スマホのカメラが高性能になりすぎて、撮った写真をそのままブログで使うには、データが大きすぎて、エラーが出たりで使えない場合がよくあります。そこで今回は、簡単に最適な大きさに縮小して、データを小さくしてくれるアプリ「画像サイズ」を解説します。
僕の場合、ブログ用の画像のサイズは「長辺1000px」「データの大きさ100KBまで」と、だいたい決めています。パソコンで行う時は「PhotoScape X」で行いますが、スマホでは「画像サイズ」をいつも使っています。
スマホで写真を縮小するなら、無料で簡単「画像サイズ」

アプリ「画像サイズ」は、
- Android
- iPhone
- iPad
この3つに対して
無料で公開されています。
機能として、「広告カット」は
有料540円で消すことができます。
僕の場合、けっこうよく使うアプリなので
支払って広告を消しました。
解説には
iPadの画面を使っていますが、
Androidスマホも、ほぼ同じです。
「画像サイズ」のインストール

Androidは、Google Play
iPhone・iPadは、App Store
それぞれ、ダウンロードして
インストールを完了させます。
「画像サイズ」の使い方
インストールが完了したら
アイコンをタップして
「画像サイズ」を起動します。

起動後の初期画面。
スッキリしています。
先ずここに加工したい写真を入れます。

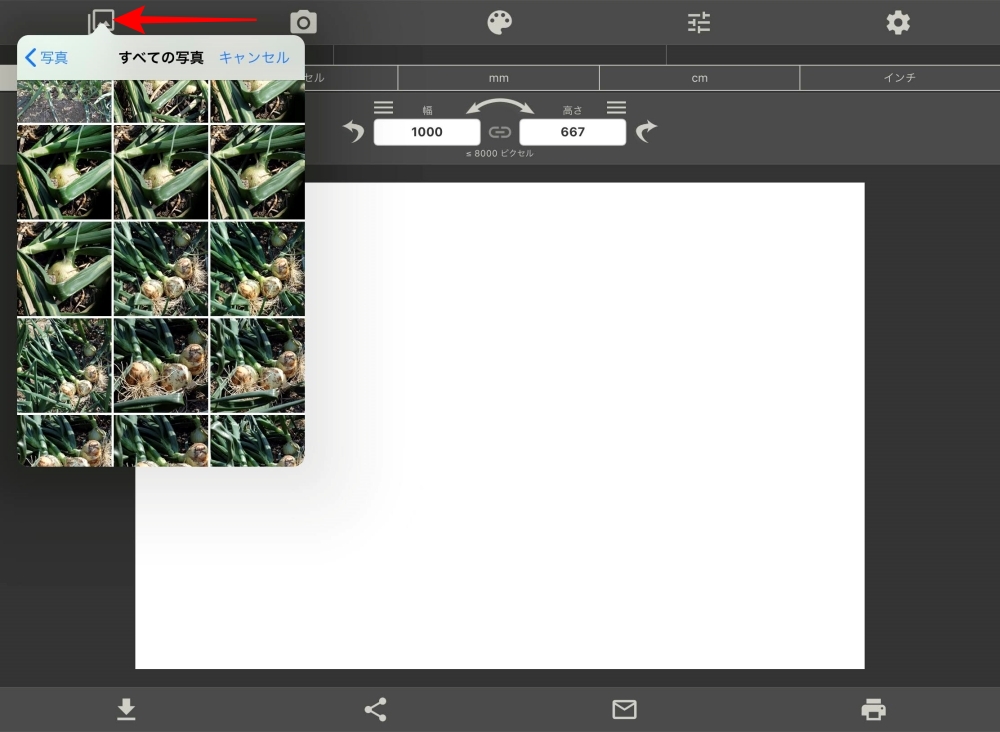
左上のボタンをタップして
デバイス内の写真を表示させて
写真を選択します。

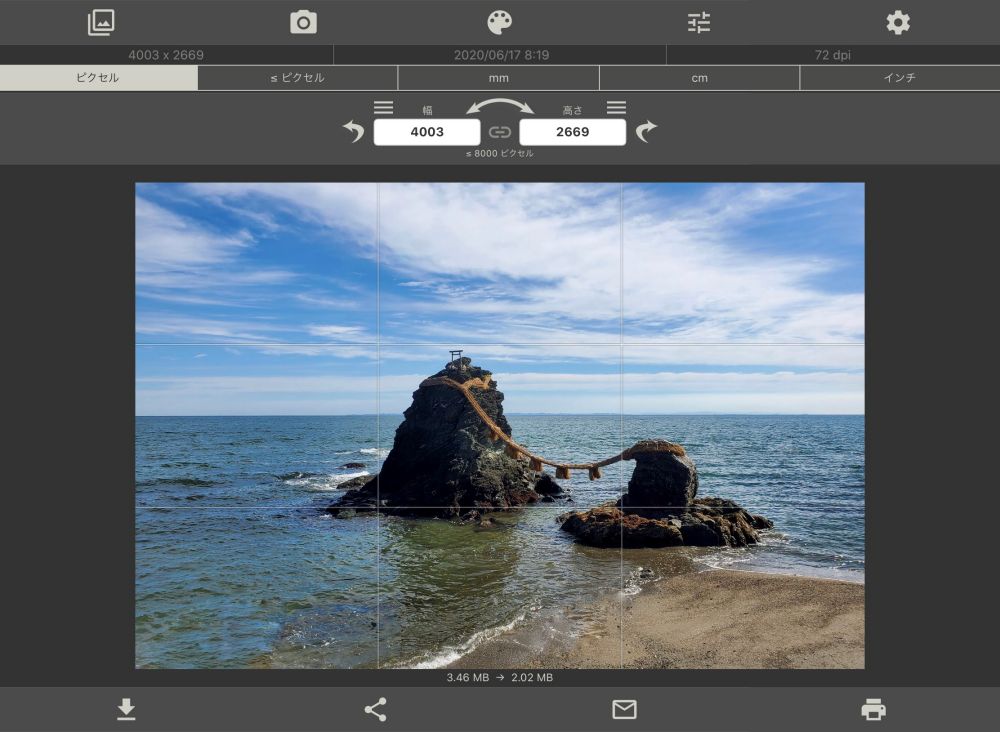
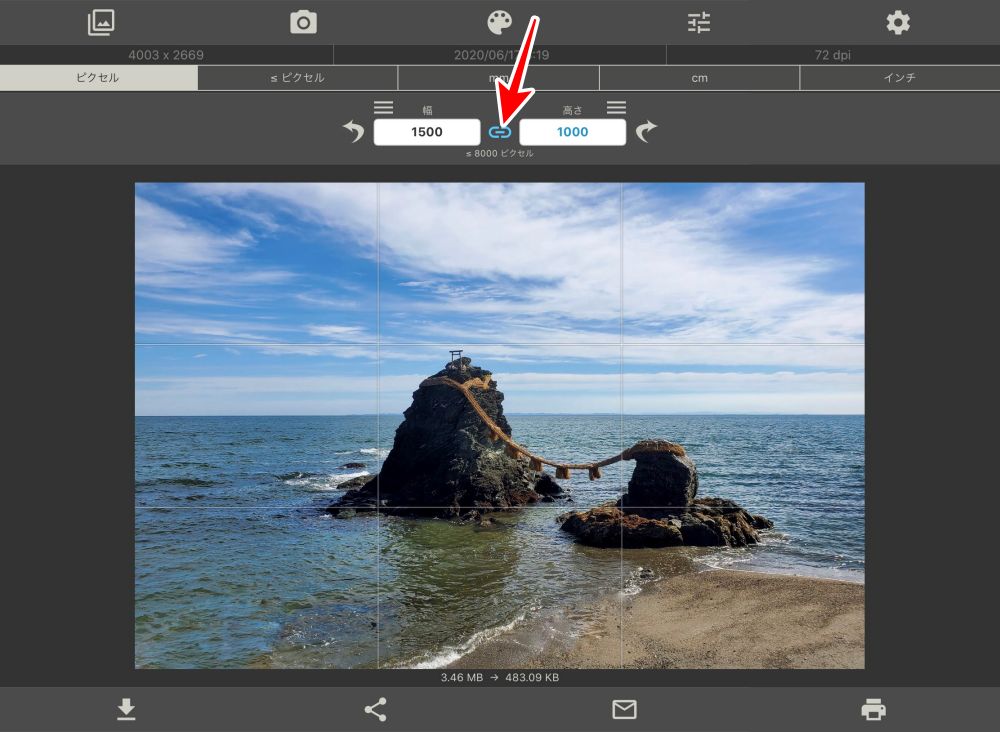
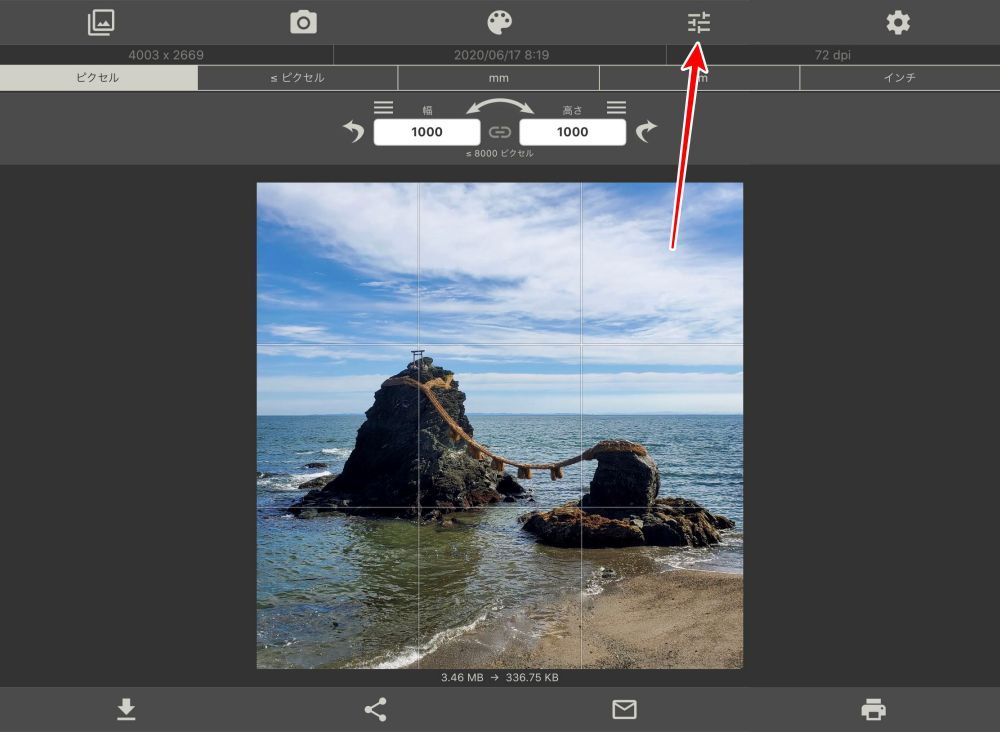
写真がセットされた状態です。
次に、

矢印のところのボタンをクリックして
「ON」の状態にします。
これで「縦×横」の比が固定されました。
次に、

僕の場合は「長辺1000px」と
いつも決めているので、
赤い枠の欄に「1000」と入力します。
すると、「縦×横」比は固定されてるので
短辺の数値は自動で入ります。
この写真では
「縦×横」の比が
1000px × 667px になっていました。
これは、いつも僕が
ブログ用に使っているサイズで
他に希望のサイズがあったら
長辺を800px などに変更してください。
「画像サイズ」写真の縦横比を変更する
次は、
写真の「縦×横」の比を
「1000px×1000px」=正方形、
Instagramでお馴染みのサイズにする方法を
解説します。
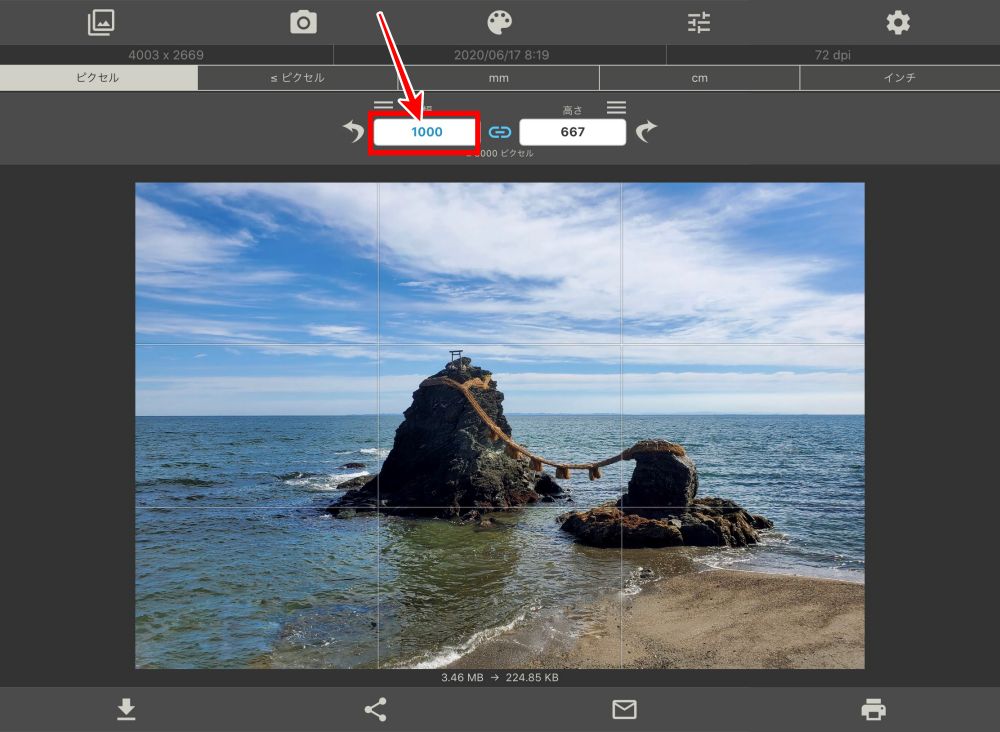
最初に、
先ほど固定した「縦×横」の比を
タップして解除(OFF)します。

そして
縦×横の数値を
同じ数字で入力します。
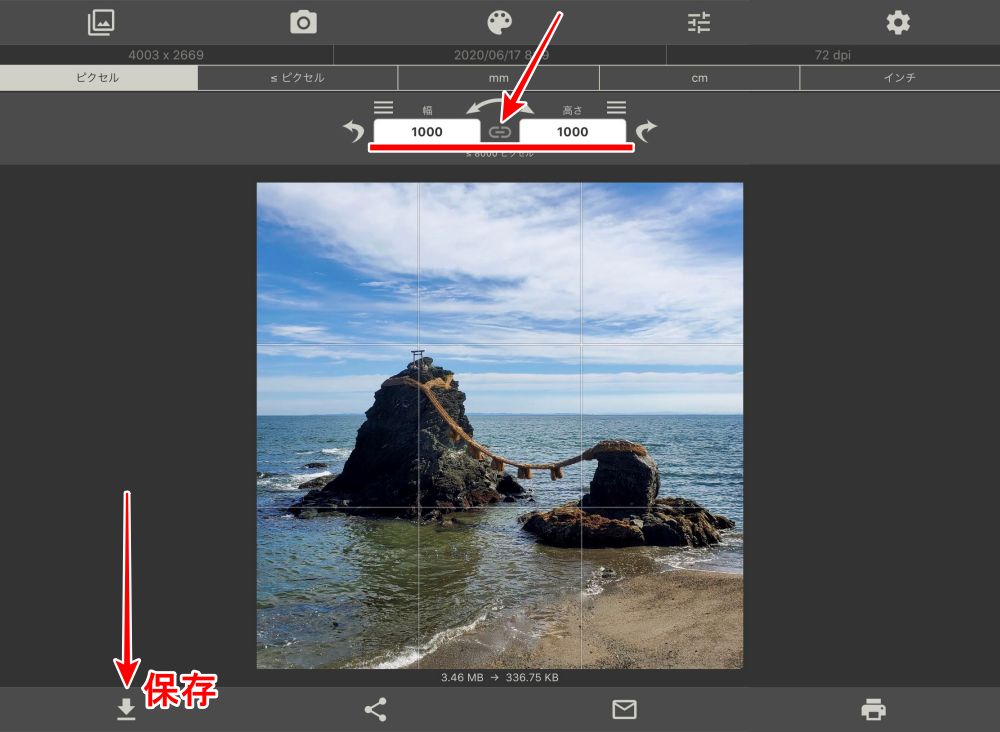
ここでは
1000px × 1000px の正方形に
設定してみました。
元画像に比べて
横幅がカットされた状態の
写真になっていますので
写真の上で、
指を左右に動かすことで
細かい位置決めができます。
決まったら、
左下の「保存」をタップして完了です。
データを小さくする
ブログに写真を載せる場合は
少しでもデータは小さい方が良いです。

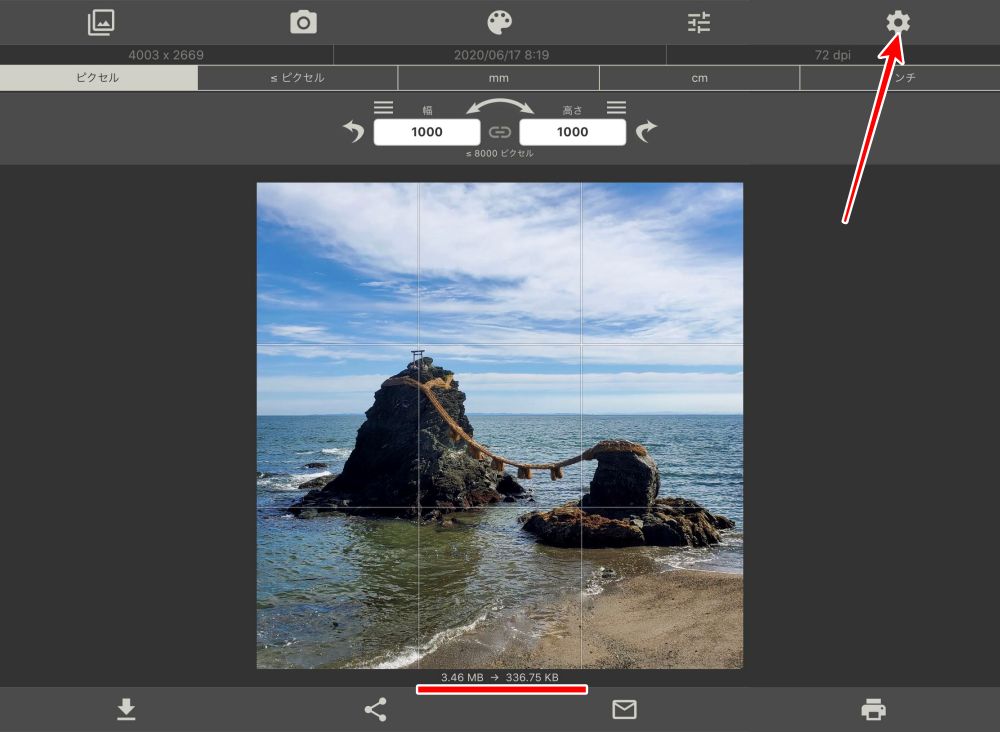
現在のデータの大きさは
元画像が 3.46MB に対して
縮小後は、336.75MB です。
約10分の1まで小さくなっています。
これをもっと小さくする方法があります。
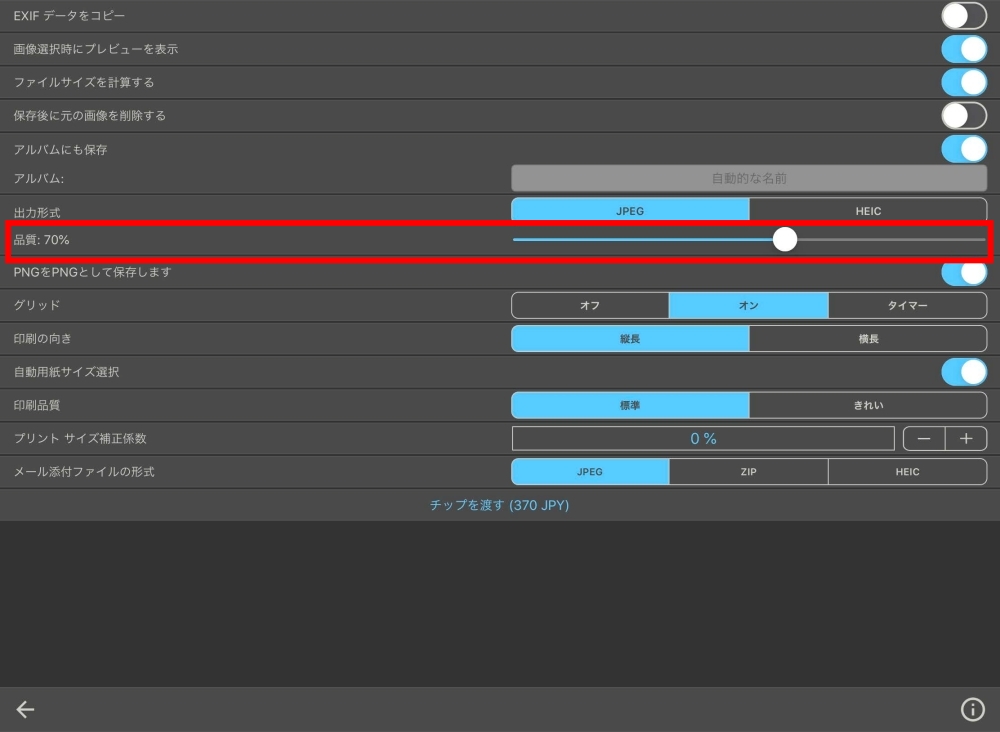
右上の「歯車」ボタンをタップします。

設定画面に入ります。
ここで「品質」のスライドバーが
最初は100%になっていますので、
これを左方向にスライドさせて
80%~70%ぐらいにすると
写真の劣化は目立たない状態で
データを少しだけ小さくすることができます。
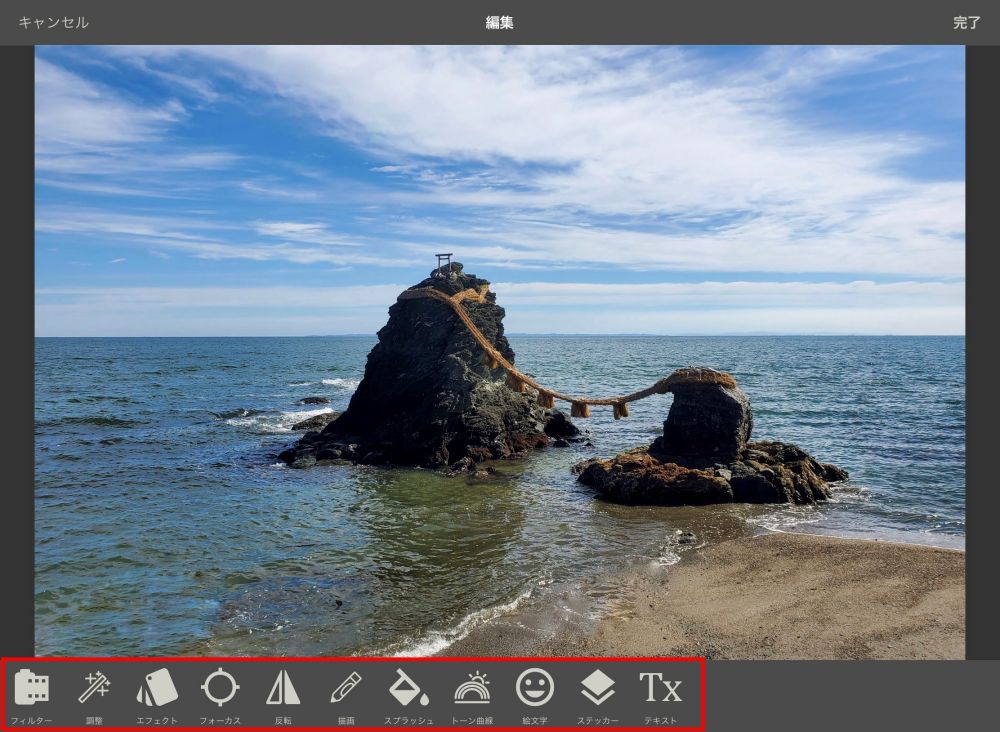
写真を加工する(オマケの機能です)
写真に
フィルターをかけたり
文字を入れたりできます。

上の矢印の加工ボタンをタップします。

下にツール類が表示されます。
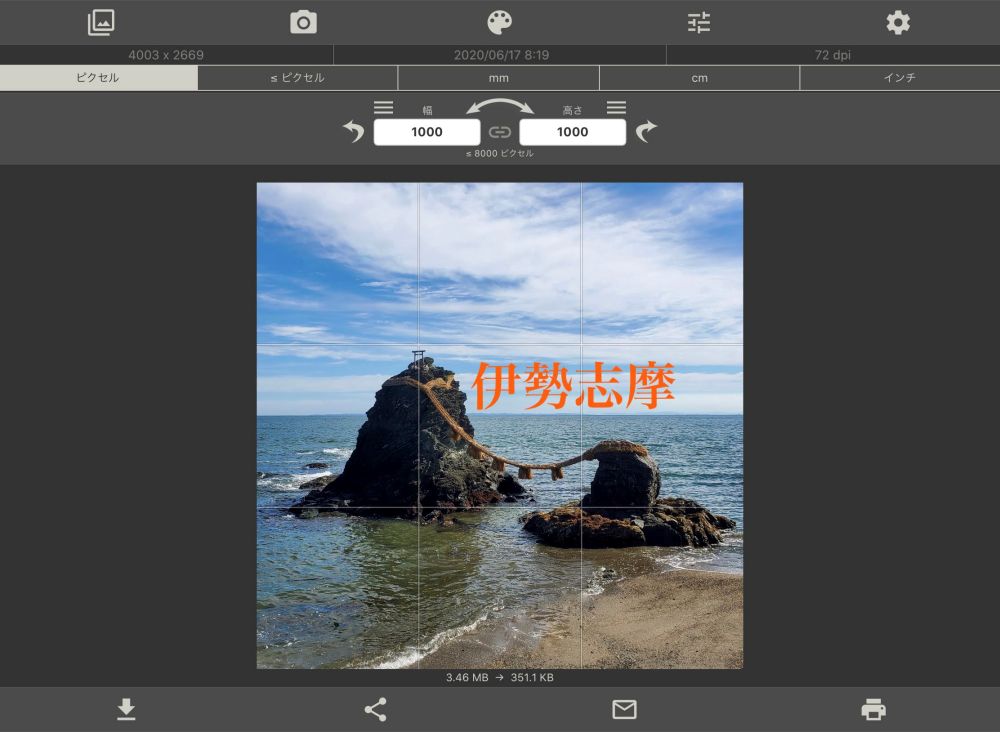
今回は、右端の「テキスト」を使ってみました。

無難に文字入れができました。
ですが、あまりクリエイティブではないので
単純に
・明朝体でまっすぐ!
・ゴシック体でまっすぐ!
こういった人以外は、
文字入れ用の専用アプリ
例えば「Phonto」などを使う方が
自由度は、かなり増します。
「Phonto」についてはコチラ

スマホでの写真加工は「Snapseed」がオススメ

今回はココまでです。
おつかれさまでした。









コメント