「簡単に写真の切り取り・合成がしたい!」
ブログやネット販売をしていると、誰もが思うことです。
今回は、無料で公開されているアプリ「Photoshop Mix」を使って、初心者にもわかりやすいように写真の切り抜きと合成の方法を解説をします。プロ向けのアート世界のアプリを世に送り出しているAdobeのアプリだけあって、「本当に無料でここまでできるのか!?」そう思わせてくれる実力を持っています。
Adobe Photoshop Mix は、2021 年 6 月 21 日をもって、App Store からダウンロードできなくなります。アプリを既にインストールしている場合は、引き続き使用できますが、新しいアップデートや 1 対 1 のサポートはありません。(さらに多くの)お好みの機能を備えたアプリを途切れることなく使用するには、Adobe Photoshop Express を無料でお試しください。詳しくは、Photoshop Fix および Photoshop Mix – サポート終了に関するよくある質問を参照してください。
「Adobe Photoshop Mix よくある質問」より
*2021年7月28日現在、Android用としては提供されています。
写真の切り抜き2「Photoshop Mix」は、無料で手軽に使えるイチオシ

Adobe社のアプリと言うだけで期待してしまいます。
Photoshop Mix は
- Android 用にのみ無料でダウンロード、
使用可能ですが、最終の更新日が
2021年5月19日と、この記事を更新した日から
1年以上前になっています。
今回の解説は、
提供されていた頃の
iPadの画面になっています。
Photoshop Mix 写真切り抜きから合成までの全行程 女性編
Photoshop Mix を使って

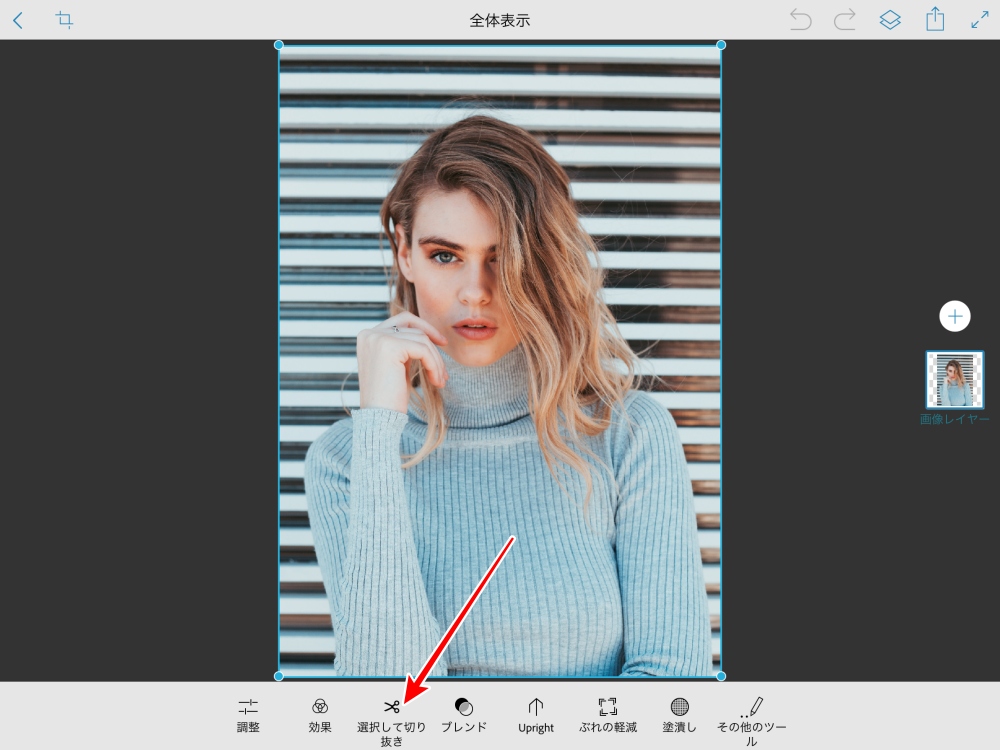
この写真から、女性を切り抜いて

この写真を背景に合成します。
まずはPhotoshop Mixに切り抜く写真をセットします

Photoshop Mixを起動したら
左にある「+」ボタンをタップします

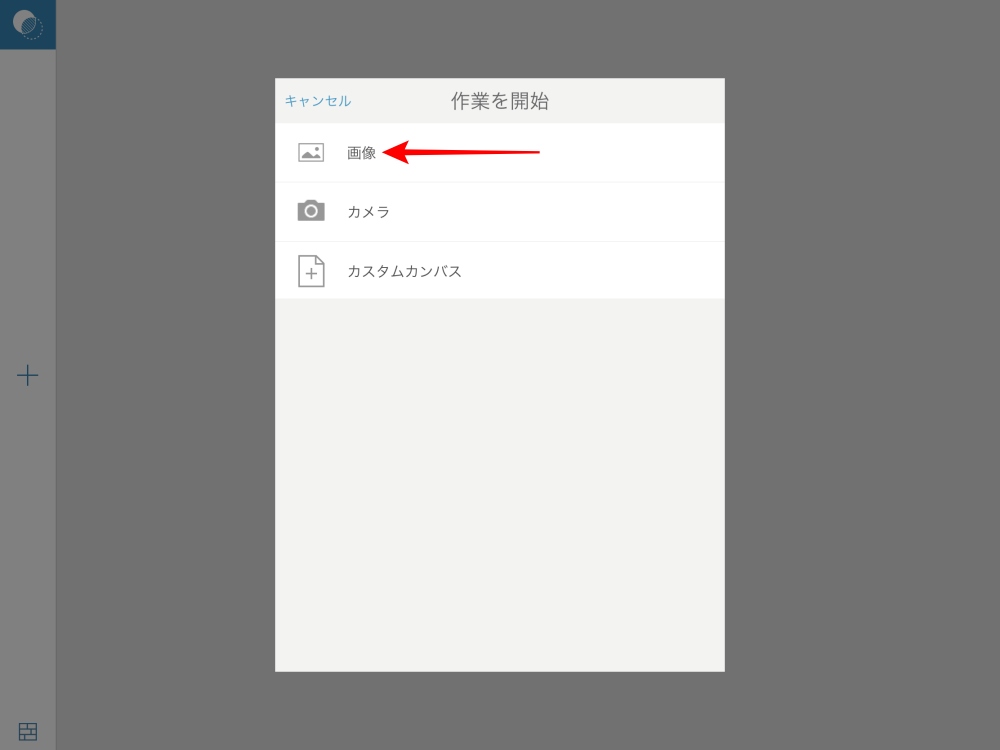
「画像」をタップして
切り抜く画像を選択します。

これで切り抜く写真のセット完了です。
写真を切り抜きます

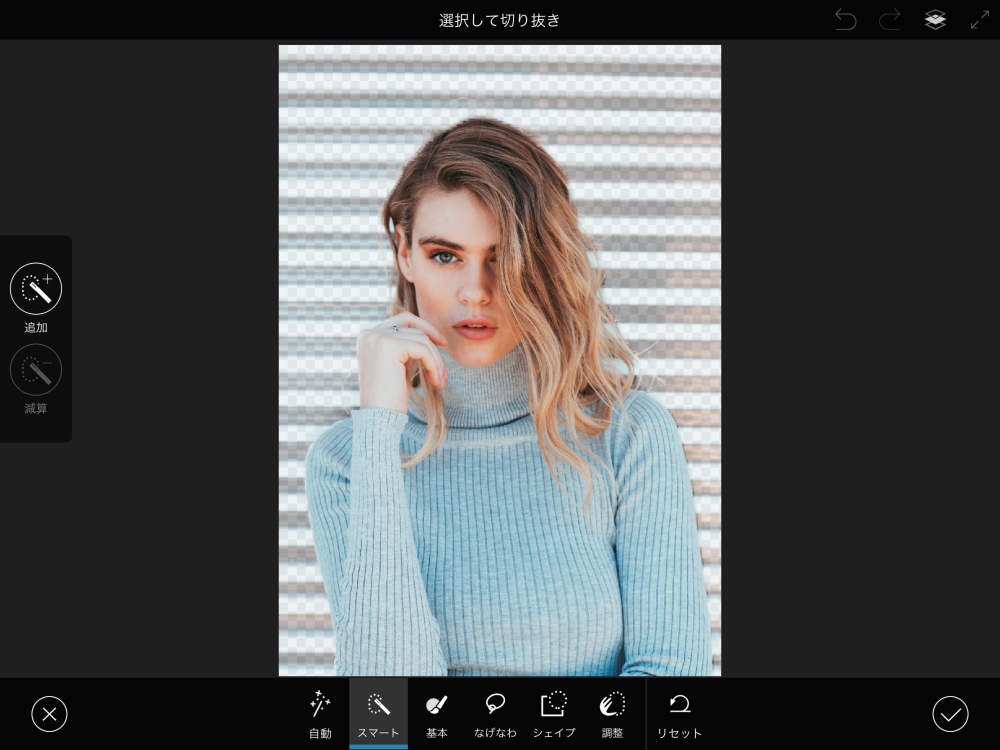
「選択して切り抜き」をタップします。

自動でも
かなりキレイに切り抜きができています。
この段階で何も問題なければ出来上がりですが
よく見ると、粗い部分もあるので
ここからは手動で切り抜きを行います。
手動での切り抜きは
Apple Pencil がないと非常に難しいです。

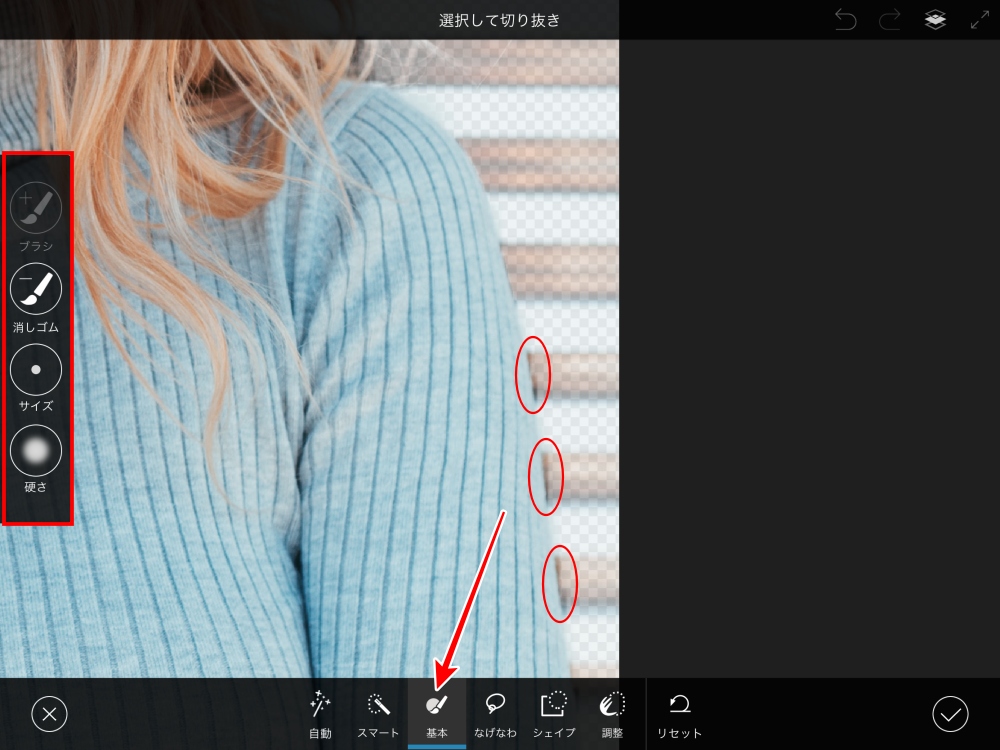
○で示した部分など
背景が残っています。
「基本」をタップして
手作業で残った背景を消していきます。
その時に、左にあるツールから
・消す部分のサイズ
・消す部分の硬さ
・消しゴムで背景を消します
・ブラシで消した部分を戻します

腕の部分以外に
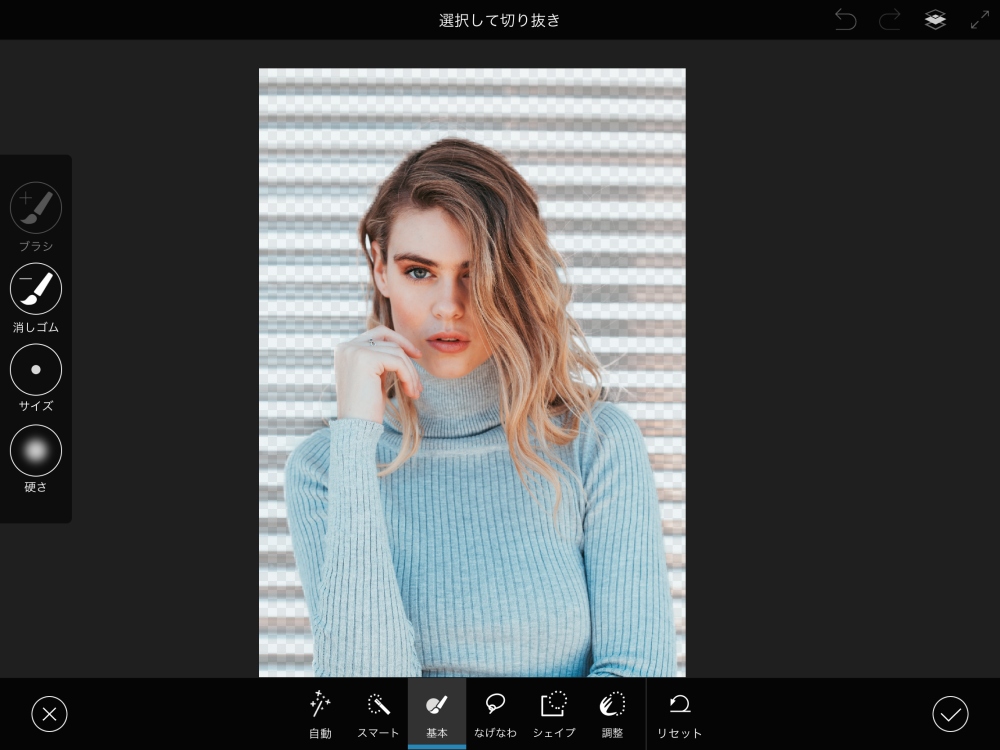
髪の毛部分も手作業で行いました。
右下の「✓」ボタンをタップして
切り抜き完了です。
次は背景画像と合成します。

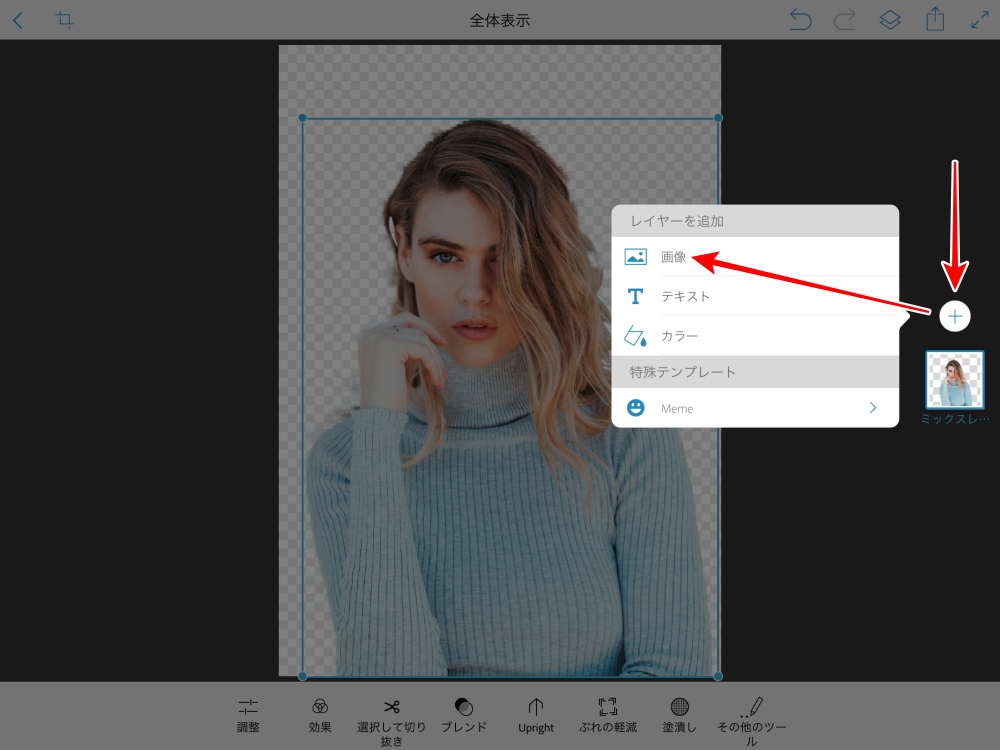
右にある「+」ボタンをタップして
「画像」をタップ、
背景に使う画像を選択します。

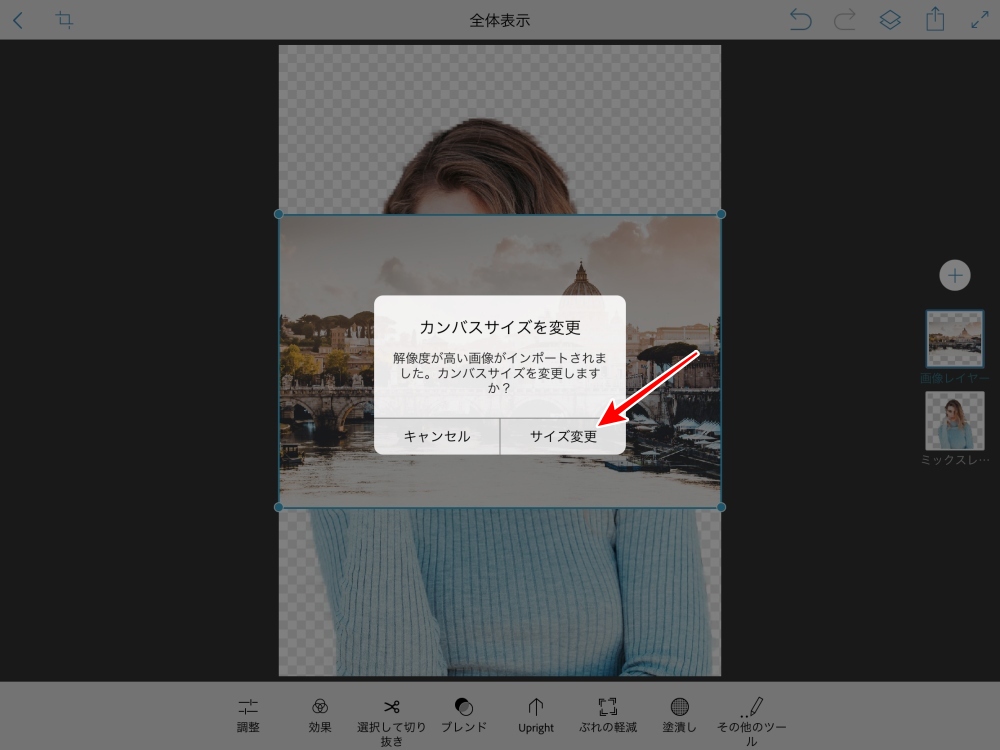
元の画像と、あとから合成する画像の
サイズが違う場合に
「カンバスサイズ変更」が表示されます。
「サイズ変更」をタップします。

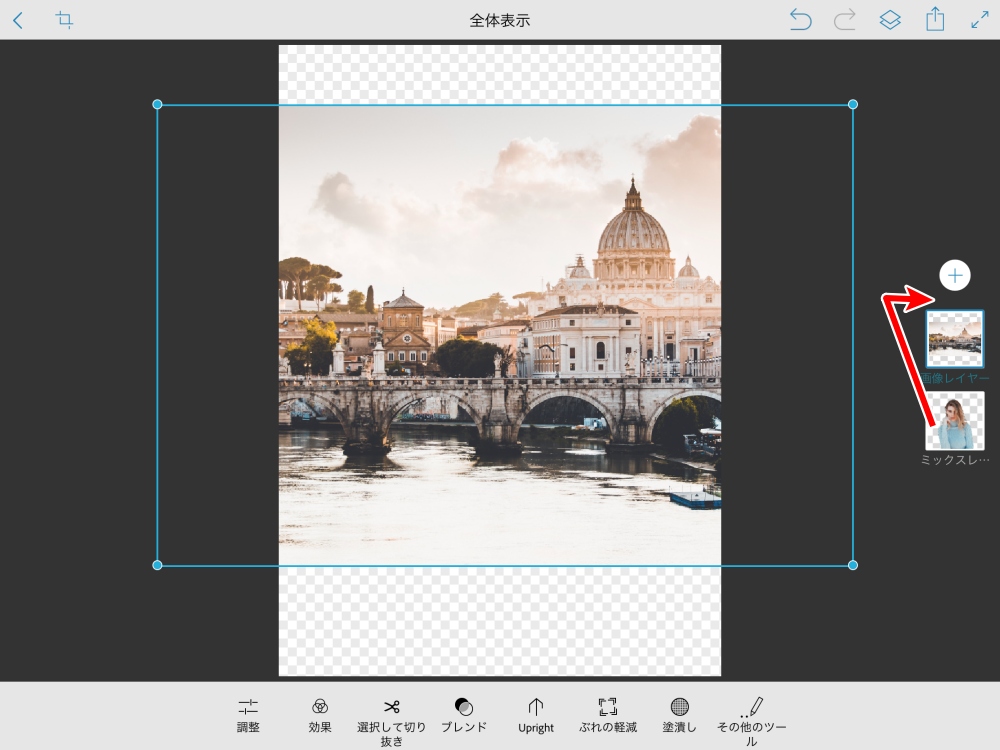
背景画像がセットされましたが
先に切り抜いた女性の画像が
後ろにあるために、見えません。
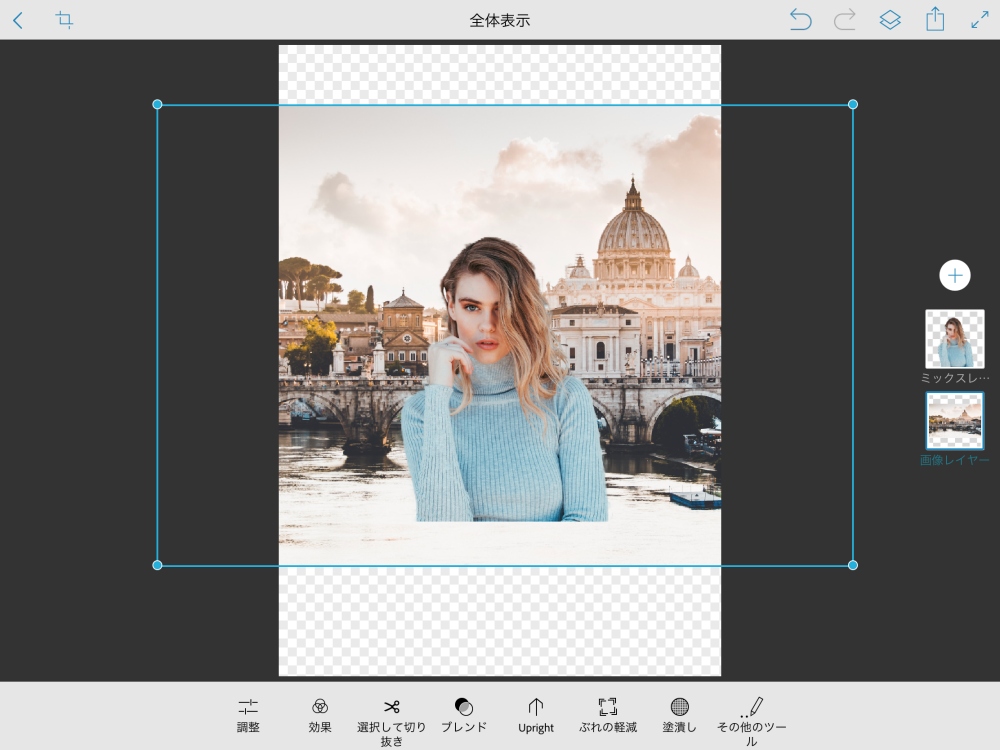
右の画像レイヤーの女性をドラッグして
背景画像の上に持っていきます。

女性の画像が上に来たので見えるようになりました。
上のままだと
背景画像が切れてしまっています。

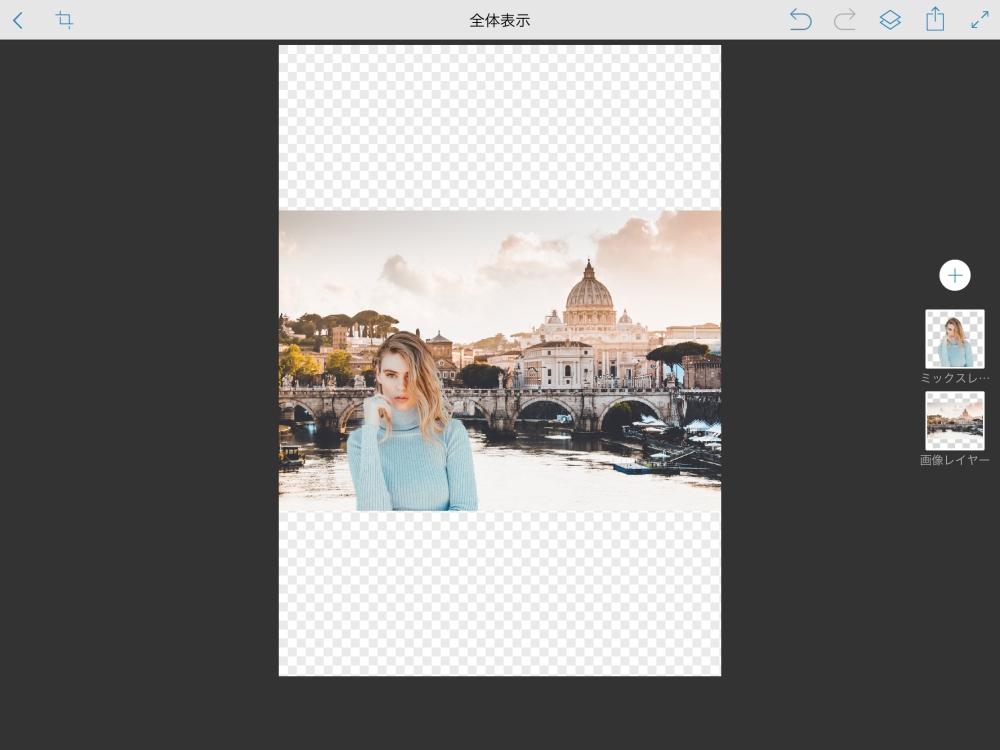
背景画像を指定した状態で
画像自体をピンチして小さくして
カンバス内に収めます。
それに合わせて女性の大きさも調整します。
これで合成の出来上がりです。

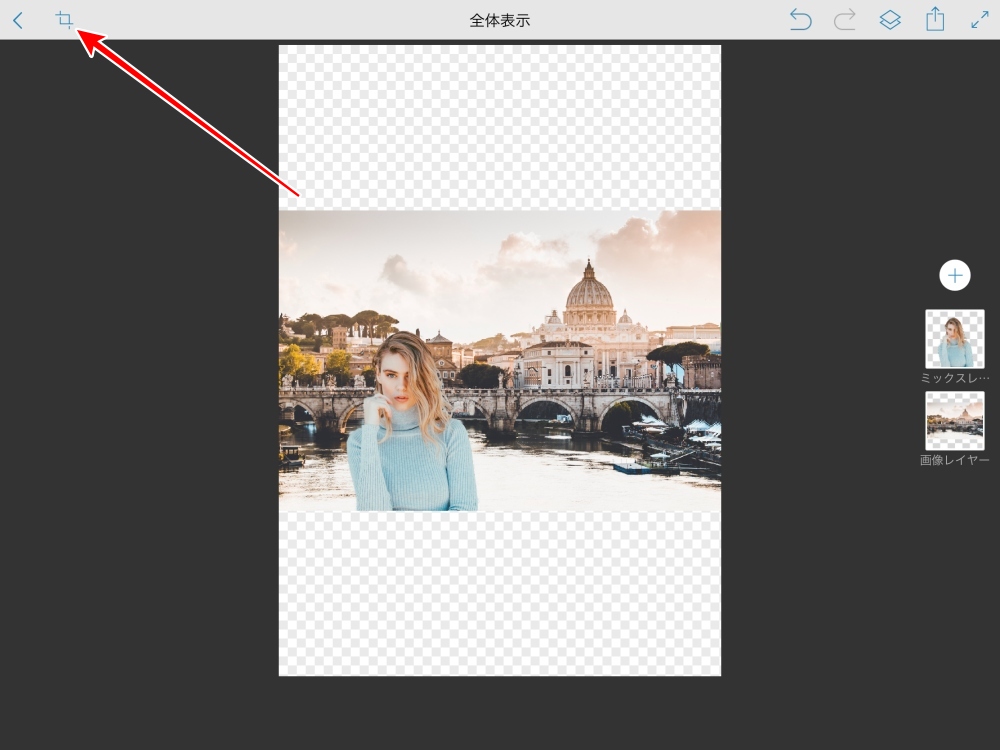
左上にあり
「トリミング」ボタンをタップします。

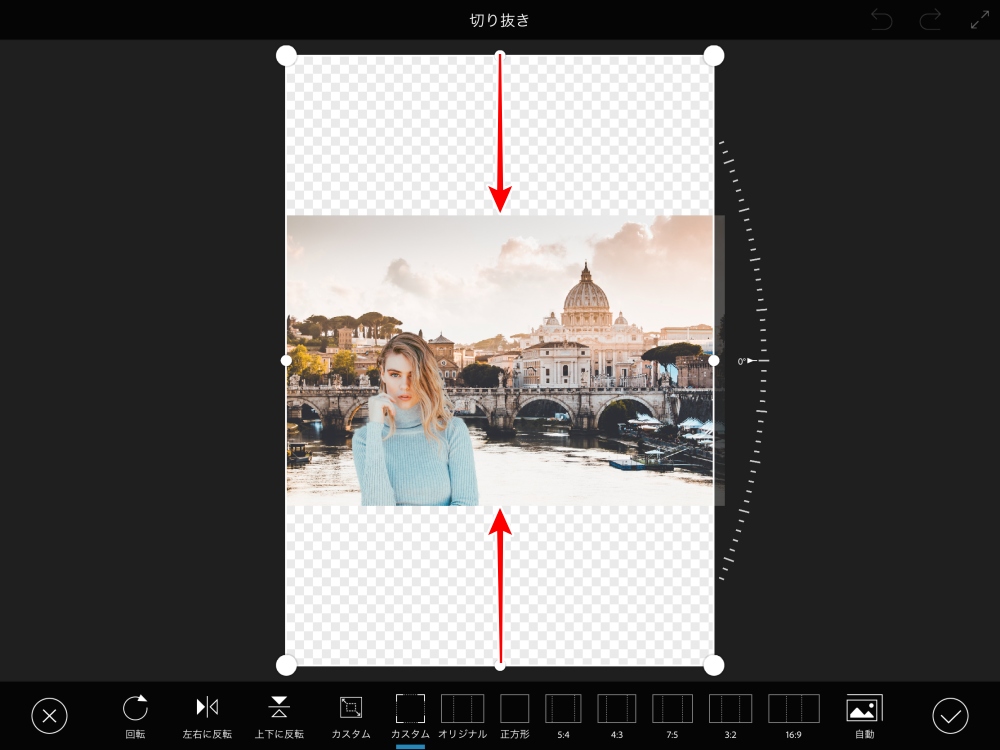
カンバス周りにある「○」を動かして
写真ギリギリまで持っていきます。
右下の「✓」ボタンをタップして完了です。

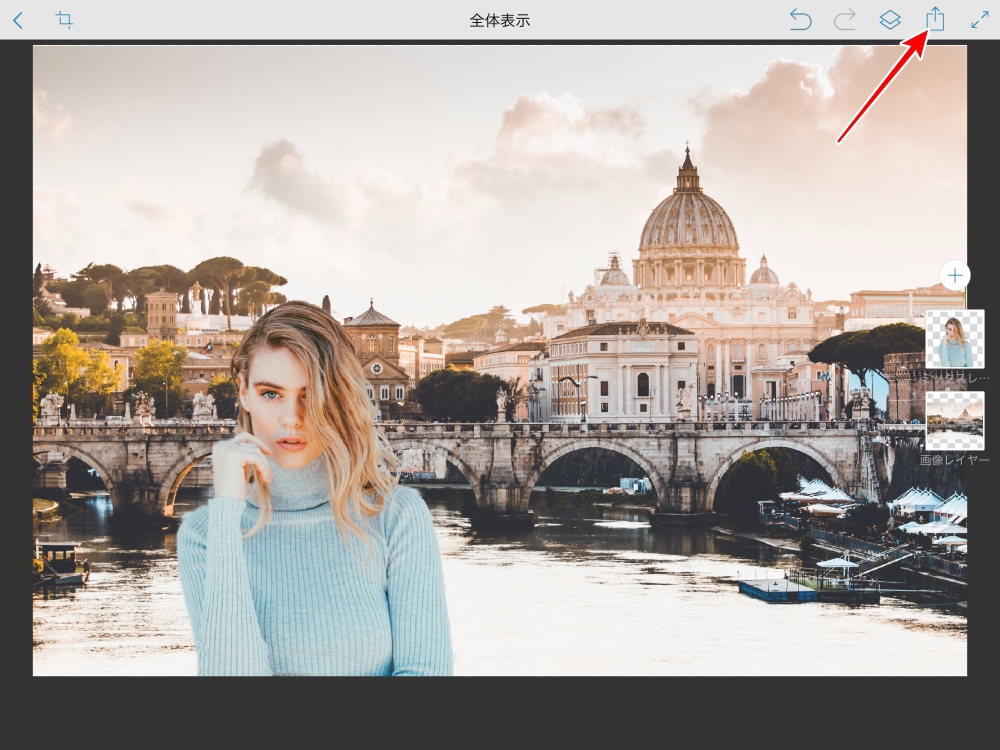
合成の出来上がりです。
あとは右上の「保存」ボタンをタップします。
Photoshop Mix 写真切り抜き合成 野菜サラダ編
「PhotoRoom」でも使ったのと同じの
野菜サラダの写真の切り抜きと合成をします。
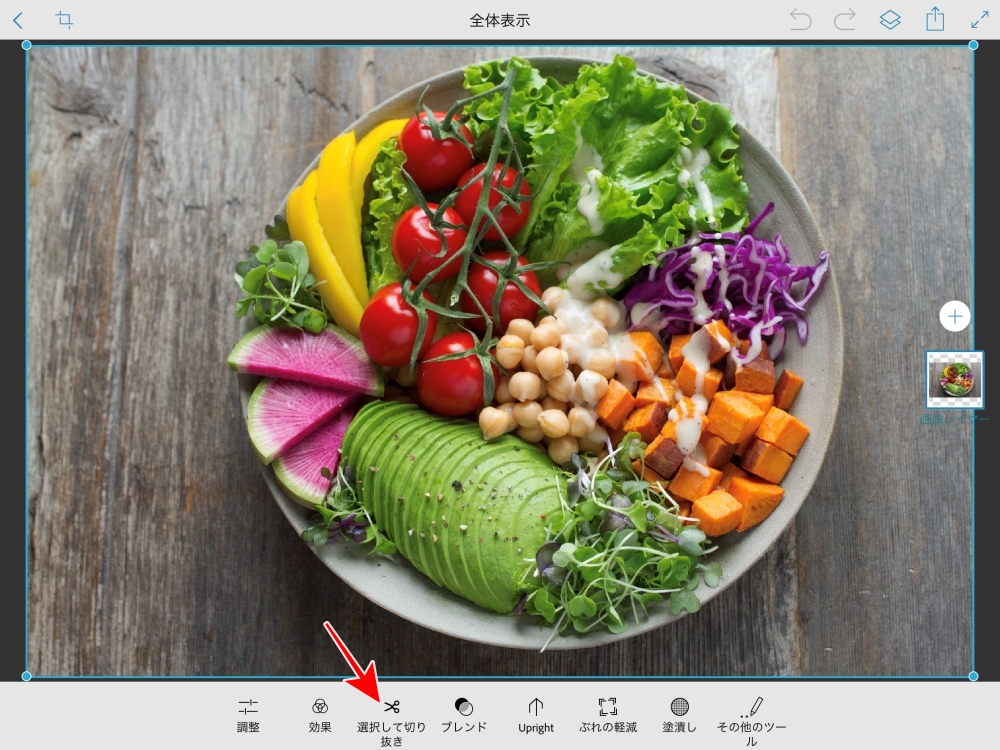
アプリを起動して
写真を取り込みます。

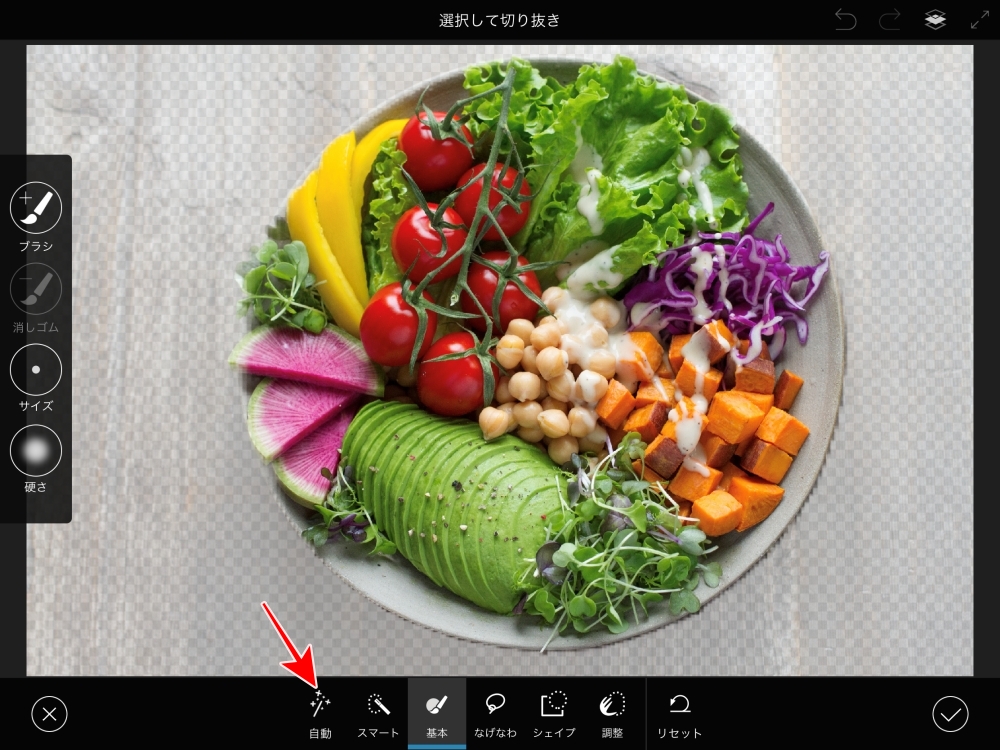
「選択して切り抜き」をタップ

「自動」をタップで切り抜きします
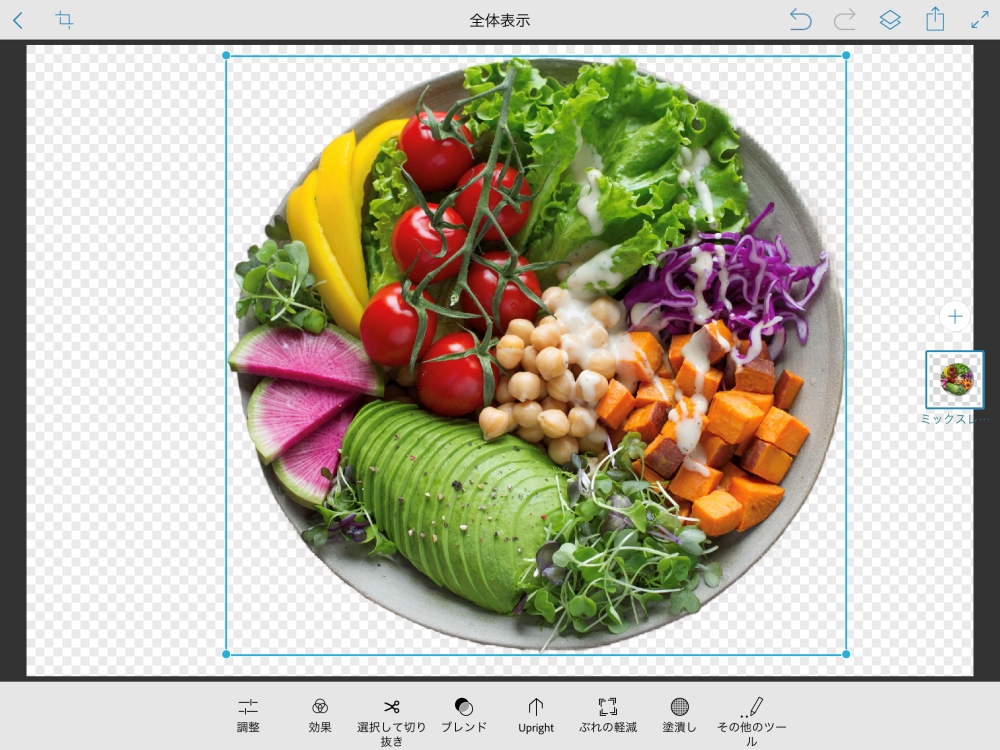
まずまずの出来栄えですが
お皿の周り、だいぶ粗さが目立ちますので
「基本」をタップして手動で切り抜きます。

切り抜けたら、
背景画像と合成して出来上がります。

じつは、Photoshop Mix には
影をつける機能が見当たりません。
上の完成画像には影がついていますが
野菜サラダの部分を複製して
モノクロで塗りつぶして
位置をずらして影っぽく仕上げてみました。
だいぶ不自然ですが
無料でここまで出来るアプリなので
とりあえずはOKということにします。
この点では
過去記事にある「PhotoRoom」の方が
かなり仕上がりのグレードが高いです。

こちらが「PhotoRoom」での仕上がりです。
「PhotoRoom」について詳しくはコチラ

まとめ
Photoshop Mixの良い点は、
・無料
・切り抜き作業がやりやすい
Photoshop Mixに悪い点は
・全自動の切り抜きが、PhotoRoomにやや劣る
・合成する際に、自然な馴染み感が足らない
以上のような特徴を持ったアプリだと思います。
結論としては、これほどの機能が無料で使える、とても有り難いアプリであることには間違いないです。










コメント