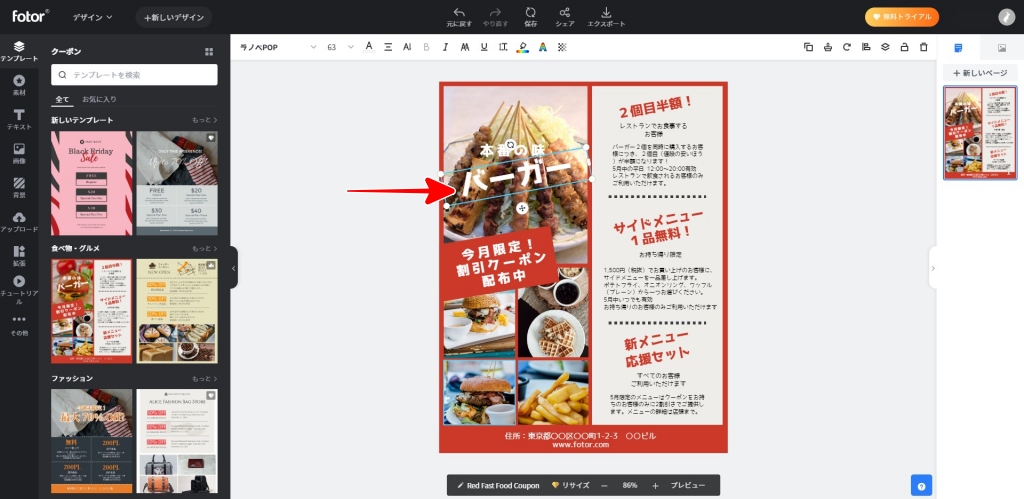
レストランの「クーポン」らか選びました。
クリックします。

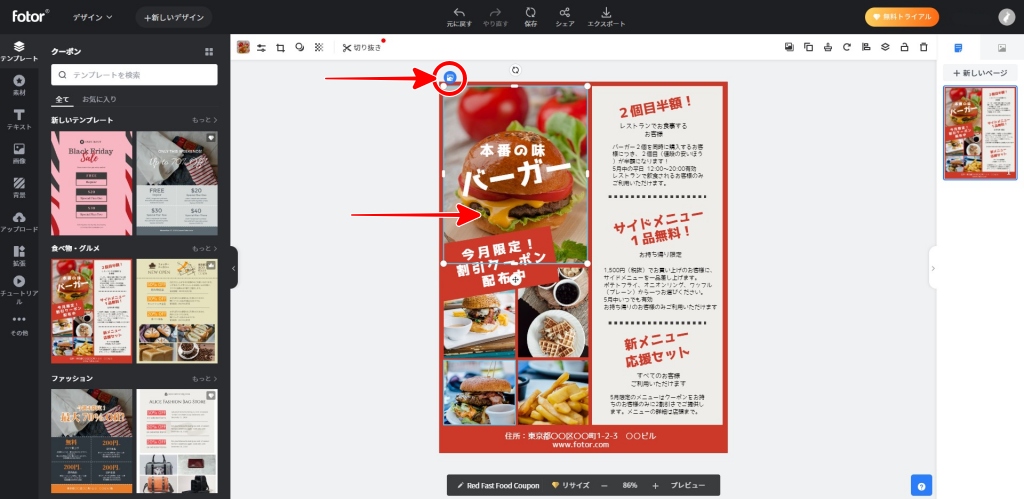
作業用の画面が開いて
サンプルのデザインがセットされています。
ここから
・写真
・文字
これらを入れ替える作業に入ります。
1.写真の入れ替え

入れ替えたい写真をクリックすると
青い「画像を変更」ボタンが表示されますので、
これをクリックすると
PC内に保存された写真にアクセスできます。

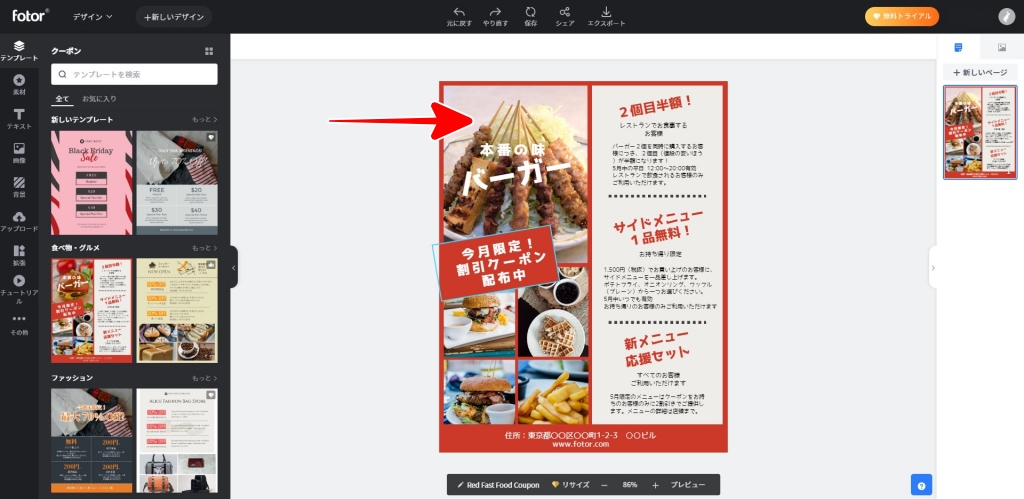
これで写真の入れ替えが完了です。
2.文字の入れ替え

入れ替えたい文字列をクリックすると
指定されますので、
現在の文字列を削除して
新たに入力します。

これで文字の入れ替えが完了です。
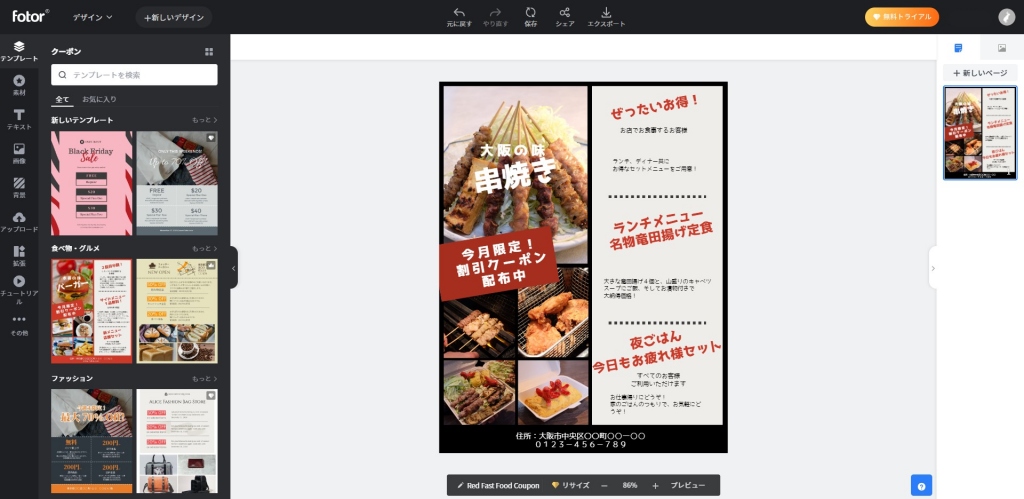
あとは、全ての写真、全ての文字に対して
同じ作業を繰り返します。

あとは
方法1、方法2と同様に
「エクスポート」ボタンをクリックして
PC内に出来上がったデザインを保存します。

これで完成です。
方法1、方法2、方法3 まとめ
以上がFotorを使った
画像への文字入れの方法の解説になります。
全て無料の範囲で作成していますので、これだけの高機能が、デザイン初心者でも可能になるのは素晴らしいと思います。
ですが難点もあります。
それは方法3において、やや動作が不安定なところと、Fotorへアップロードできる写真の容量が500Mと限られている点です。
とは言っても、要らない写真をクラウドから消したり、再度同じ作業をすることで回避できますので、凝ったデザインを作成しない限りは、それほど大きな問題ではないと思います。
無料トライアル、有料バージョンについて
今までの解説は、全てユーザー登録して使える無料バージョンで行っています。
無料でここまで出来るというのは、かなり驚異的。
初心者が、ごく簡単に画像への文字入れやデザインをするだけなら、じゅうぶんだと思います。
でも、少し使い慣れてくると
フォントにこだわりたい・・・
写真自体の編集にもこだわりたい・・・
オリジナル感を出したい・・・
誰もが普通に思うことです。
よって、有料(無料トライアル)バージョンについても、少し触れておきます。
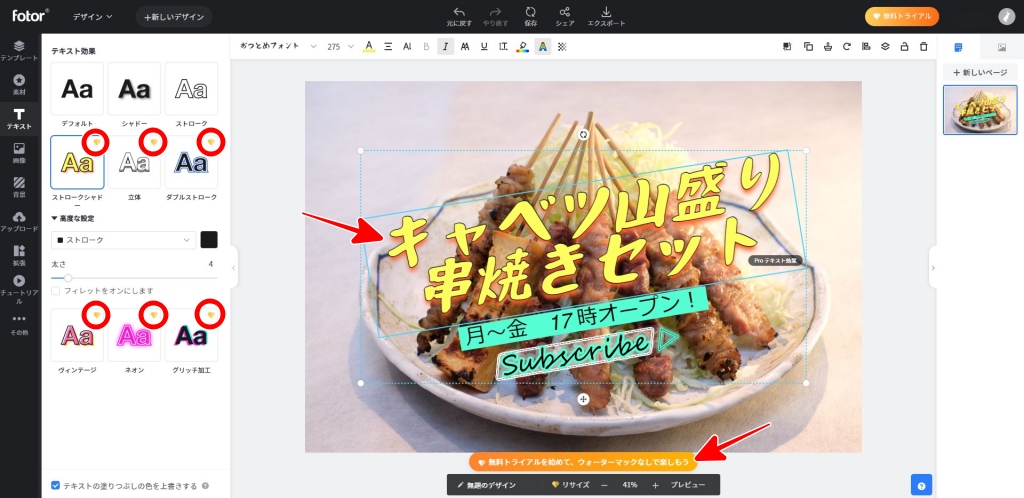
無料のまま使ってると・・・

上の画像の赤い○のように
機能の一部に黄色いマークが付いている場合があります。
この黄色のマークをついた機能を使って作成して
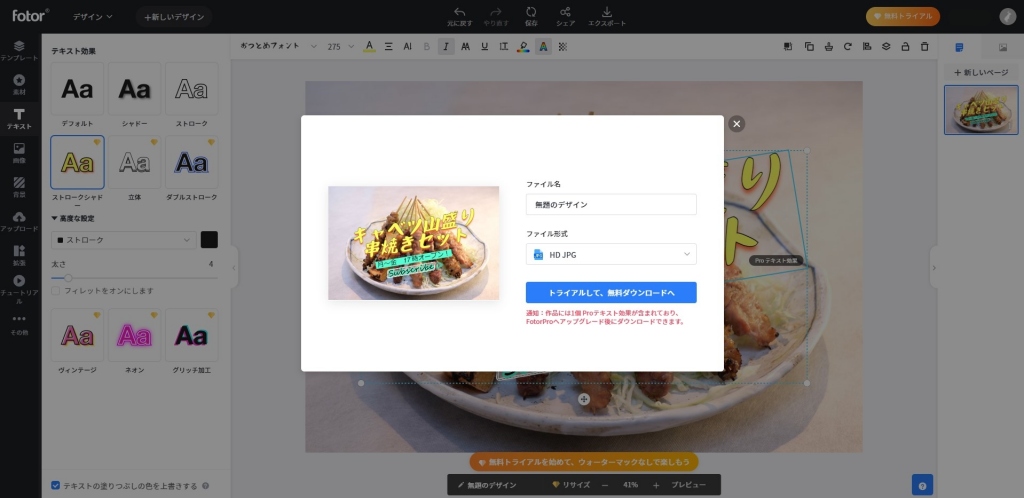
保存しようとすると

有料バージョン、または無料トライアルバージョンにしないと
作成したデザインがダウンロード保存できなくなっています。

そこで「無料トライアル」を使ってみます。
バージョンアップすることで、
それにしても、凄すぎる機能です。
そして
何も言うことが無いぐらいにスゴイ!
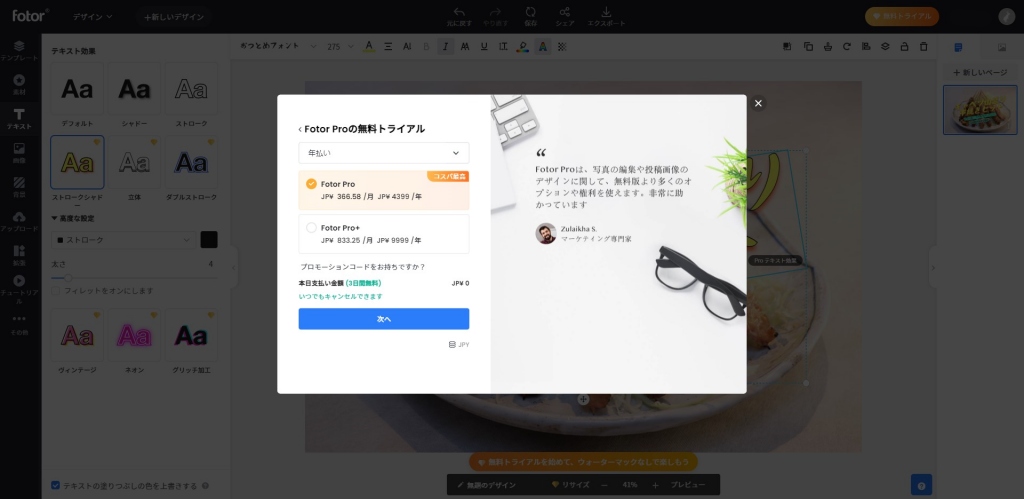
とりあえず無料トライアルを始めます。

3日間有料バージョンが無料で使えて
「いつでもキャンセルできます」とうことです。

無料期間のFotor Pro バージョンで作成してみました。
バージョンアップする前に出来なかった
有料機能を使ったデザインも問題なく作成できます。

無事に保存できました。
完成です。
まとめ
画像編集・画像加工ソフトは、有名なところでは Adobe Photoshop やIllustratorがありますが、あまりにもプロ向けに作られて高機能すぎるために、私も「どうしても」という時以外は、ほとんど使っていません。理由は、やりたいことの操作を覚えるだけでも、一苦労だからです。
そういう中で、スマートフォンや、私の場合だとiPadでのアプリは非常に便利で、直感的に操作できて、先に操作方法をどこかで探したりして身につける必要がありません。
そこで今回のFotor。
Fotor、ここではPCのブラウザ上で動くバージョンを試しています。ブラウザ上で動くということは、PCのスペックにあまり依存しないために、結構サクサクと作業ができました。
そして何よりも作業感ですが、直感的に操作でき、迷うことは一度もありませんできた。
よってデザイン初心者でも、殆どの人は使えると思います。お店で作るPOPを、わざわざ外注しなくても、多くの場合において満足できるクオリティで制作できると思いますし、自分で作れるということは、修正も自分で即座にできるわけですから、ムダな時間や費用も節約できます。
とりあえず無料バージョンだけでも使ってみる価値はあると思います。
スマホバージョンやiPadバージョンも、また別の機会に解説したいと思います。
Fotor公式サイト内にも、画像への文字入れの解説があります。
コチラも合わせて参考にしてみてください。↓

Windows、Macへのインストール型無料画像加工ソフトPhotoScae X











コメント