「生活費が不安!」ということから、WordPressを使ったブログ運営を始める人が増えています。僕もその一人で、約1年やってきて、運営にも慣れ始め、収益も得るようになり、運営にかかる費用も十分に賄えるようになりました。そこでこのブログでは、ド素人の僕がこれまでやってきたことを、超初心者向けに解説しています。
今回からは、いよいよ記事の作成にかんする解説となります。設定が終わったら、真っ白な紙(スペース)に向かって、これからは情報などを、どんどん書いて発信していきます。
でも、ここで皆が思うんです
「何を書くんだ?」
「どうやって書くんだ?」
この悩み解決のために、これから数回の記事で解説していきます。
WordPressでブログ運営 初心者向け記事の書き方1 機能解説前編

このブログは、超初心者向けに作成しています。
よって、いきなり
「書き方」の解説からではなく
書くための準備から解説を始めます。
WordPress 記事を書く場所
WordPressで記事を書く場合
まずは、書く場所を知ってないと
前に進みません。

WordPressにログインして
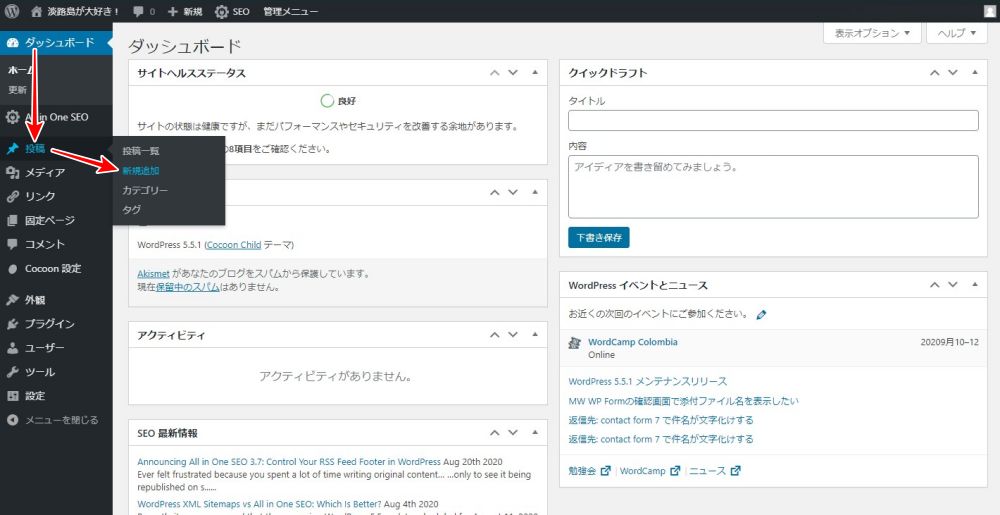
管理画面の左メニューから
「投稿」の中にある
「新規追加」をクリックします。

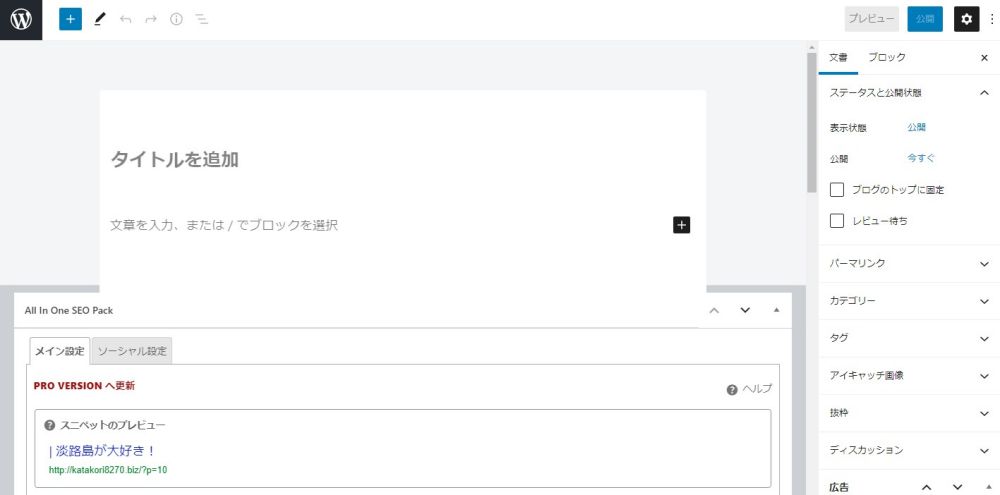
これが記事を作成する画面です。
ここで注意。
この画面のデザインが
自分の使っている
WordPressテーマによって
多少、雰囲気が異なります。
尚、ここで使用している
WordPressテーマは
無料テーマの「Cocoon」です。
WordPressテーマの
- 選び方
- インストール方法
- Cocoonのインストール方法
これらについては、
コチラでの記事で詳しく解説しています。

WordPress 記事を書くためのブロックエディター
実はほんの少し前まで
WordPressで記事を書くには
「クラシックエディター」という形式で
書いていたのですが、
WordPressのバージョンが5.0になた
2018年12月移行は
「ブロックエディター」という形式に
変わりました。
標準のままだと「ブロックエディター」です。
「どっちが良いの?」
当然の疑問ですが、
僕みたいな素人や
プログラミング知識のない人間は
「ブロックエディター」のほうが
記事を作りやすいと思います。
「クラシックエディター」の方が
SEOに有利という意見もあるのですが、
そこから勉強することになると
初心者は
なかなかブログ運営に入ることができません。
なので、
「やるなら細かいことも拘りたい!」
こういう人でない限りは
標準のまま
「ブロックエディター」で
記事を書き始めて良いと思います。
よって、このブログでは
「ブロックエディター」の
記事作成方法だけを解説します。
WordPress ブロックエディタでの記事作成方法
今回ココでは
文書自体の作成については解説しません。
それは今後、別の記事で解説します。
先ずは、
「ブロックエディター」の機能のうち
最低限必要な機能だけを
解説します。
これさえわかれば
あとは記事自体の内容を作るステップに
進むことができます。
1.記事のタイトル
記事作成画面の
一番上が「タイトル」になります。

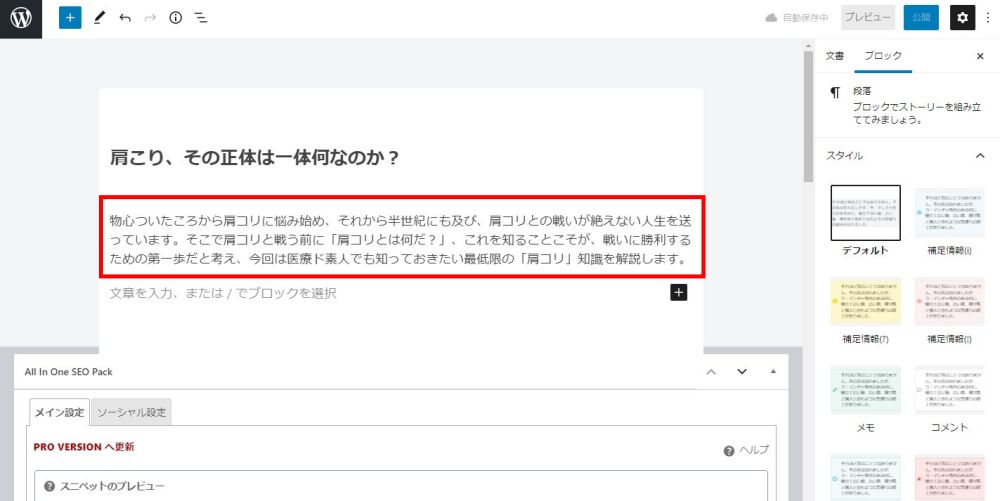
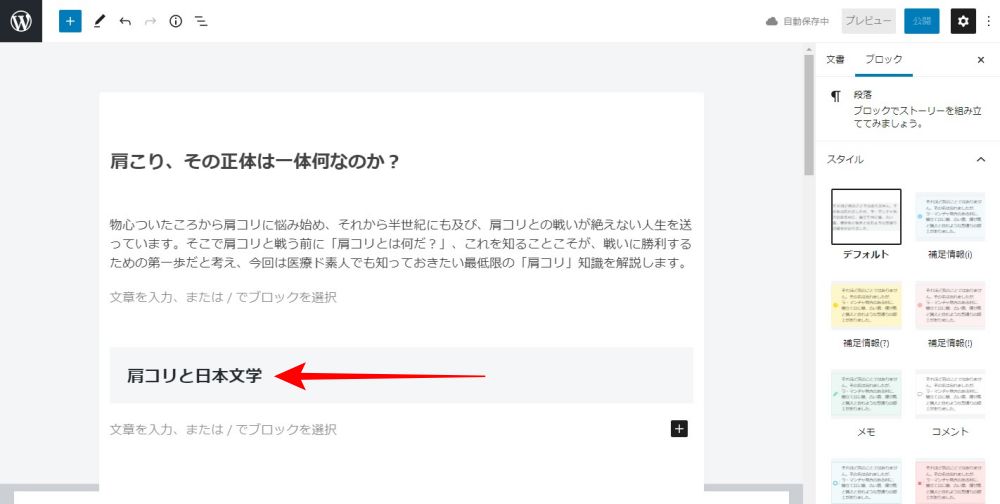
赤で囲った
「肩こり、その正体は一体何なのか?」
この部分が「タイトル」です。
文字は自動で大きく表示され、
わかりやすくなっています。
タイトルは、検索対策に対して
非常に重要な役目を持っています。
本来は、ここに
作者が意図するキーワードを入れて
文章を作っていくのですが
詳細は、
今後また別のページで解説しますので
今はココに入るのが「タイトル」、
これだけを理解しておいてください。
2.記事の導入文
「導入文」とは
「タイトル」のすぐ下の
段落部分にあたります。
- 段落(だんらく)とは、文章において見やすくまとめられた文の塊(ブロック)。

赤く囲った部分です。
この部分で、読者はこの記事の内容を知ると同時に、
この先を読み進めるかどうかを決定します。
非常に重要度が高い部分になります。
導入文が書き終わったら、
文章の最後にマウスカーソルを置いて
「enter」キーを押します。
これで、新しい段落に進みます。
3.記事の見出し
念のためにもう一度・・・
この記事の解説は
WordPressテーマに
無料の「Cocoon」を使っています。
「Cocoon」以外のテーマでは
見た目が異なっていますが、
基本的には似ていますので
参考にしながら作業を進めてください。
「Cocoon」のインストール方法については

新しい段落で

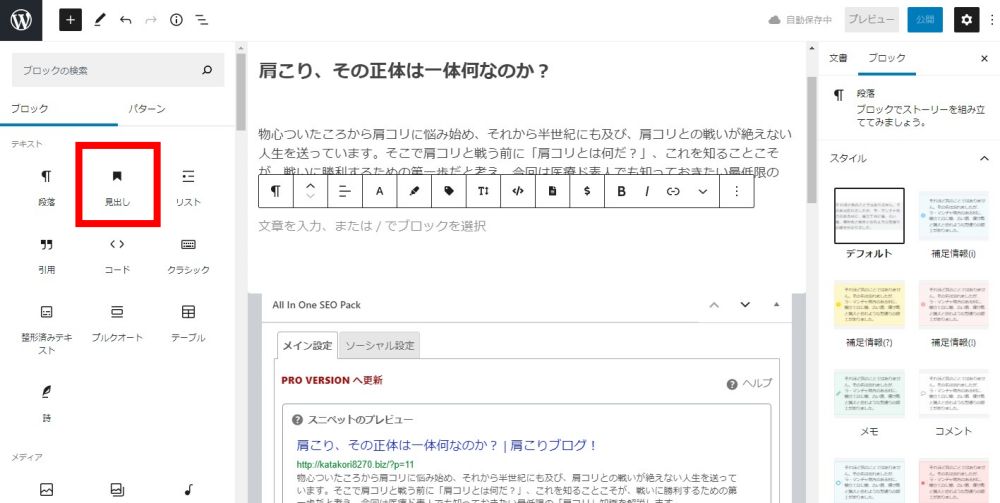
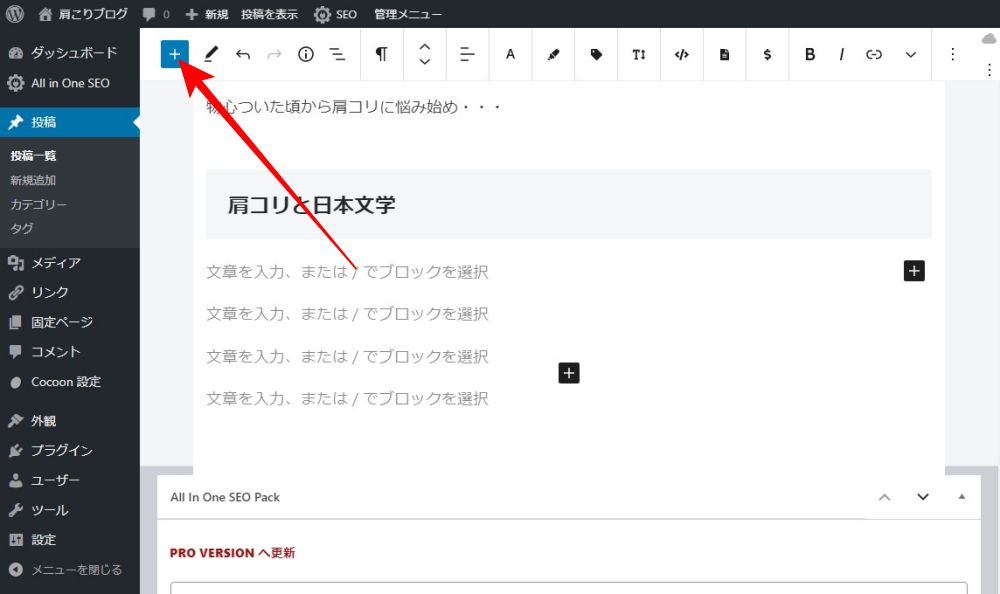
左上の「+」ボタンをクリックします。
すると、

メニューが表示されますので
そこで「見出し」をクリックします。

ここに「見出し」となるテキストを入れます。
「見出し」は本で言うところの
目次のタイトルみたいなもので
このパートで書いてある内容を
わかりやすく表すものとなります。
ちなみに「見出し」には種類があります。

「見出し」の部分をクリックすると
上にメニューが表示されますので
上の画像だと「H2」をクリックします。
すると
「H1」「H2」「H3」「H4」「H5」「H6」
このように6種類の見出しが表示されます。
このうち
「H1」は記事の一番上のタイトル用です。
以下、
大見出し
中見出し
小見出し・・・
と言った感じの扱いとなります。

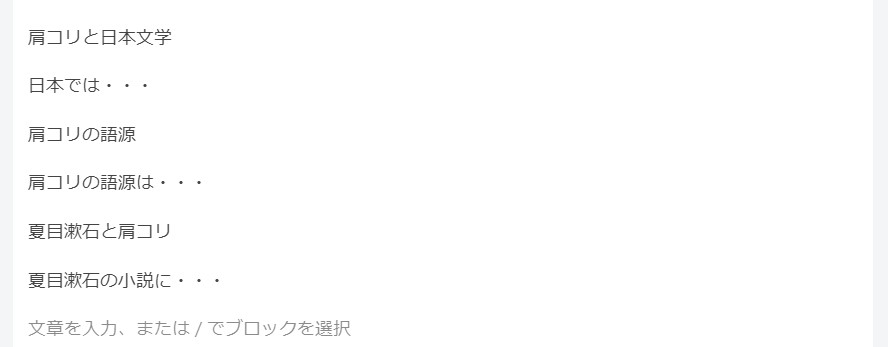
こんな感じに
「見出し」を使い分けることで
とても読みやすく
内容を把握してもらいやすくなります。
もし「見出し」がなかったら・・・

これでは
かなり読み難いです。
「見出し」の使い方で、
読む気になる、ならないが決まるぐらい
大きな影響があります。
4.画像(写真)の貼り付け
次に、記事の中に
画像(写真)を貼り付けます。

左上の「+」マークをクリックします。
そして、

写真の掲載方法は
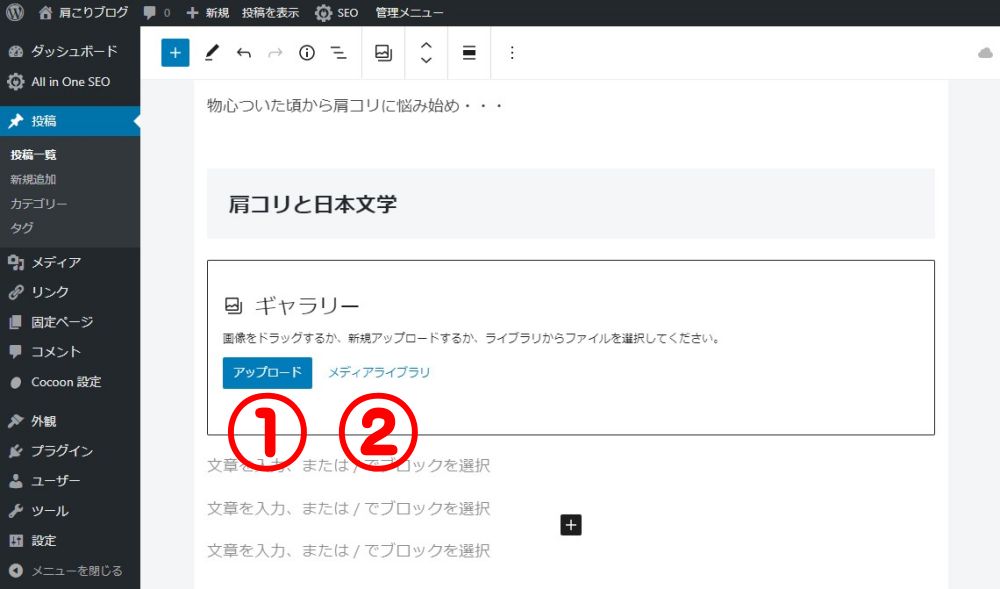
- パソコン内の写真を使う場合
- 過去にこのWordPressブログで使用した画像を使う場合
このどちらかをクリックします。
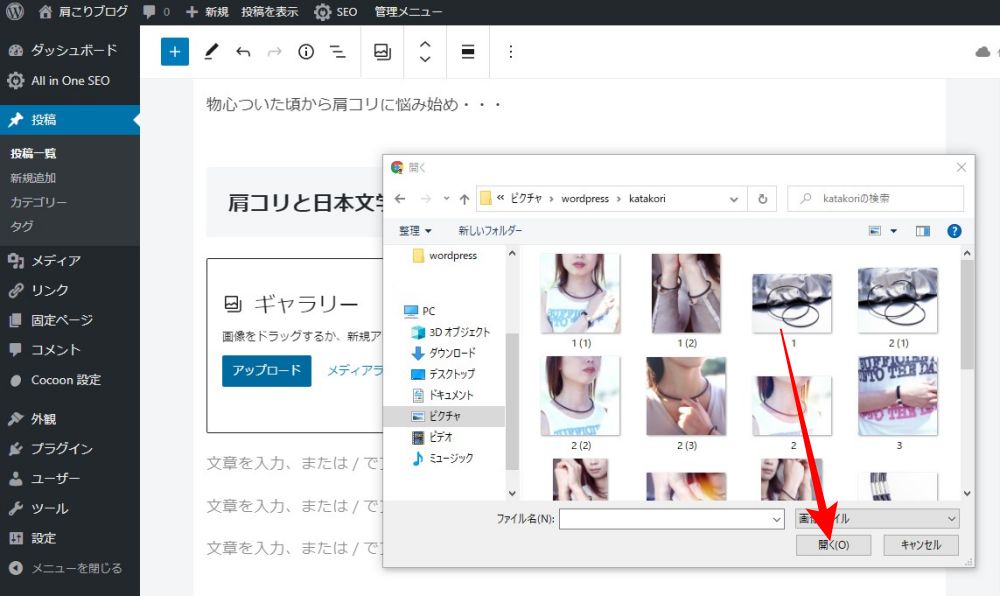
ここでは「アップロード」をクリックして解説します。

「アップロード」をクリックすると
エクスプローラーが開きますので
載せたい写真を選択して
「開く」をクリックします。

これで写真の貼り付け完了です。
写真を貼り付けた時に
同時にやっておきたいことがあります。

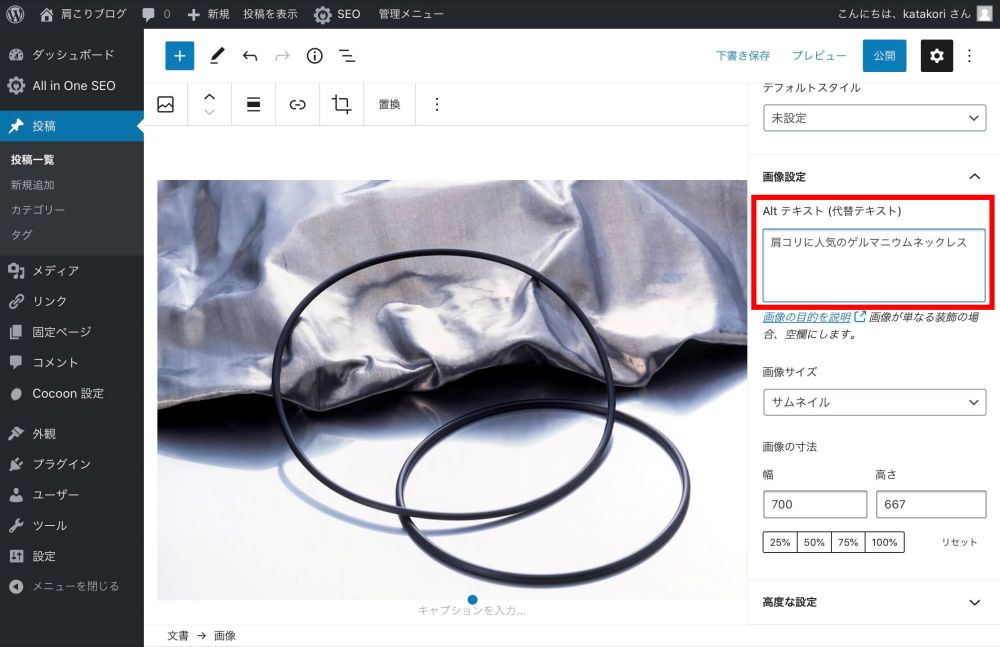
画面右側にある
「画像設定」の中、
「Altテキスト(代替テキスト)」に
画像の説明を入れます。
これは簡単で大丈夫です。
ここで注意。最近のスマホのカメラが高性能すぎて、撮ったままの写真を貼り付けようとすると、データが大きすぎてエラーが出て貼り付けることができません。また貼り付けることができても、写真のデータが大きすぎると、実際に記事を読みに来た人が読もうとしても、なかなかページが開かないといったことも起こります。よって、貼り付ける写真は、事前にブログ用に最適化しておくことが必要です。下のリンク記事も、合わせて参考にしてください。
写真をブログ用に加工する方法

5.記事作成が終わったら
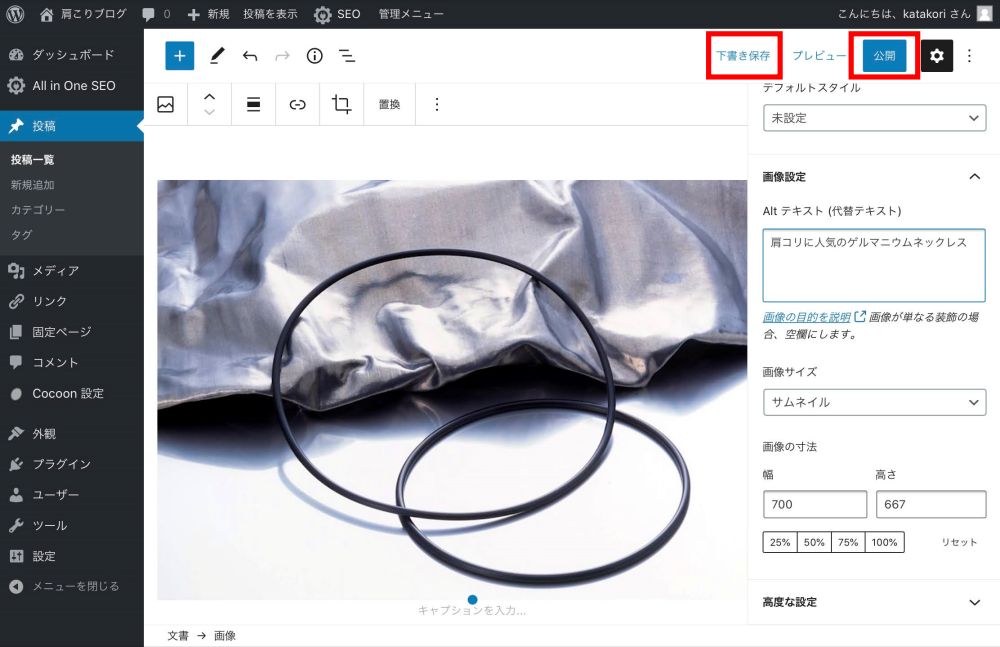
記事の作成が終わったら
- 下書き保存
- 公開
このどちらかを必ず行います。

そのためには
画面右上にある
「下書き保存」「公開」の
どちらかをクリックします。
今回はココまで。
おつかれさまでした。
次回は後編です。

まとめ
今回は、WordPressでブログ記事を作成する際に、最低限おぼえておきたい機能の半分程度を解説しました。最低限ですが、僕が記事を書く場合に使い機能の殆どは、ここで紹介したものばかりです。細かい装飾は、慣れてきて余裕が生まれたら使うようにしても良いと思います。




コメント