「ブログで使う写真を、加工する方法を知りたい!」とても多い質問ですが、今回はとくにiPadでの加工にこだわって解説します。僕自身も、スタバなどカフェで作業するときには、重たいパソコンよりも、iPadを持ち込んでブログ記事の作成をしています。iPadが素晴らしいのは、それぞれやりたいこと専門のアプリがあって、パソコン用ソフトよりも直感的に作業ができるところです。長い文章を入力するのは、やはりパソコンのほうが優れていると思いますが、こと写真加工においては、iPadのアプリでやってしまったほうが、自由度も広く、作業時間も短縮される場合もあります。
iPadはパソコンと違って、アプリを知ることでその作業がガラッと好転します。今回は、僕が日常のブログ記事の作成時に使っているアプリを6種類、使い方も合わせて紹介します。作業順に紹介しますので、この通りにやれば、生産性もアップするはずです。
iPad だけで画像加工 ブログ初心者でも簡単に使える無料アプリ6選

上の写真は、フリー素材からお借りしているものなのですが、僕がカフェで作業するときと似た環境なので紹介します。
いま現在のカフェ作業用システムは、
- iPad Pro10.5インチ
- Apple Magic Keyboard
- Logicool Bluetoothマウス
この3つです。
Apple Magic Keyboardは、パソコンでも使っています。
この環境で、写真加工を行う際に使っているアプリを、紹介します。
1.写真素材アプリ3種
見出しなど、
自分で撮った写真以外は、
無料写真素材サイトから
いつもお借りしています。
Unsplash

Pexels

Pixabay

この3つのアプリで公開されている画像は
とくに記載がないかぎりは
すべて無料で使うことができます。
ユーザー登録も不要です。
基本的に使い方は、どれも同じなので
例として「Unsplash」での
操作方法を解説します。
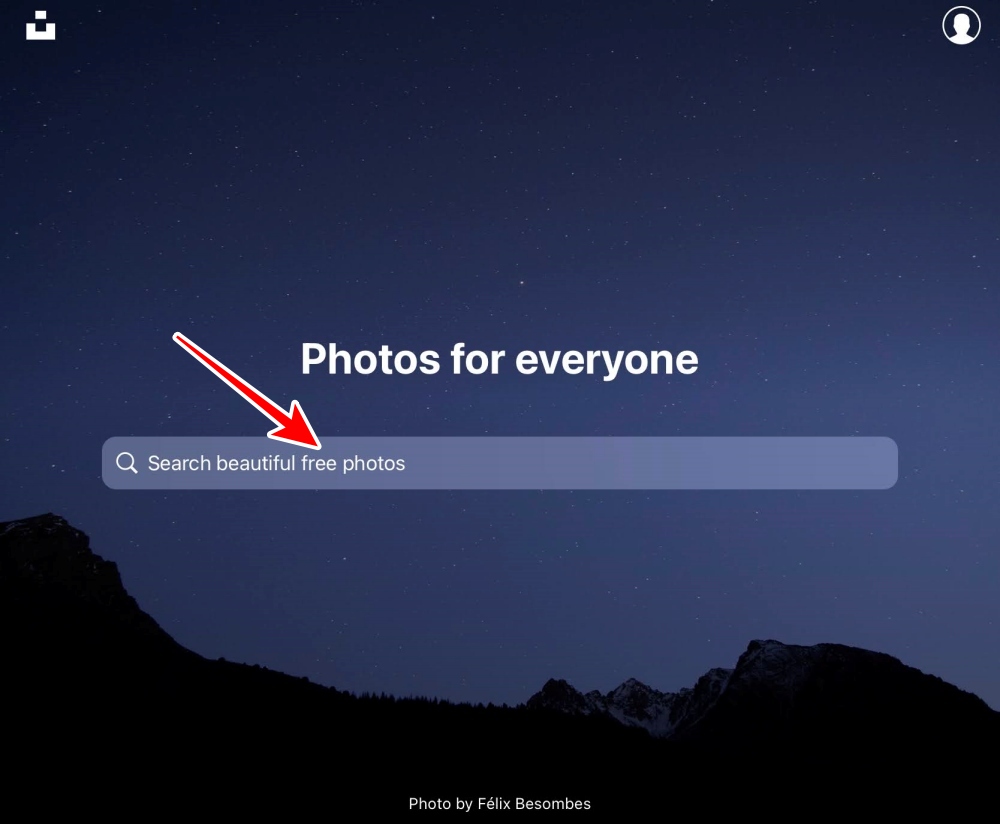
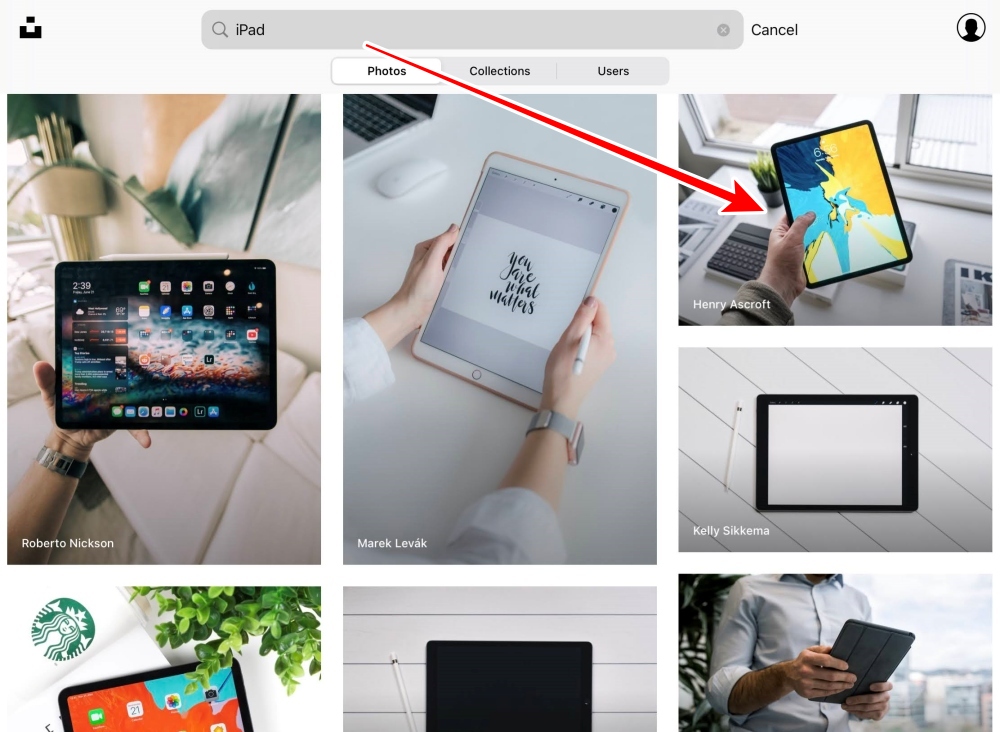
まずは、Unsplashを起動します。

「Search・・・」に
探したい写真のキーワードを入力します。
今回は「iPad」と入れました。

一覧から写真を選びます。
ここでは矢印の写真をタップします。

選んだ写真が
大きく表示されますので、
矢印の「ダウンロード」ボタンをタップすると
iPad内に写真が保存されます。
これで完了、
簡単です。
次は、写真を加工します。
2.画像サイズをブログ用に縮小するアプリ 画像サイズ
この種類のアプリは、たくさんありますが
写真のサイズ縮小だけに特化した
アプリ「画像サイズ」がおススメです。

名前通りのアプリ。
画像サイズを変更するアプリで、
「縦:横の比」と「画像の大きさ」を自由に設定できます。
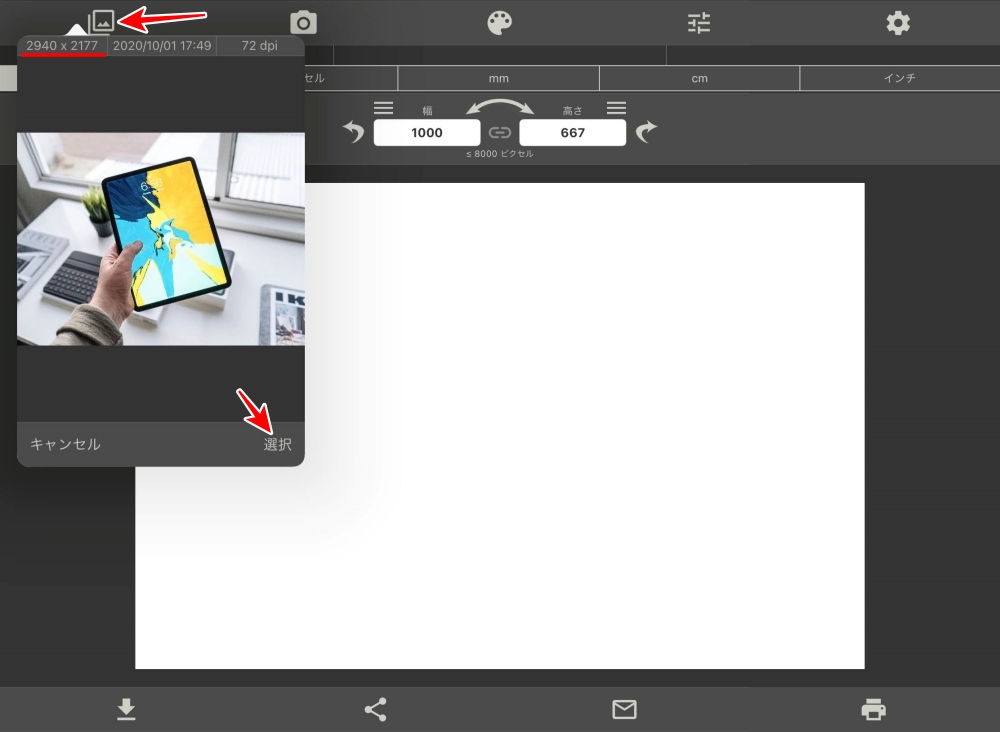
操作も簡単で
左上の写真選択ボタンをタップして
写真を選んだら「選択」ボタンをタップします。

この写真の加工前のサイズは
2940px×2177px です。
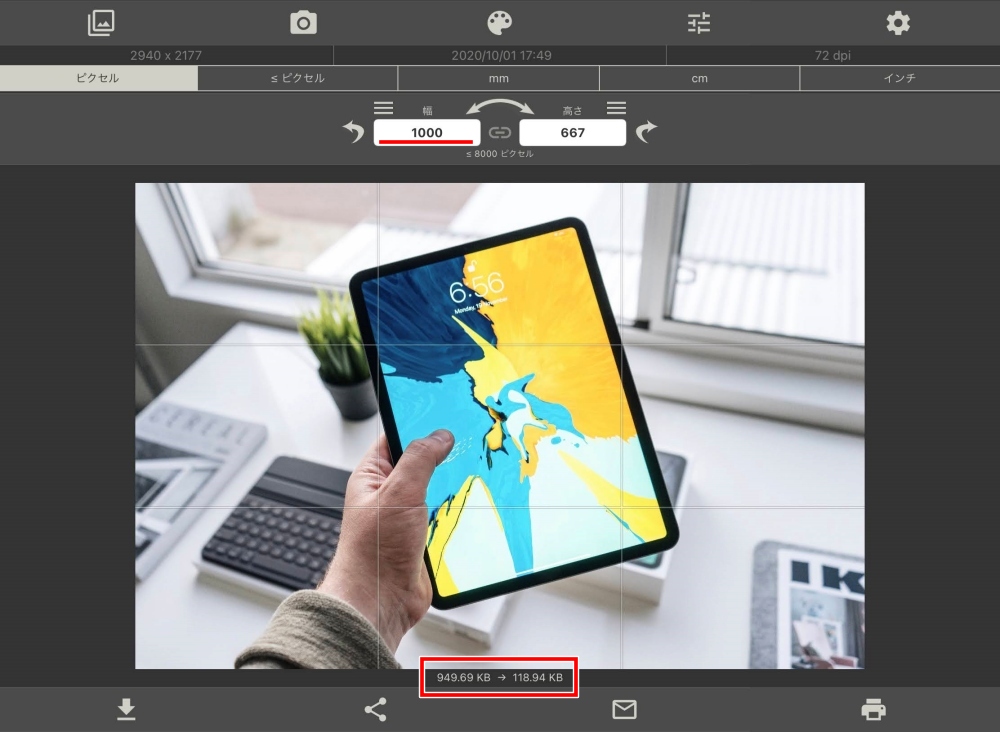
写真を「画像サイズ」に取り込んだら
僕の場合は
写真の長辺を「1000px」にしています。
これは使い勝手の良いサイズに
変更してください。
あまり小さすぎると
ブログ上で表示されたときに
ボヤけた写真になってしまいますので
長編は、
- 1000px
- 1024px
- 1080px
- 1280px
このぐらいのサイズは必要です。

結果として
2940px × 2177px が
1000px × 667px に縮小されました。
同時に写真データの大きさは
949.69KB が
118.94KB まで小さくなりました。
今回は、ダウンロード時の写真が
2940px 程度の大きさだったのですが
写真によっては
6000px を超える場合もあります。
ここまで大きいと、
ブログに写真をアップロードする際に
拒否される場合があります。
もしアップロードに成功しても
実際に大きすぎる写真を使っていると
「ページが開かない!」
などの不具合にもつながりますので
写真は必ず最適な大きさに
縮小してから使うようにしましょう。
「画像サイズ」詳しい使い方は、コチラです。

次は、写真に文字を入れます。
3.写真の加工、色を補正するアプリ Snapseed

写真の色味を変えたり、エフェクトをかけたりします。
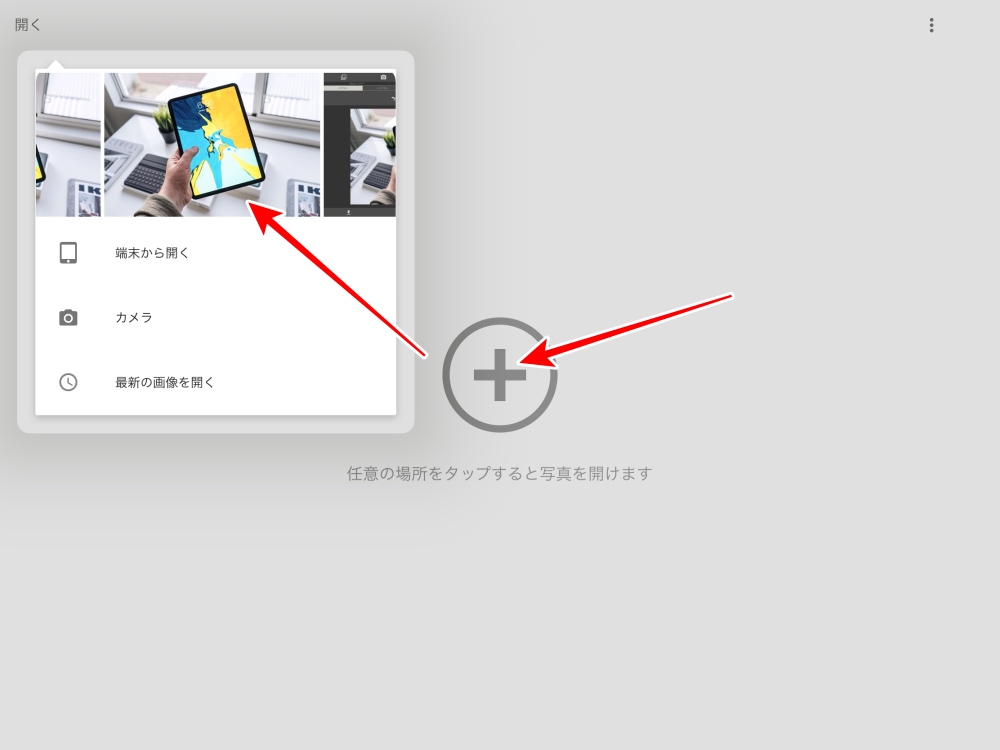
「Snapseed」を起動して
「+」ボタンをタップして
加工したい写真を選びます。

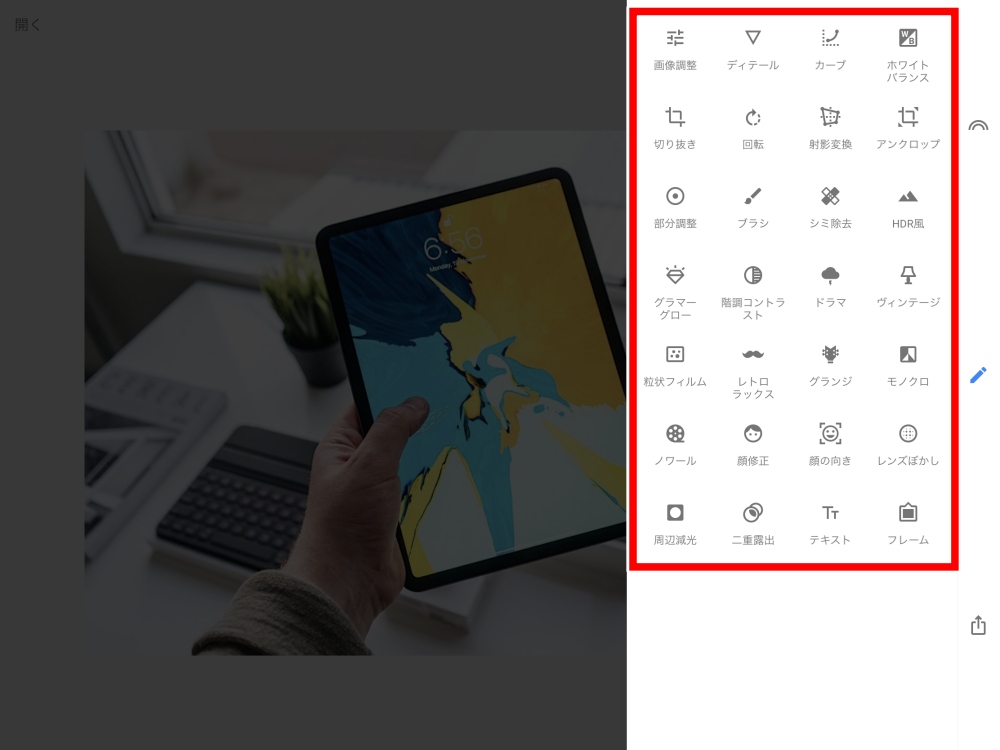
たくさんの加工用ツールが表示されます。

僕の場合、使うのは、
このうち「画像調整」がほとんどです。
と言うのは、
無料素材からの写真だと、
最初から補正ができていますし、
スマホで撮った写真も
最近の機種は
ほぼ何もしないで十分にきれいです。
よって、よく使うアプリではありますが
昔ほど出番は多くないのが実情です。
「Snapseed」について詳しくはコチラ

4. 写真に文字を入れるアプリ Phonto

写真へ文字を入れるアプリ「Phonto」
なかなかオシャレで高機能です。
広告が表示されますが
無料で使うことができます。
僕は250円払って
広告を消しました。
アプリ「Phonto」を起動して、

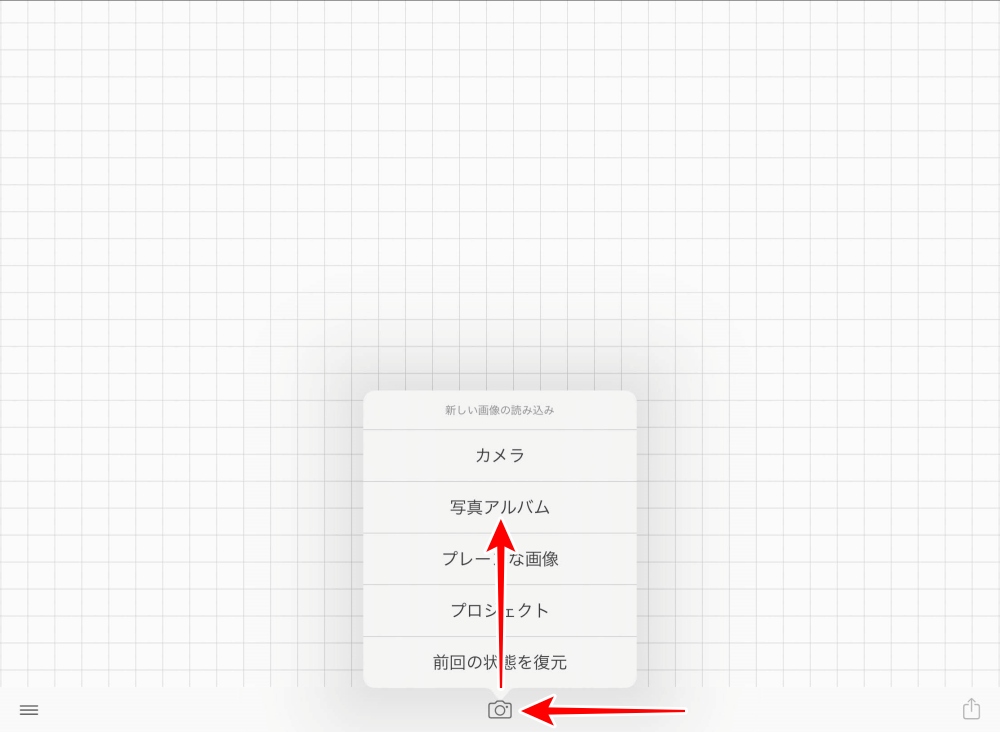
下にあるカメラボタンをタップして
「写真アルバム」をタップして
文字を入れる写真を選択します。

今回は、こんな感じに仕上げました。
文字は
「iPad」「Phonto」「写真に文字を入れる」
それぞれ別に入力して
フォント、大きさを指定し
位置を決めています。
「Phonto」について詳しくはコチラ

これでiPadを使った写真の加工は完了です。
この方法で作った画像を
WordPressブログに載せる場合、
iPadのブラウザ(SafariやGoogle Chrome)から
WordPressにログインして
記事作成ページから
そのまま使う方法があります。
ですが、やはり記事作成は
画面の大きなパソコンで行うほうが
作業効率は高いですし
眼も疲れにくいです。
iPadで作成した画像を
パソコンに移す方法はコチラで詳しく解説しています。

まとめ
すべて無料のアプリを紹介しました。
ネットでよく紹介されているアプリには
・Affinity Designer
・Affinity Photo
・Photoshop
こういったプロ仕様のものが多いのですが、初心者向きではありません。購入しても使えるようになるまでに、相当な時間を要します。
僕自身は、過去に一眼カメラの写真をパソコンで現像したり、広告用バナーを作成する仕事をしていたので、Photoshopはある程度使い慣れています。そんな僕から見ても、今回紹介したアプリでの作業は、正直なところ遜色無いと思います。
アプリは数種類を使い分けることになりますが、ブログ1記事に使う写真は数枚程度ですから、たいして面倒ではありません。何よりも、解説がほとんど要らないぐらい簡単に使えることが素晴らしいです。










コメント