ブログ記事を書くとき、特に僕はそうなのですが、画面キャプチャを頻繁に行います。それは作業画面をキャプチャすることで、その内容をわかりやすく表現するためです。今回はキャプチャ専用アドオンの「FireShot」を解説します。
画面キャプチャとは、スマホで言うところの「スクリーンショット(スクショ)」です。スマホなら誰もが、「電源ボタン+音量小ボタン」で画面のスクショが撮れるのを知ってて、そのまま切り取ったり、手書き文字を入れたりしてLINEで送ることを普通に楽しんでいるのが、パソコンとなるとなかなかできません。
これが出来るようになれば、ブログ記事の内容も、簡単にグレードアップできますので、初心者にもわかりやすいように、解説していきます。
パソコンのWebページのキャプチャは「FireShot」が、超優等生

「FireShot」 は、ブラウザの拡張機能として使います。
使用できるブラウザは
- GoogleChrome
- Firefox
この2つです。
Windows、Mac の両方で使えます。
Windowsのキャプチャ用アプリは2種類ある
Windowsの画面キャプチャ用アプリは
2種あります。
- 画面に表示されるものは何でもキャプチャできるタイプ
これはWindows10標準の「切り取り&スケッチ」が代表です。 - Webブラウザに表示されるものだけをキャプチャできるタイプ
こちらが今回解説する「FireShot」です
あれ?だったら、「切り取り&スケッチ」だけでもよくない?
ここだけを読んだら
そう思う人も多いはずです。
でも「切り取り&スケッチ」には
どうしても出来ないことがあるのです。
だから「FireShot」も必要なのです。
FireShot のインストール
GoogleChrome 版はコチラ

Firefox 版はコチラ

例としてココでは、
Google Chrome にアドオンして
使う方法を解説します。
まずは、上のリンクから
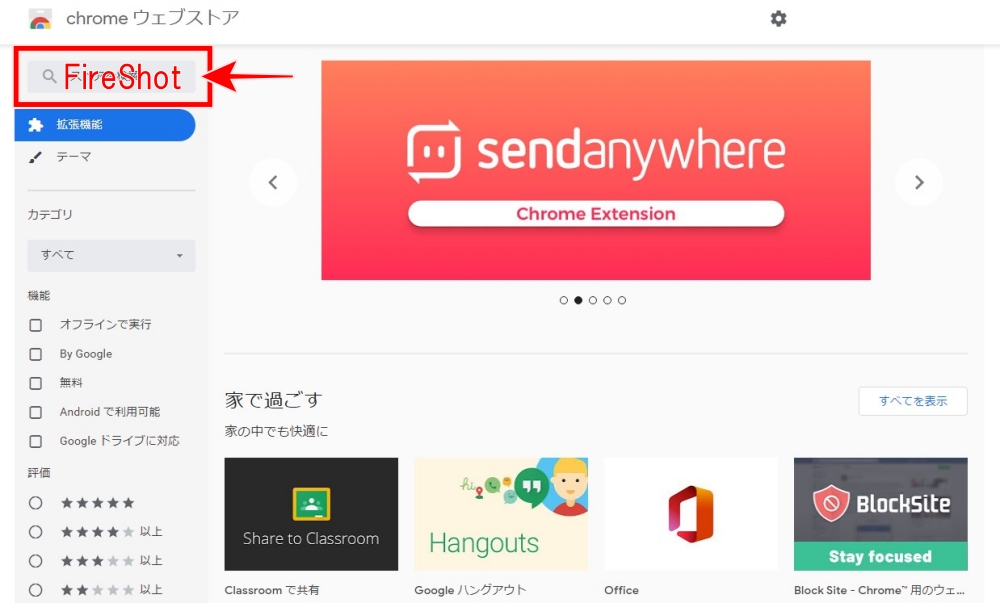
Chrome ウェブストアで行き

検索窓に「FireShot」と入力します。

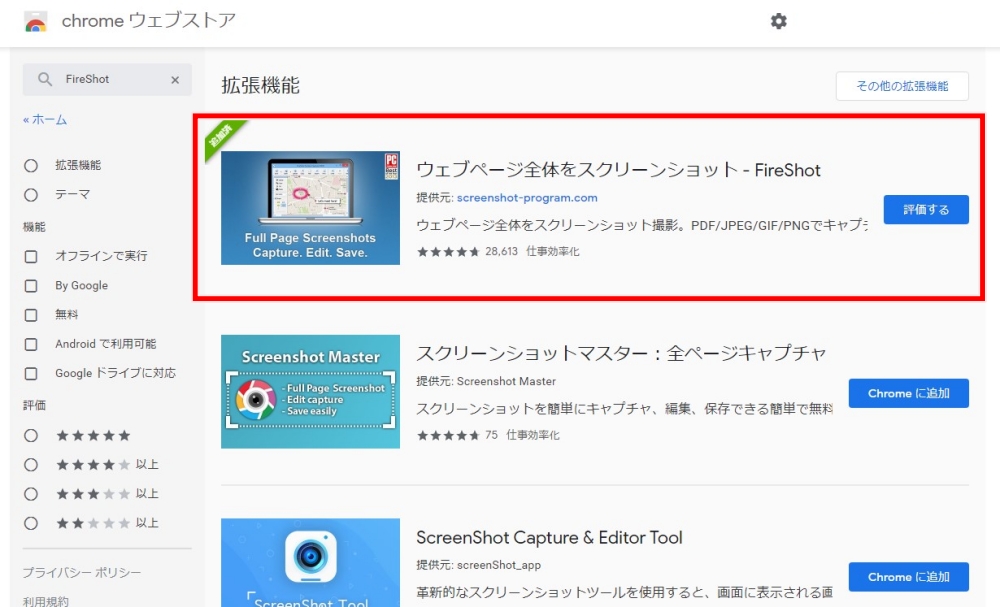
拡張機能にある
上で示した
「ウェブページ全体をスクリーンショットーFireShot」
この右にある「Chrome に追加」ボタンをクリックします。
すると直ぐに
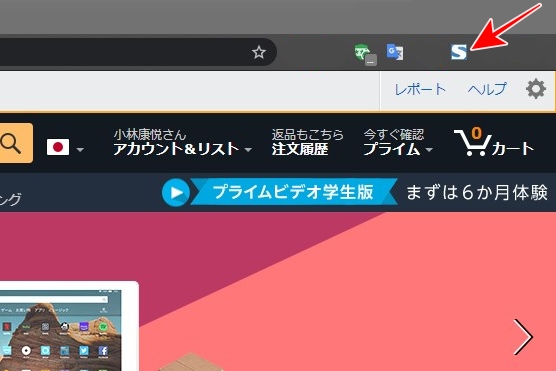
Google Chrome に「FireShot」が追加されます。

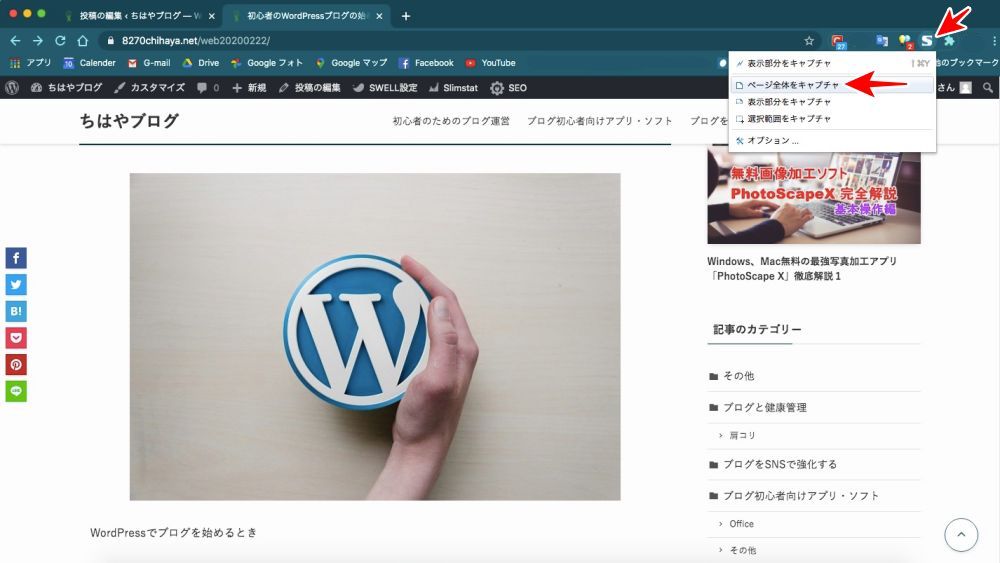
右上に「S」のマークが表示されていれば
追加完了です。
FireShot の使い方
使い方はいたって簡単です。
キャプチャしたい画面で
アドオンのアイコンを
クリックするだけなのですが、
ここに3種類の異なった
キャプチャ方法が用意されています。
1.FireShot 表示部分をキャプチャ
PCの画面に
表示されている部分を
キャプチャします。

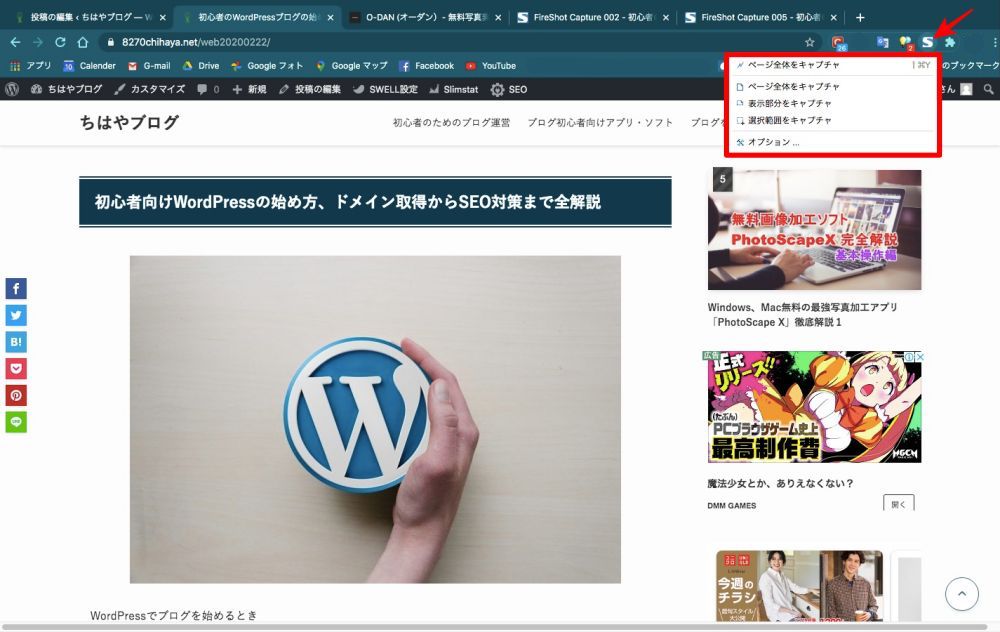
FireShot の「S」アイコンをクリックして
表示される赤い枠のメニューの中から
「表示部分をキャプチャ」を
クリックします。

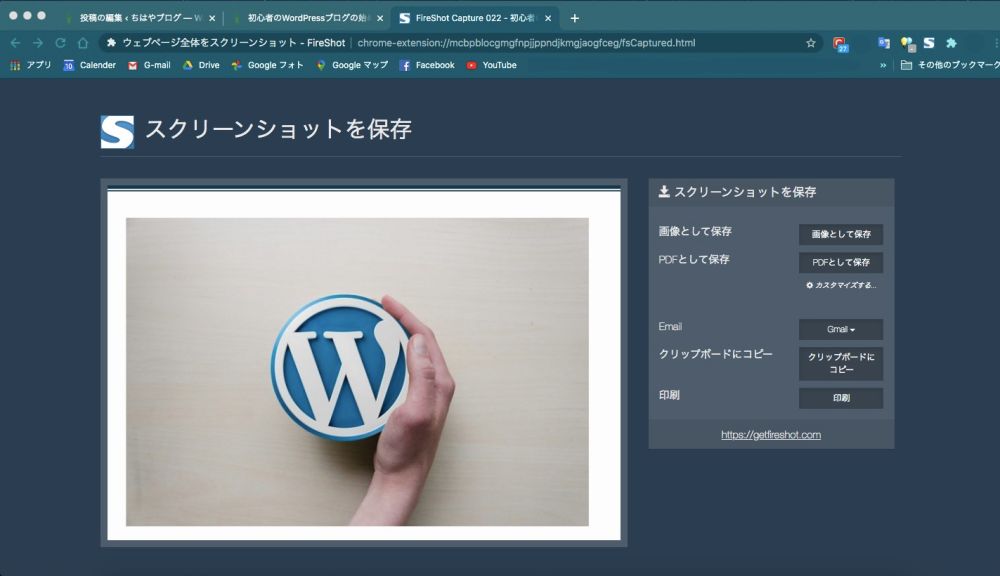
PC画面のままがキャプチャされました。
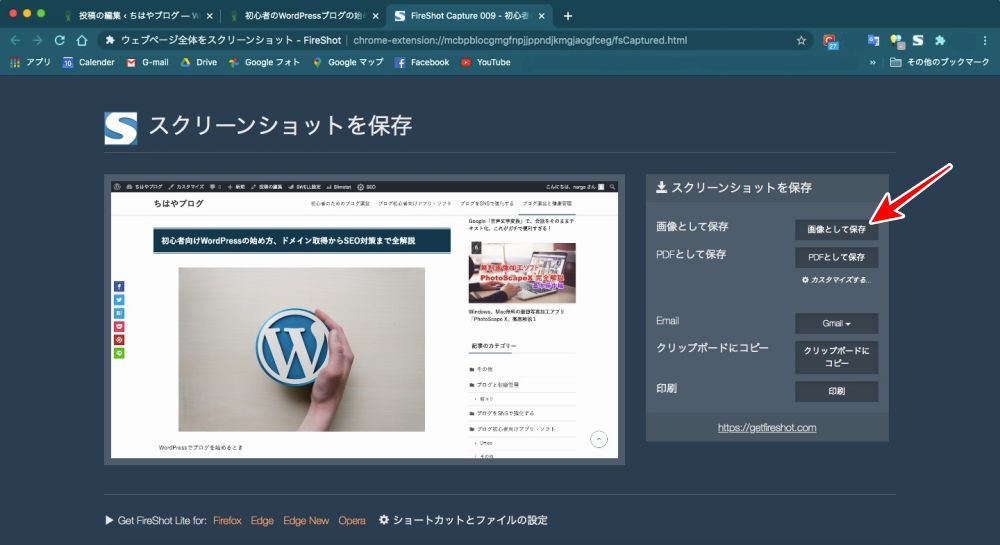
あとは右側にある
「スクリーンショットを保存」から
自分の使い方に合わせて選択します。
僕の場合は、いつも
「画像として保存」にしています。
「保存」後は、この画面(タブ)は
閉じて大丈夫です。
2.FireShot 選択範囲をキャプチャ
画面の中で
必要な部分だけをキャプチャします。

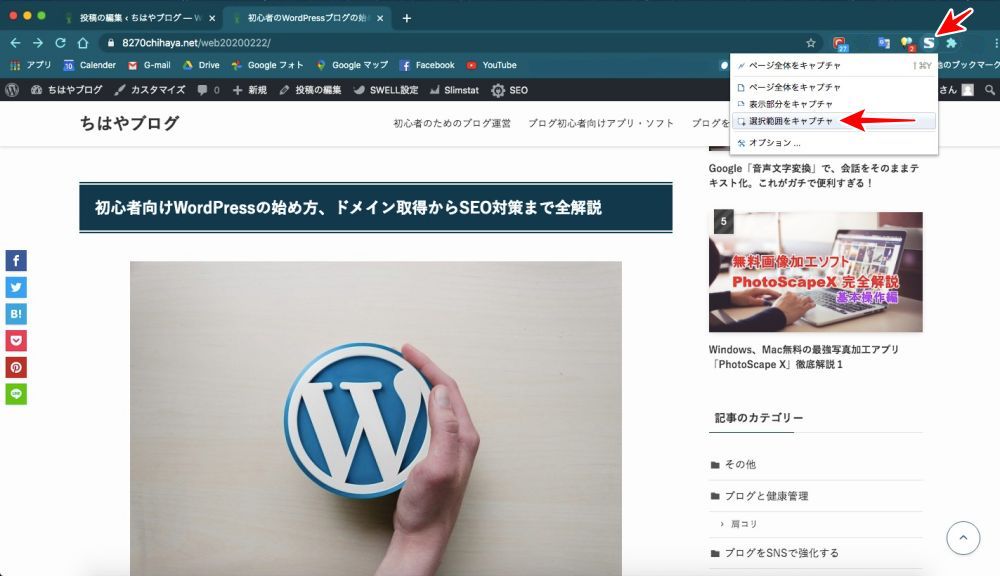
メニューから
「選択範囲をキャプチャ」をクリック。

マウスでドラッグしながら
範囲を指定します。

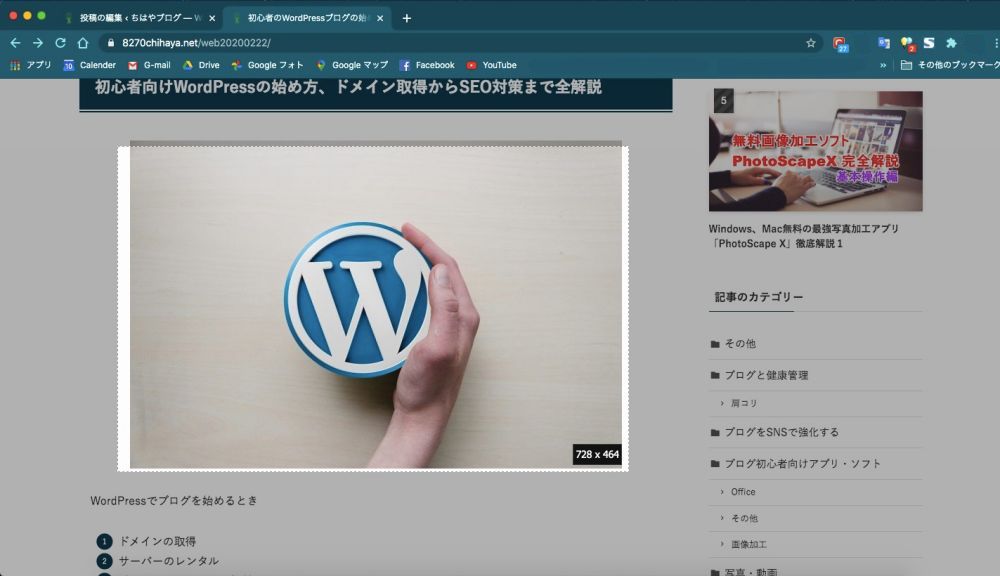
このように
必要な部分だけが
トリミングされた状態で
キャプチャできます。
「画像として保存」を
クリックします。

3.FireShot ページ全体をキャプチャ
じつはこの
ページ全体のキャプチャが
「切り取り&スケッチ」では
出来ないのです。

メニューから
「ページ全体をキャプチャ」をクリック。

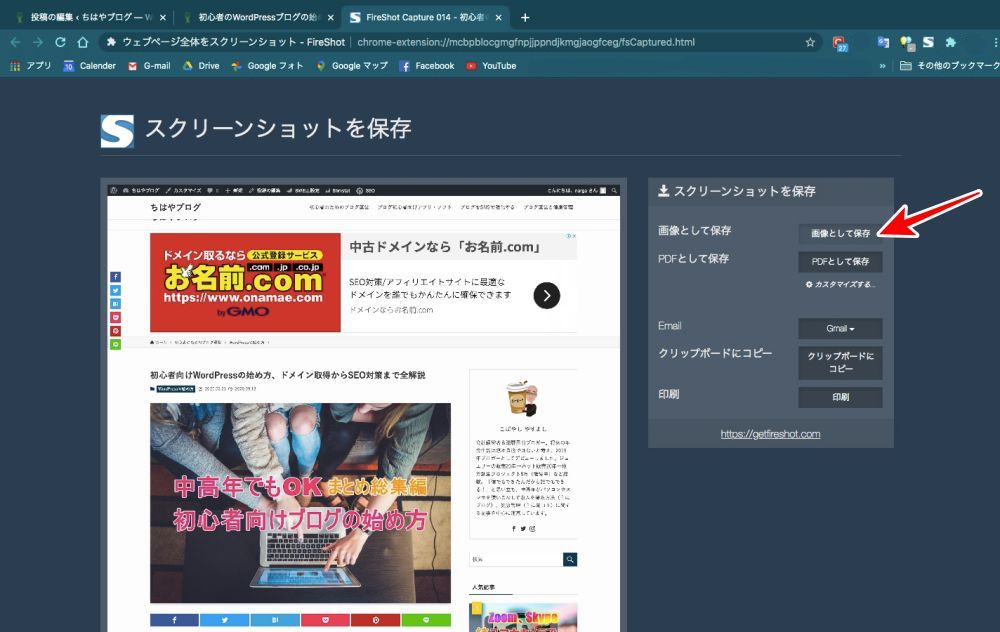
この状態で
「画像として保存」すると、

あまりにも縦長なので
縮小していますが、
Webページの
スクロールしないと見えない部分も
全部キャプチャできます。
これがWindows10標準の
「切り抜き&スケッチ」には出来ないのです。
FireShot のあと、PhotoScape X へ引き継いで加工する
このあと
キャプチャした画像を
いつもの「PhotoScapeX」で加工します。
- 余計な部分の切り取り
- サイズを縮小する
- 色を補正する
- 文字や図形を重ねる
じつは、このページの記事全体が
「FireShot」と「PhotoScape X」
この2つで画像をすべて作っています。
「PhotoScape X」完全マスター3記事



今回はココまでです。
おつかれさまでした。











コメント