「将来の生活費が不安」から副業を考えてブログ運営を始める人が増えています。僕もまさにその一人です。ド素人で始めたWordPressブログ運営でしたが、約1年経って何とか生活の一部分になり、収益でブログ運営にかかる費用も十分賄えるようになりました。
そこで、「これは誰でもできる!」と思い、同じような素人・初心者がWordPressでブログを始める場合に、少しでもお役に立てればと、このブログを書いています。
今回は、WordPressのプラグイン、 「All In One SEO Pack」Part2で、ソーシャルメディア向けの強力な設定方法を解説します。前回のPart1では書ききれなかった部分です。
初心者向けWordPressを使ったブログの始め方11【プラグイン All In One SEO Pack】2

今回は、初心者にとっては
ややハードル高めですが、
できる限りわかりやすく解説しますので
がんばってください。
All in One SEO Pack、ソーシャルメディア設定方法
まず最初に

WordPressログインして、
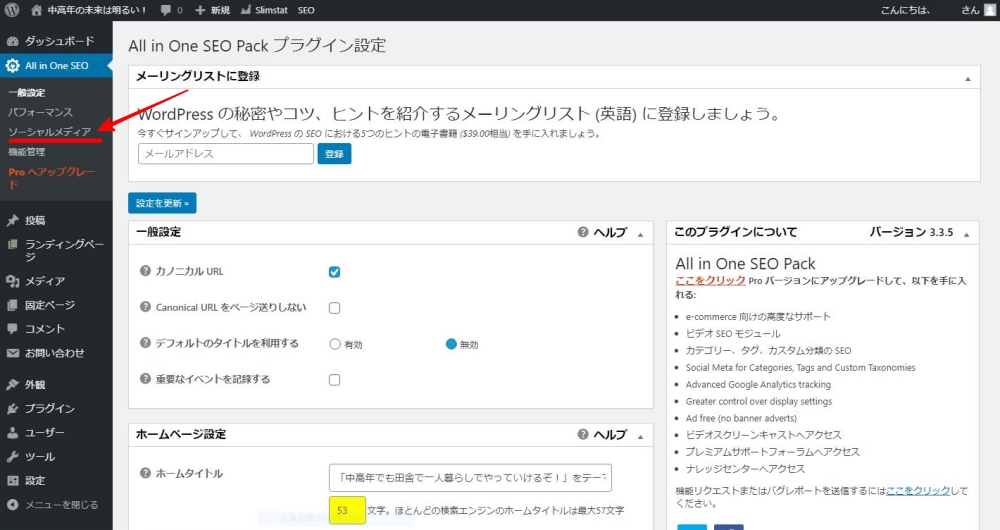
左メニューの「All in One SEO Pack」の項目に
「ソーシャルメディア」がありますので、
ココをクリックします。
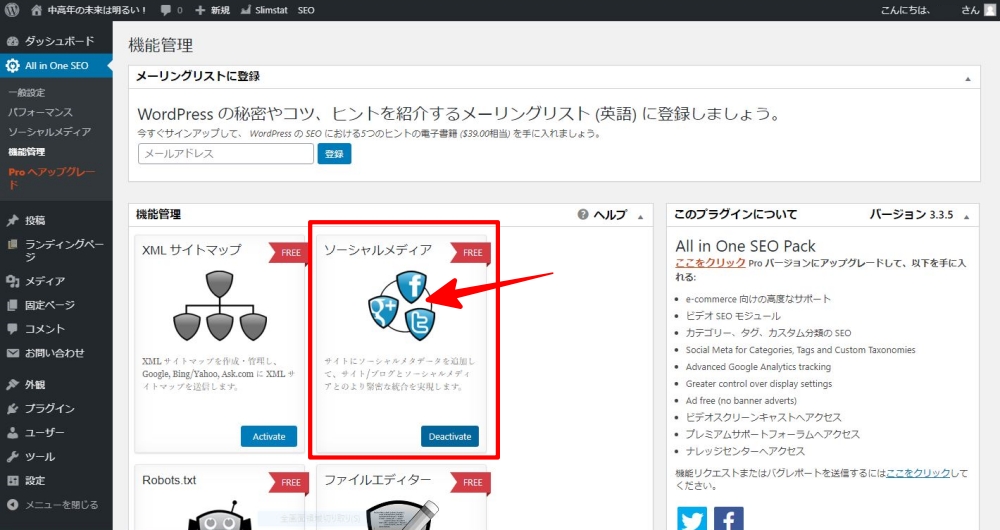
もし「ソーシャルメディア」がない場合は、
その下の「機能管理」をクリックして

「ソーシャルメディア」の部分をクリックして
ONの状態にします。
上の画像はONになった状態です。
OFFだとマークがグレー色になっています。
では「ソーシャルメディア」を
設定していきます。

「All in One SEO Pack」の中にある
「ソーシャルメディア」をクリックして、
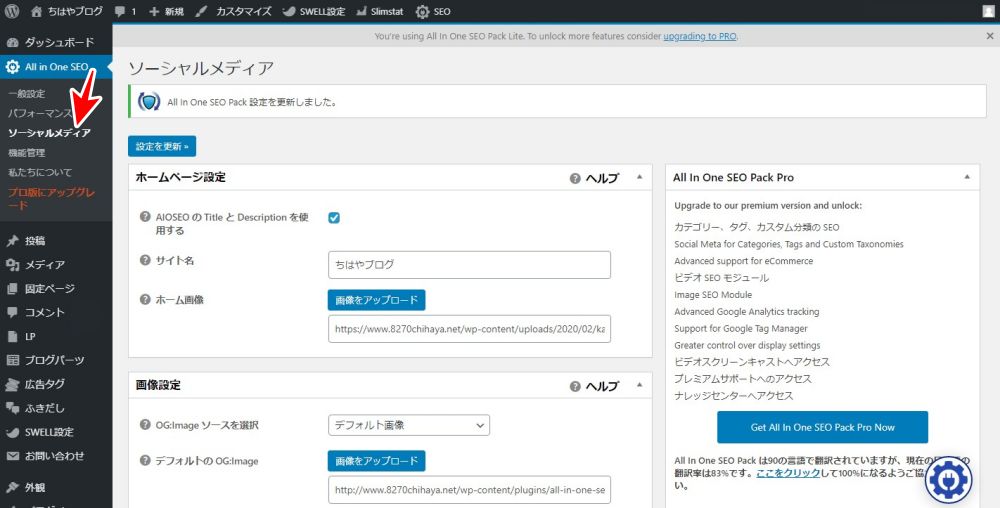
「ソーシャルメディア」設定画面に入ります。
項目ごとに順に設定していきます。
ホームページ設定

- 「AIOSEOのTitle と Description を使用する」:チェック入れます
- 「サイト名」:ブログサイトの名前を入れます
- 「ホーム画像」:サイトのトップページがシェアされた時に表示される画像を指定します。「画像をアップロード」ボタンをクリックして、選択またはアップロードします。
何度でも変更可能ですので
最初はあまり深く考えずに設定してください。
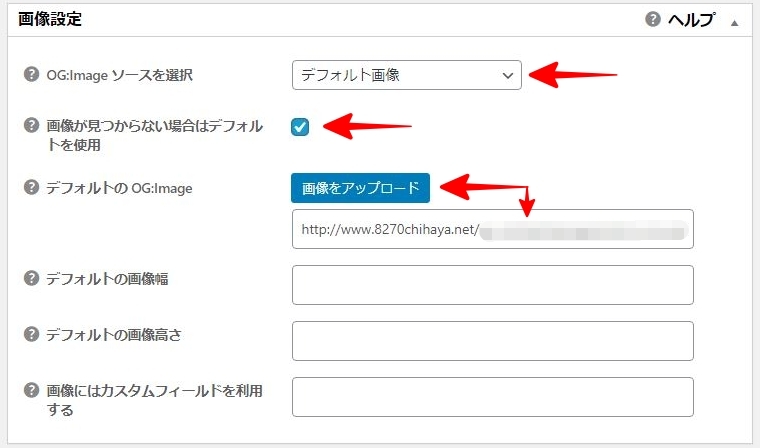
画像設定

- 「OG:Image ソースを選択 」:デフォルト画像を選択
- 「画像が見つからない場合はデフォルトを使用」:チェックを入れます
- 「デフォルトの OG:Image」は:投稿ページがシェアされた時に、表示させる画像を意図したモノに指定することができます。記事の作成画面で記事ごとに設定出来ますが、設定を忘れたり、どうしても他の画像を表示させたい場合に使います。
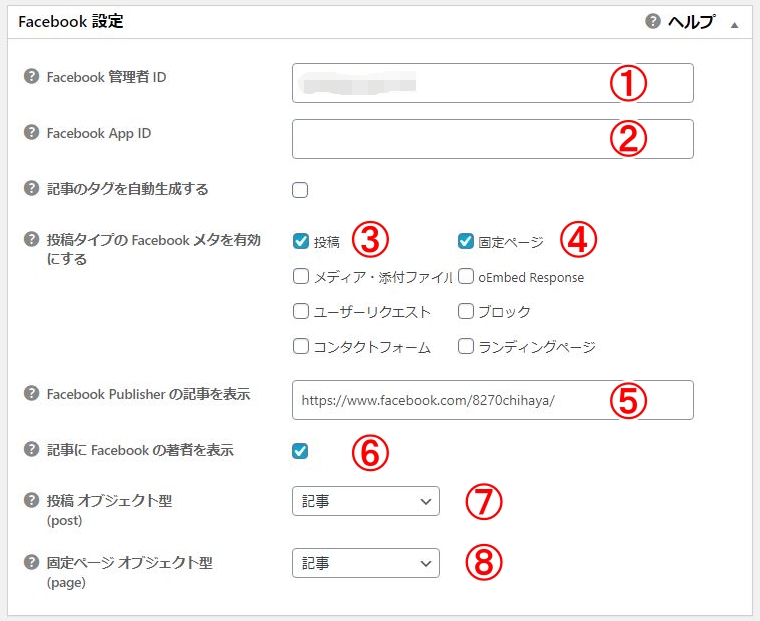
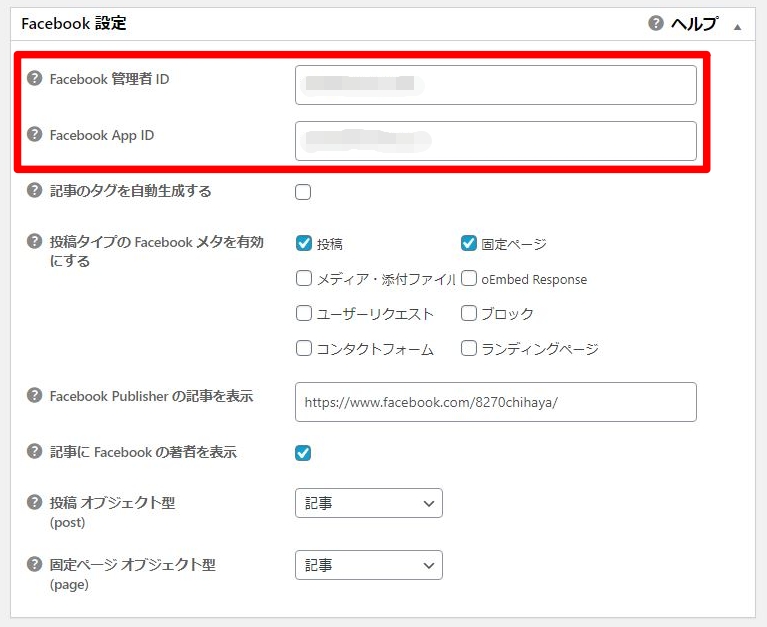
Facebook設定

Facebookの設定です。
- 「1」と「2」の設定難易度が高いです。殆どの人は知らないと思います。
- 「3」~「8」については画像のままの設定でOKです。
- 「5」は自分のFacebookページのURLを入れます。
では問題の
- Facebook 管理者 ID
- Facebook App ID
この2つについて解説します。
1.Facebook 管理者 ID
これは簡単に見つかります。
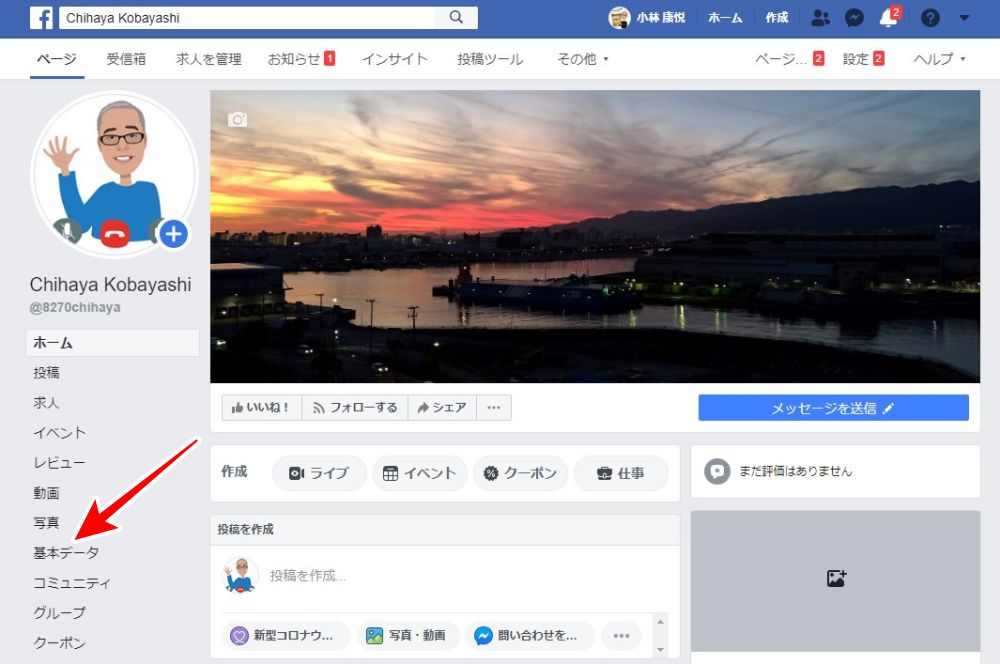
自分の管理しているFacebookページに行って

左メニューの「基本データ」をクリック。

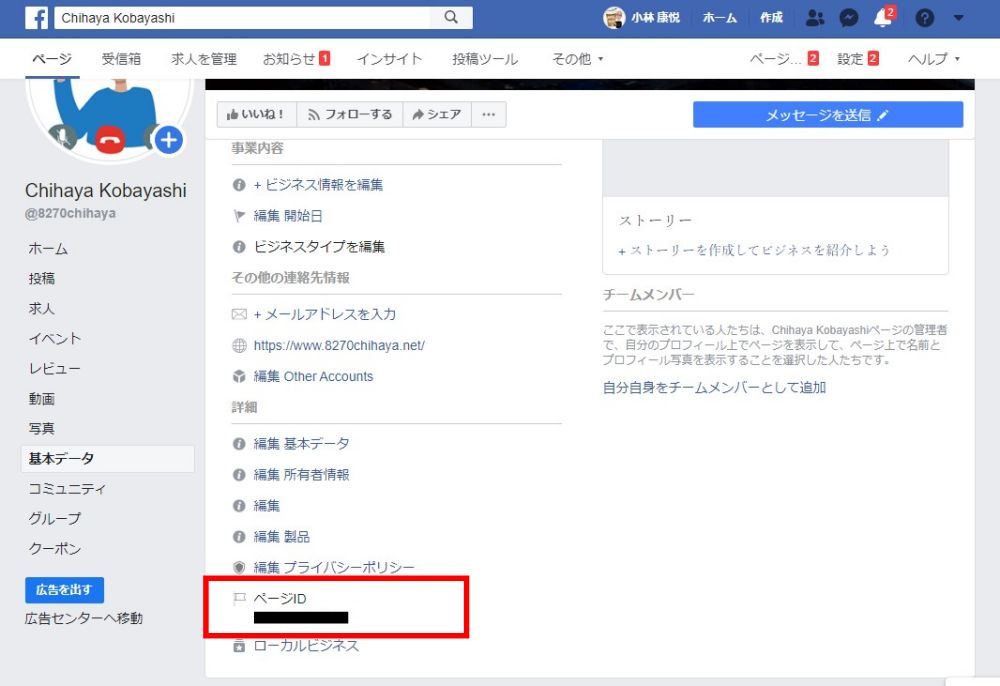
下の方へスクロールすると、
「ページID」という項目があり、
そこに数字IDが載っています。
それをコピーして、
All in One SEO Packの
「 Facebook 管理者 ID 」の欄に貼り付けます。
これで完了です。
2.Facebook App ID
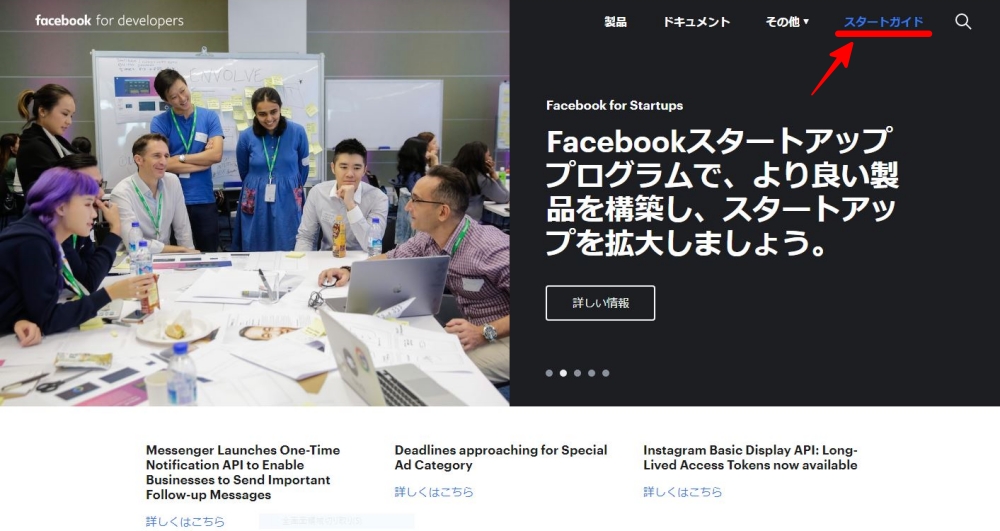
まず、Facebookにログインした状態で
「facebook for developersページ」
に行きます。

右上の「スタートガイド」をクリック。

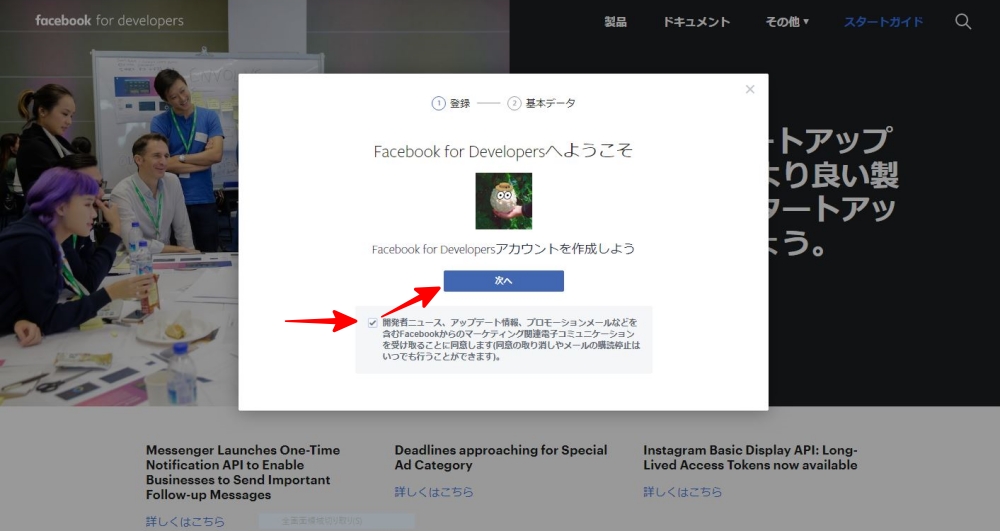
同意内容がOKならチェック入れて、
「次へ」をクリック。

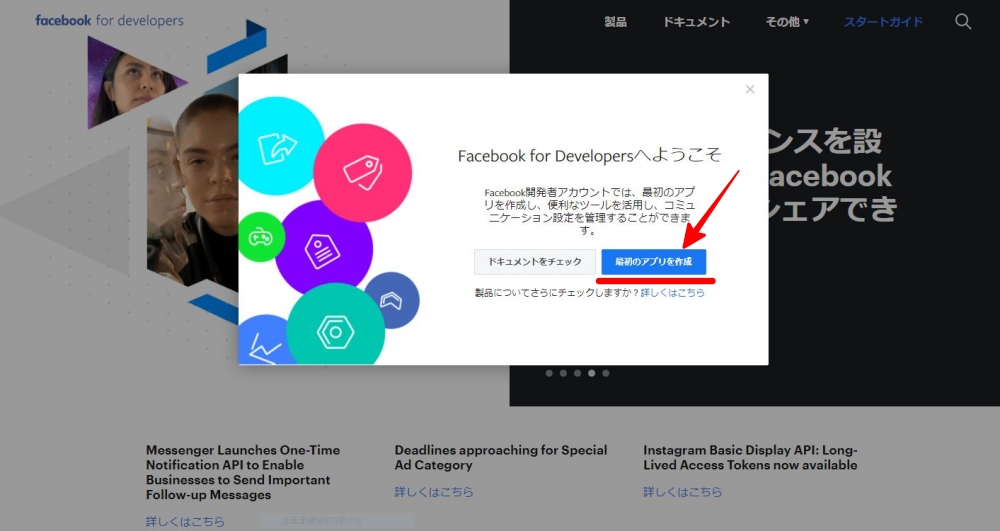
「新規のアプリを作成」をクリック。

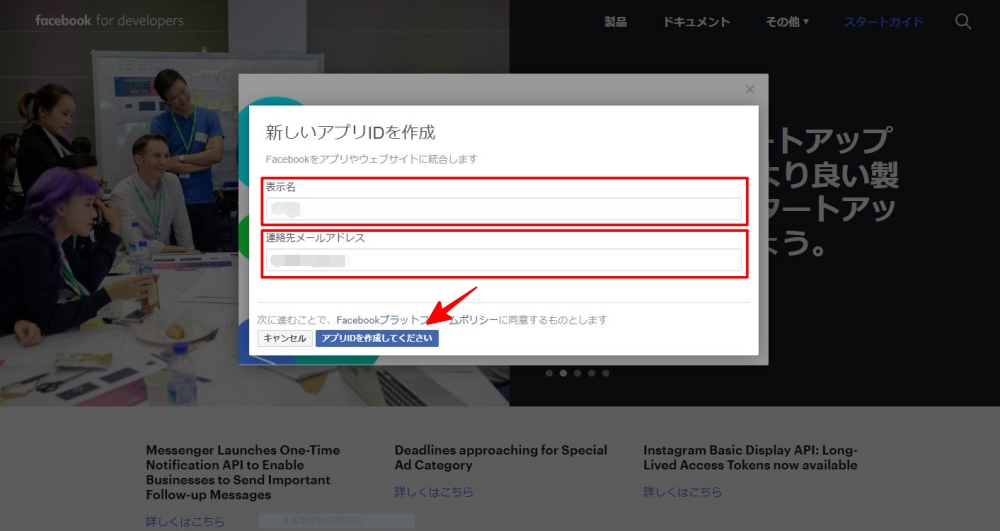
新しいアプリIDを作成の
- 「表示名」
- 「連絡先メールアドレス」
この2つを入れて
「アプリIDを作成してください」をクリック。

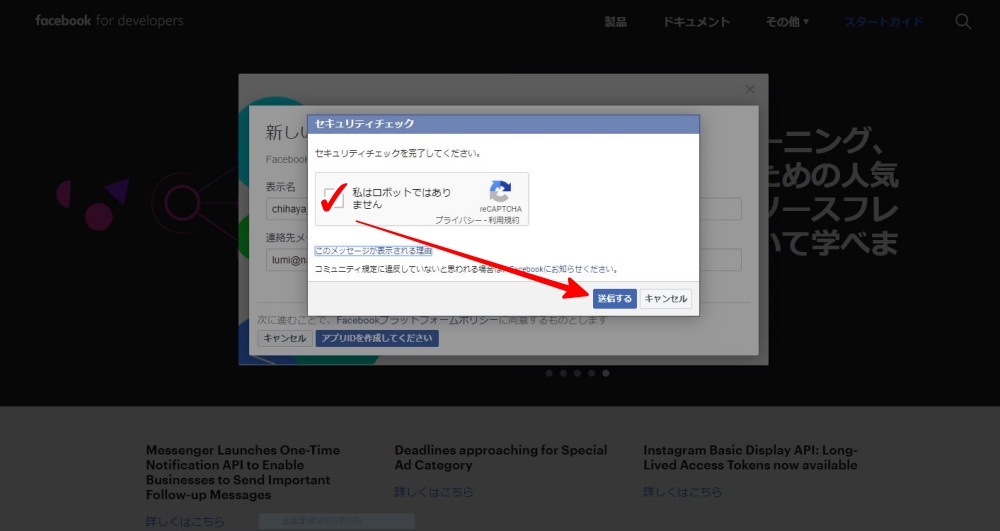
「私はロボットではありません」にチェック入れて、
「送信する」をクリック。

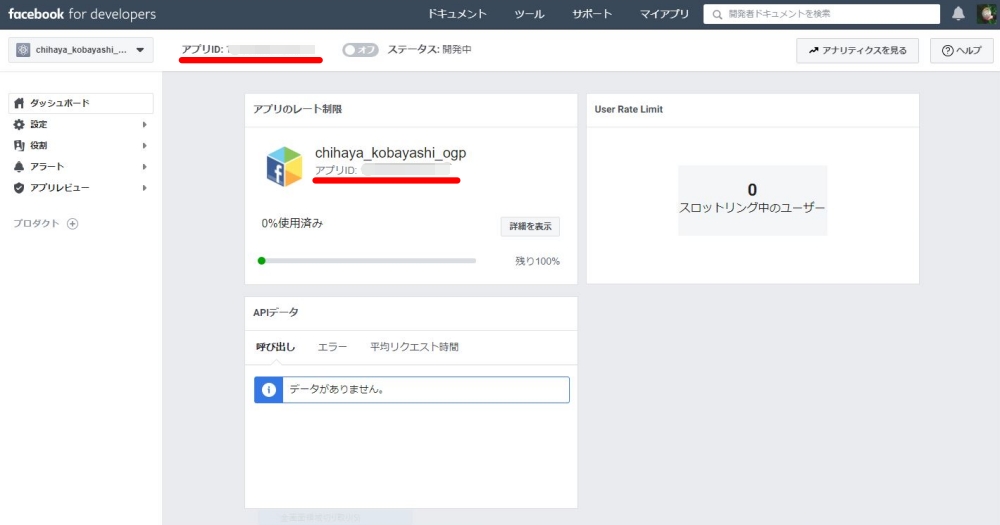
「アプリID」のところに書いてある数列を
これをコピーして、
All in One SEO Pack「Facebook設定」の
「 Facebook App ID 」の欄に貼り付けます。

これでAll in One SEO Packの
ソーシャルメディア、Facebook設定は完了です。
Twitter設定

- 「要約の大きい画像」を選択
- 「Twitterサイト」URLを貼り付け
- 「Twitter投稿者を表示」にチェック
- 「Twitterドメイン」@で始まるドメイン

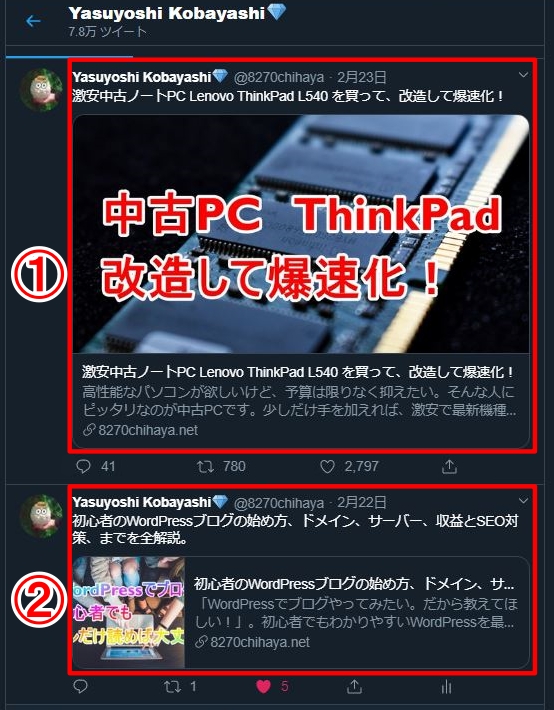
- 設定後の表示
- 設定前の表示
サムネイルが大きくなって、
見栄えがするようになりました。
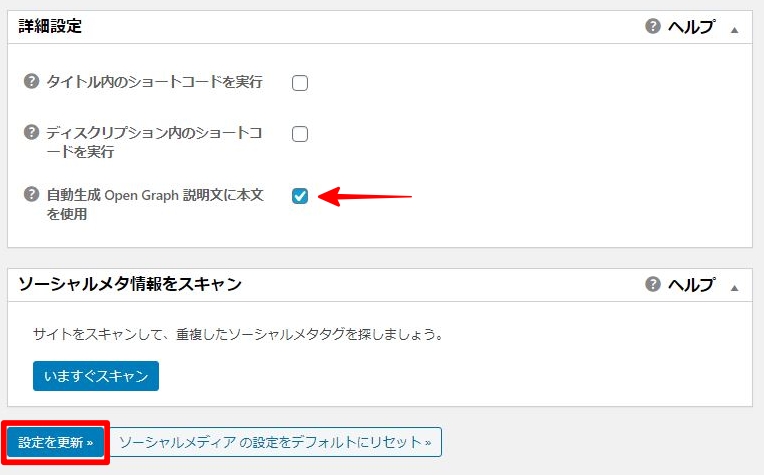
詳細設定、設定を更新

- 「自動生成 Open Graph 説明文に本文を使用」にチェックします。
最後に「設定を更新」をクリックして、
これまで設定した内容を反映させます。
「All in One SEO Pack」Part1の記事はコチラ

次回はプラグイン「Google XML Sitemaps」の解説です。

初心者向けWordPressの始め方
総合記事はコチラ







コメント