初心者がブログ運営で悩む1つが「写真の加工」です。今回はその解説第3弾「写真に文字を重ねる」方法を解説します。もちろん使うソフトは「PhotoScape X」で、このソフト1つあれば、スマホで撮った写真が、ブログ用に最適な形となって記事内に貼り付けることが可能となります。
「PhotoScape X」は、Windows、Mac 共に無料で使うことができます。
Windows、Mac無料の最強写真加工アプリ「PhotoScape X」徹底解説3

これまでの
PhotoScape Xを使った「写真加工」の解説は
- PhotoScape Xのインストール方法
- 写真を切り抜く方法
- 写真のデータを小さくする方法

- 写真の明るさの調整方法
- 写真の色を調整する方法

この2本の記事で解説してきました。
そして今回は
PhotoScapeXで
写真にテキストを入れる方法を解説します。
PhotoScapeXを使った、写真への文字入れ方法

- 写真を選んで
- 写真の不要な部分を切り抜いて
- 写真の長辺を1,000pxに縮小して
- 写真のカラー調整をする
これらについては、
上に置いてある2本のリンク記事を読んで、
先に今回の文字入れで使用する写真を
用意しておいてください。
1.PhotoScape X 写真への文字入れ
そもそも
写真への文字入れって
どんなモノなのか?

上の画像で言うなら
「無料画像ソフト PhotoScape X完全解説 機能解説編」
この文字部分です。
下に、同じ写真で
文字を重ねる前のモノを用意しました。

ではココから実際に
文字を重ねていきます。
あらかじめ
・縦:横の比を2:3
・長辺(横)を1,000px
にしてあります。

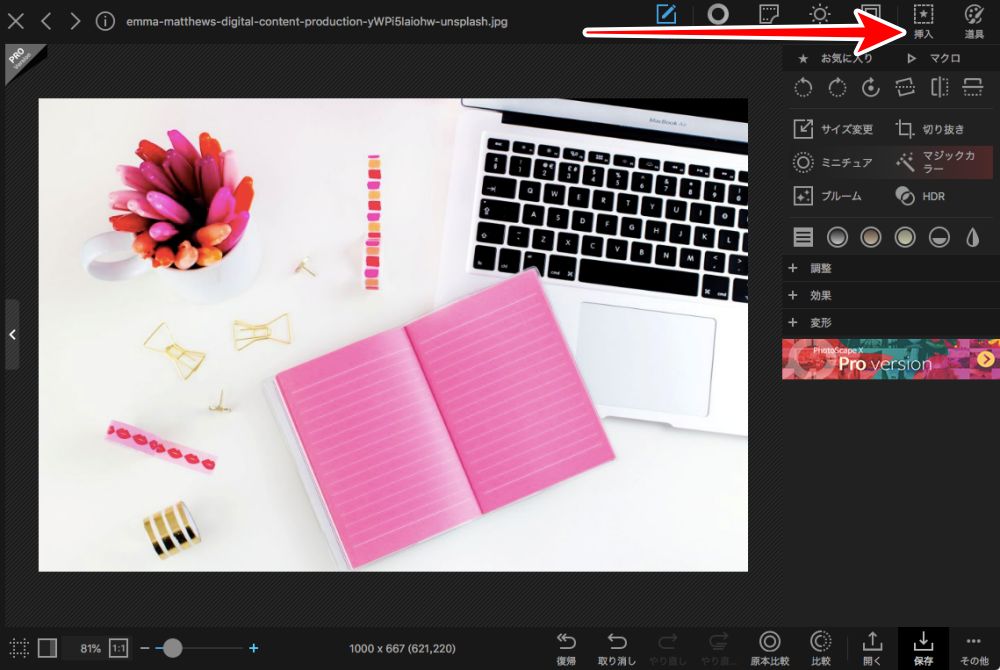
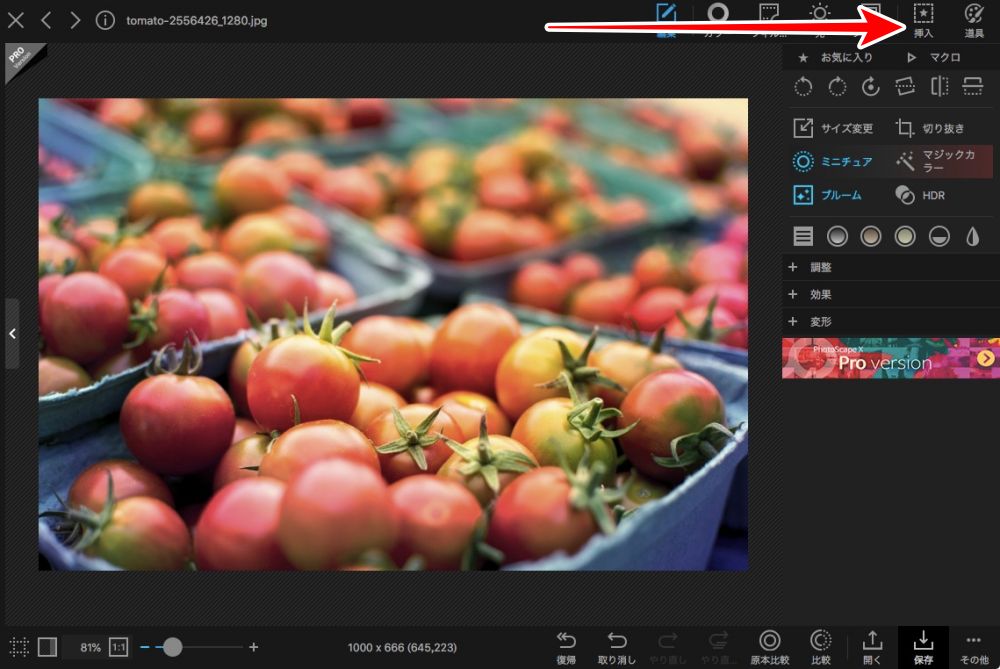
「挿入」をクリックします。

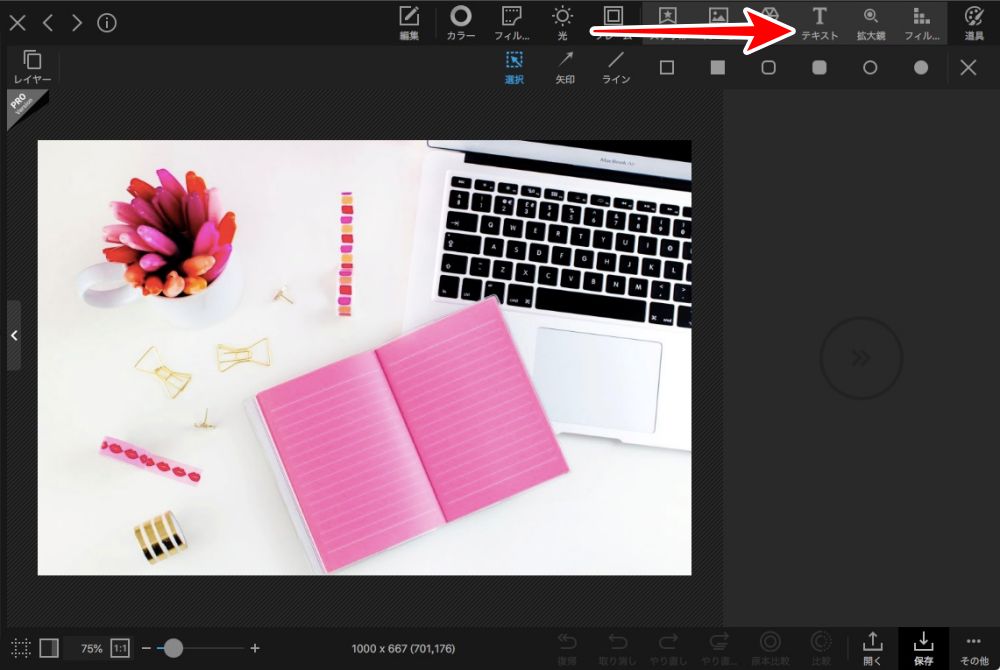
「テキスト」をクリックします。

文字入れの作業を
順に解説します。
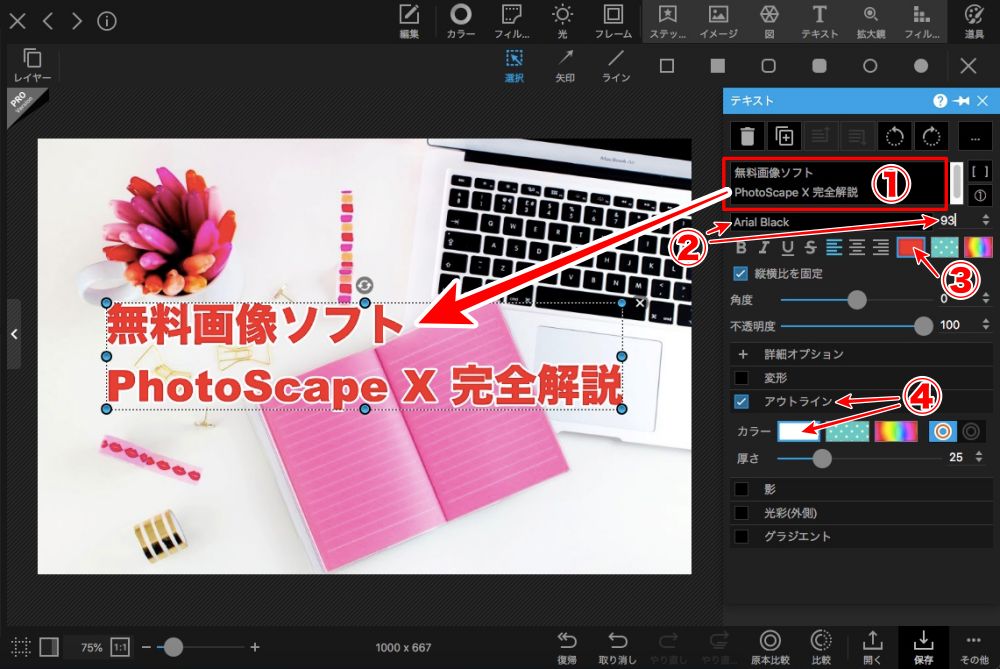
- この赤い枠内に重ねたい文字を入力します。
すると写真内に反映されます。 - 文字「フォント」の種類を選んで
文字の「大きさ」を調整します。 - 文字の「色」を選びます。
- 文字の「アウトライン(=縁取り)」の有無。
行う場合は「✔」を入れて
その下で「アウトラインの色」を選びます。
写真に文字を重ねる場合、
アウトラインをしておくと
文字が目立ちやすくなる効果があります。
これで1つ出来上がりえす。
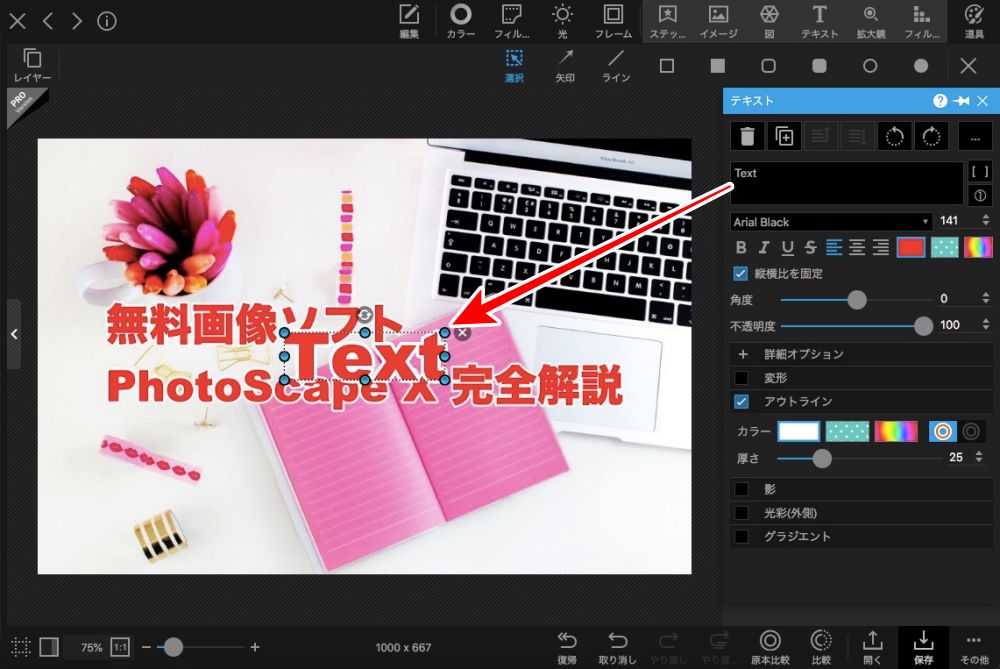
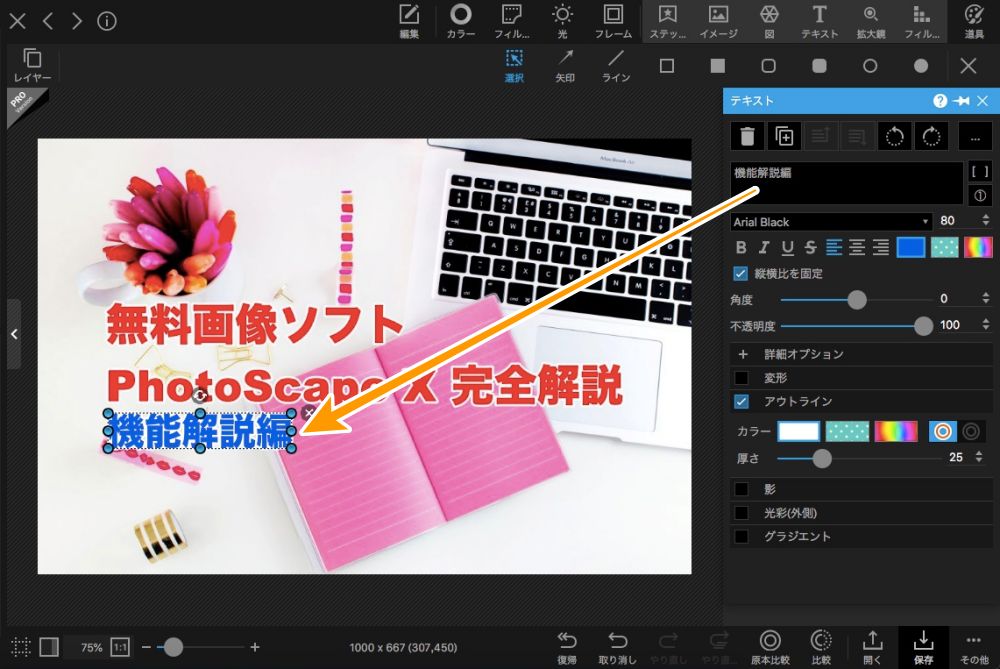
あと1つ「機能解説編」の文字を加えます。
もう一度、上部の「テキスト」ボタンをクリックします。

最初は「Text」と自動で入りますが
入力用ボックスの「Text」を削除して
「機能解説編」と入力します。

同じように
- 文字入力
- フォントの種類
文字の大きさ - 文字の色
- 文字のアウトライン
これらを指定します。
文字の位置は
マウスで掴んでドラッグすれば
好きな位置に移動できます。
これで文字入れは完了です。
2.PhotoScape X 矢印、図形などを入れる
次に、
この解説でも画像内で使っている
「矢印」や「□」などの図形を
入れる方法を解説します。

「挿入」をクリックします。

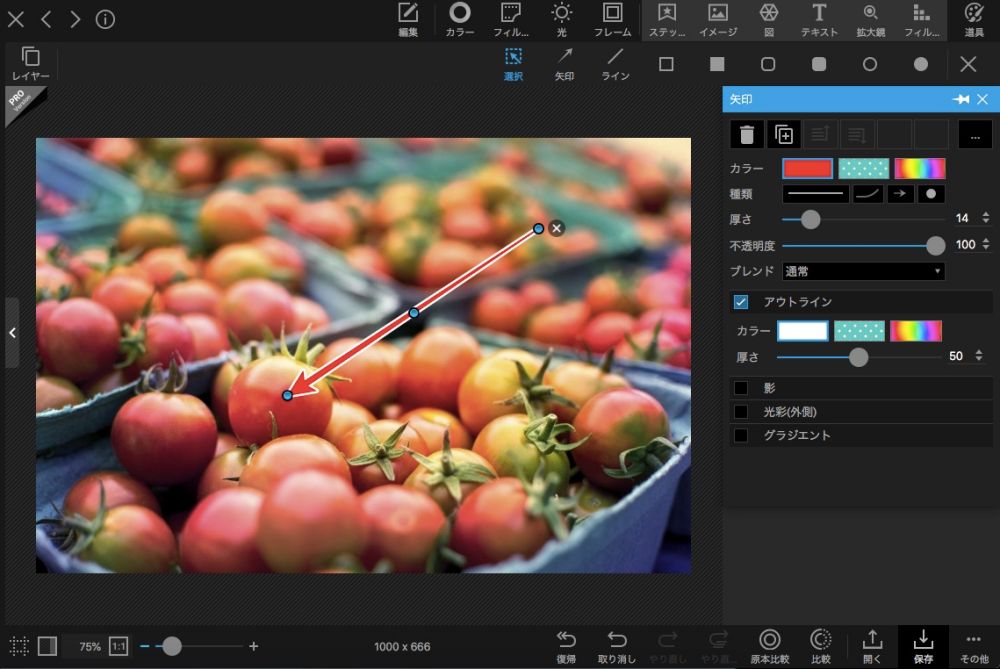
上部ツールの中から
「矢印」をクリックして
写真の上で、マウスをドラッグして
「矢印」を挿入します。
「矢印」も「テキスト」と同じように
- 矢印の色
- 矢印の種類
- アウトラインの有無
などを指定します。
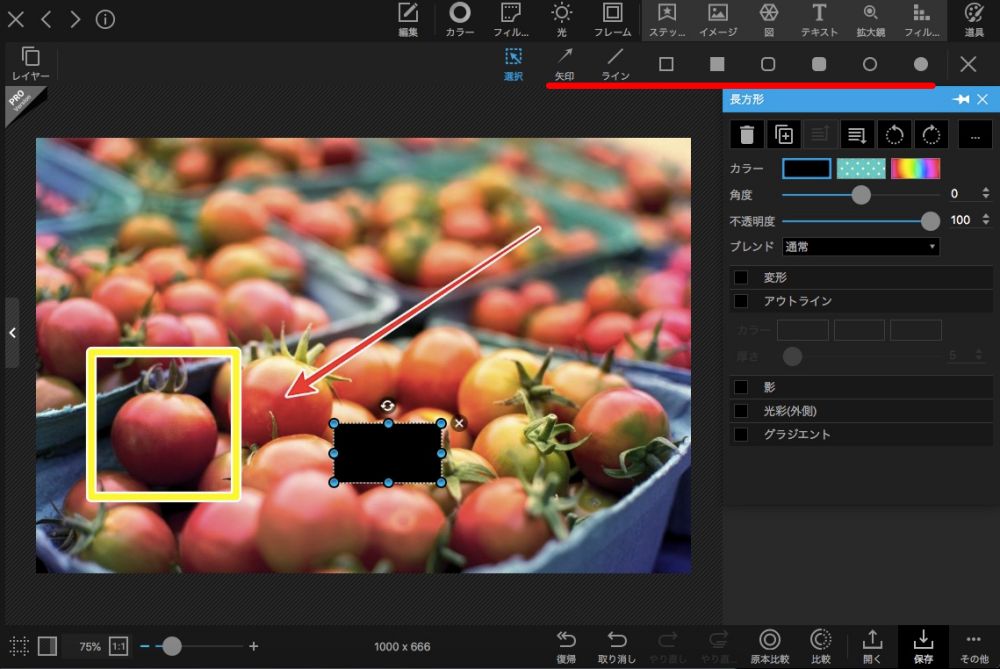
図形の場合は
「□」「■」「○」「●」など
種類は限られますが、
- 見せたい場所を囲って強調したり
- 見せなくない場所を隠したり
このような場合に使うことができます。

上部の赤いラインで示した
ツールを使い分けることで、
このように、写真に挿入することができます。
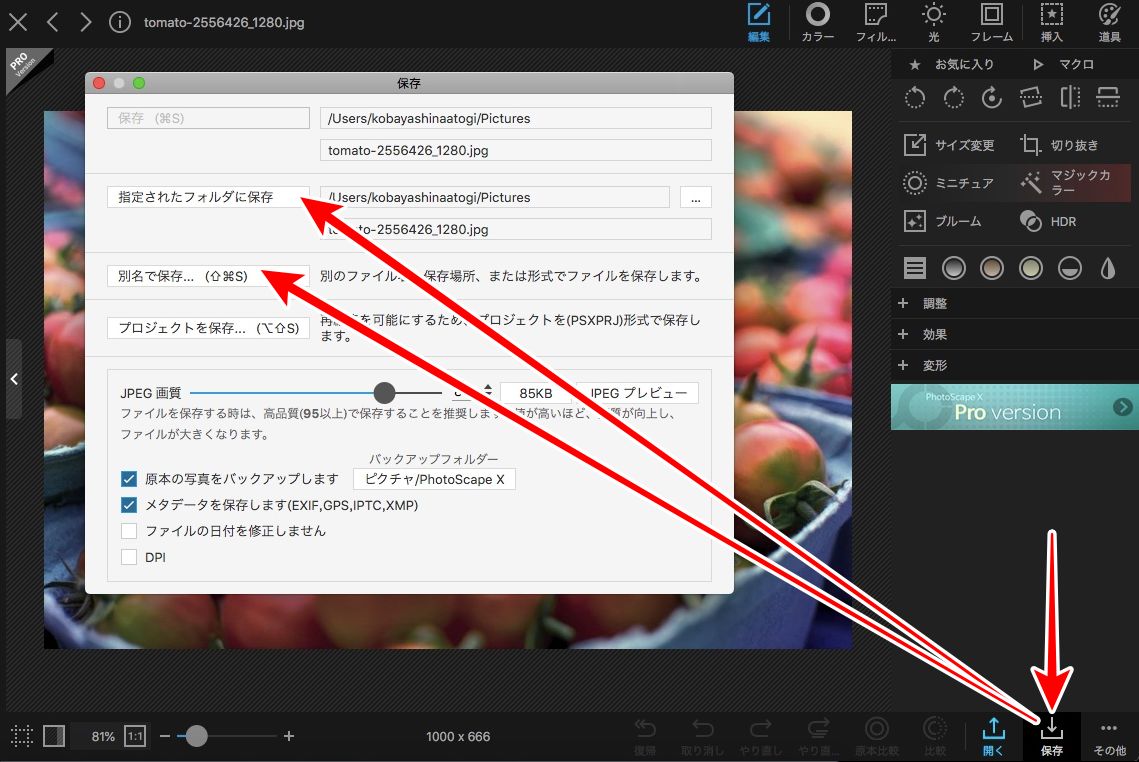
最終的に出来上がったら「保存」します。

右下の「保存」をクリックして
必要に応じた保存方法を選んでください。
これで完了です。
今回はココまで。
たいへんおつかれさまでした。
「PhotoScape X」を最初から学びたい方は


まとめ
「PhotoScapeX」については、これで3本目の記事となります。この3本の記事で、ブログ運営に必要な作業については、ほぼ網羅できてると思います。
正直言って、僕はパソコンで画像加工の作業をする際には、「PhotoScape X」以外は全く使っていません。
ただ中には、「カメラはスマホのを使うから、写真の加工もスマホでしたい」という方も、いると思います。
もちろん可能です。
スマホで撮って、スマホで加工して、WordPressブログに貼り付けて使う方法については、また別の記事で解説する予定です。










コメント
コメント一覧 (2件)
はじめまして、新潟でブロガーその他ネット系起業を目指している、「たいそふ」と申します。
PhotoscapeX本当いいですよね!
photoshop超え・・・そうか、たしかに。もう超えてると言っても過言ではないところまで来たかもしれない。
普通のPhotoscape使ってたんですが、どうやらPhotoscapeXというのがあることを知り、調べてみたら・・・・
別物だったんですね!
今、無料版で色々試して感動しているところです。
PRO版でも買い切りで4980円くらいと安いですしね。
現段階で1つ軽い不満は、一括編集で「かすみの除去」などがないことです。
何でできないの~
おじゃましました。
また来ます!
読んでいただいてありがとうございます。昔は写真撮影が好きでRAW現像するのにPhotoshopやLightroomをガンガン使ってました。僕もPhotoScapeXはまだ課金していません。申し訳ないぐらいに使わせてもらってますし、満足しています。またよろしくお願いします。