「ブログや、ネット販売で使う写真の、必要な部分を切り抜きたい!」
こういう悩みを持っている人、けっこう多いと思います。
写真から切り抜いた人や商品を、他の写真と合成すれば、ブログや販売サイトのクオリティが一気にアップするのですが、以前は、Photoshopなどのプロ用アプリが必要でした。
でも心配しないでください。今や、始めての人でも簡単にできてしまう時代になっています。
今回は、日頃から僕も使っている「PhotoRoom」を使って、写真の切り抜きから合成まで、初心者にもわかるように、くわしく解説します。
写真の切り抜き1「PhotoRoom」初心者でもほぼ完璧な切り抜きが可能

それぞれ公開されています。
ここではiPadの画面を使った解説をします。
基本、無料で使うことができます。
PhotoRoom 全自動切り抜き 女性編
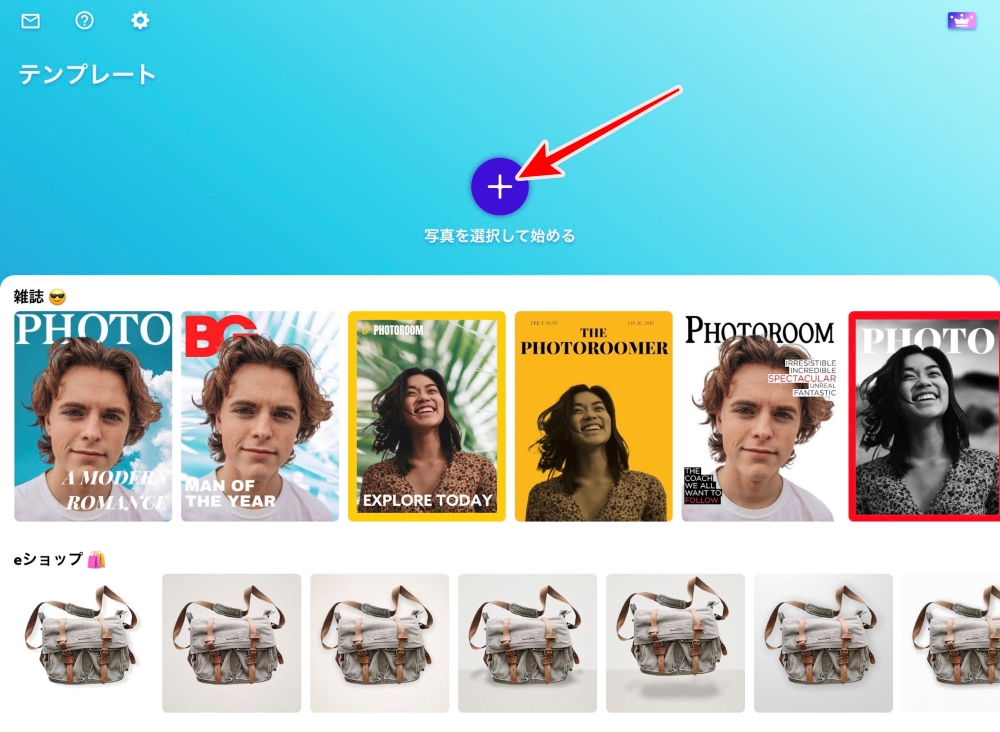
まず「PhotoRoom」を起動して
「+ 写真を選択して始める」をタップします。

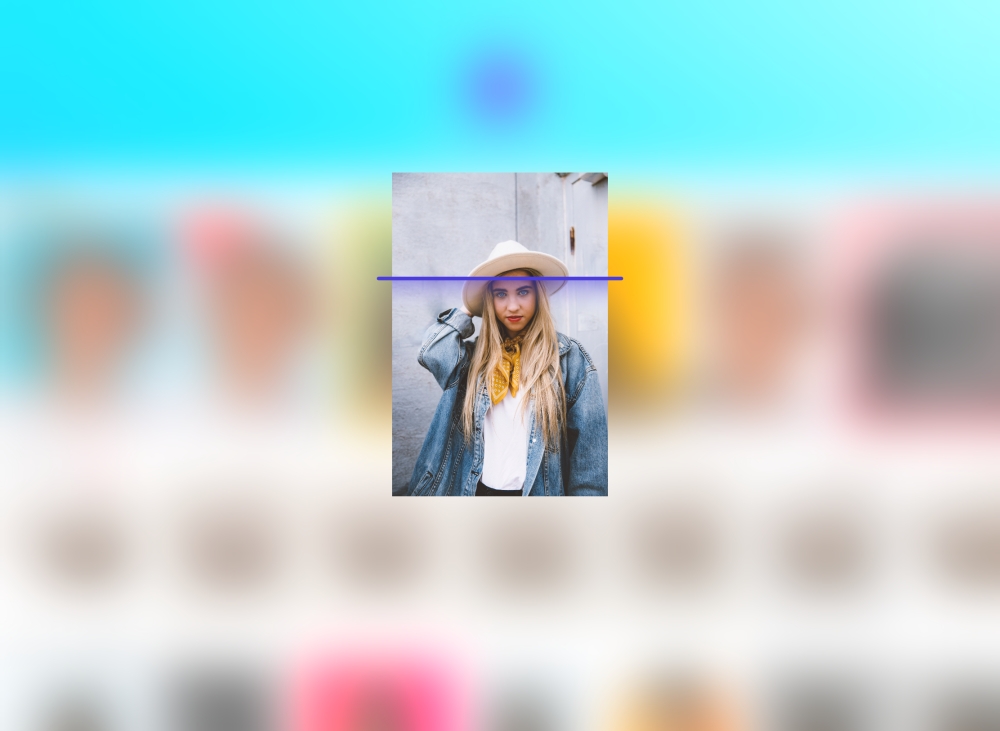
デバイス内にある写真一覧から
切り抜く写真を選びます。
すると、

自動で写真の切り抜き部分を解析しはじめ、

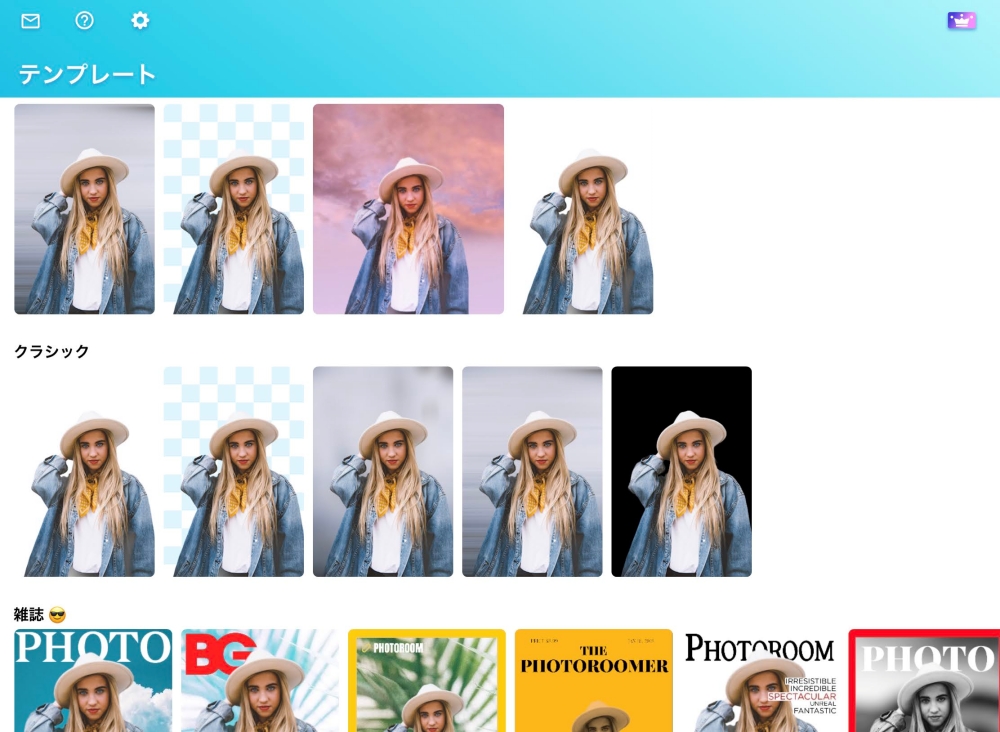
数秒で切り抜きが完了し、
白背景を含む、
写真を重ねて合成した
完成写真がたくさん表示されます。
この中に気に入ったのがあれば
選択して出来上がり!

めちゃくちゃ速い!
ほぼ完璧に切り抜きできて
違う背景に自動で合成されています。
切り抜きで最も難しいと言われる
女性の髪の毛部分も
実にキレイに仕上がっています。
ただし
左下の「PhotoRoom」のロゴは入ります。
コレを消すためには、

年3,090円のサブスクリプションとなります。
意外と高いので、
ロゴが入る位置が下の方なので
「PhotoScape X 」使って
トリミングしてしまえば
消せる話ではあります。

PhotoRoom 手動切り抜き 女性編
いくら優秀だと言っても
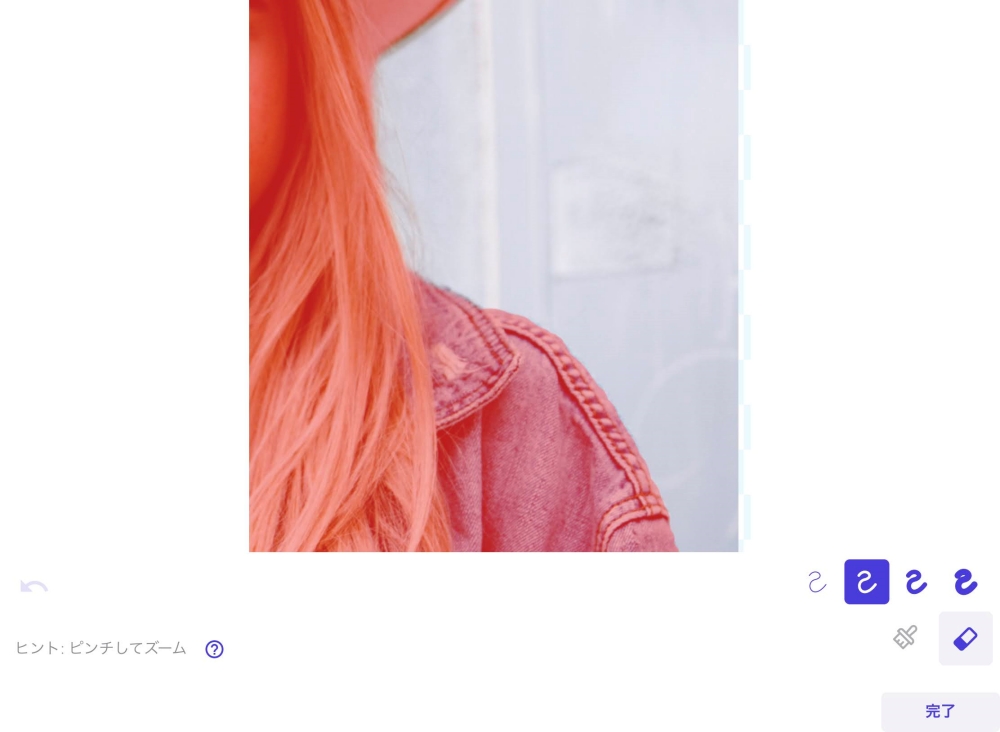
拡大して見ると
切り抜き精度には多少の粗さはあります。
そこで、手動で切り抜きの
修正をします。

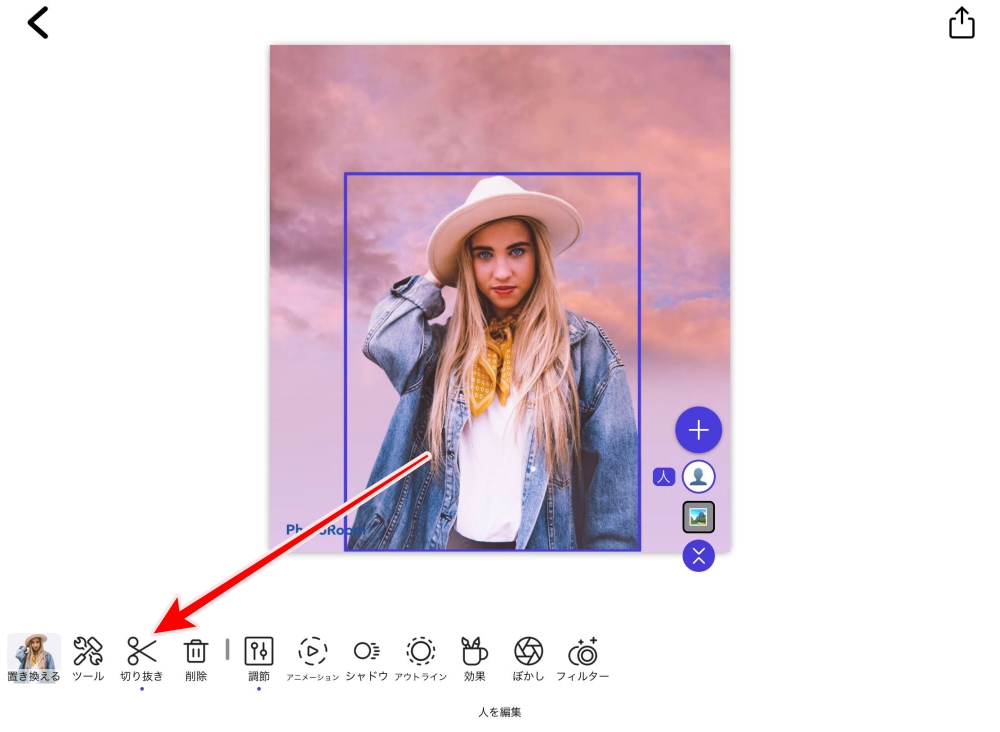
写真の女性の部分をタップすると
下にツールが表示されますので、
「切り抜き」を選択します。

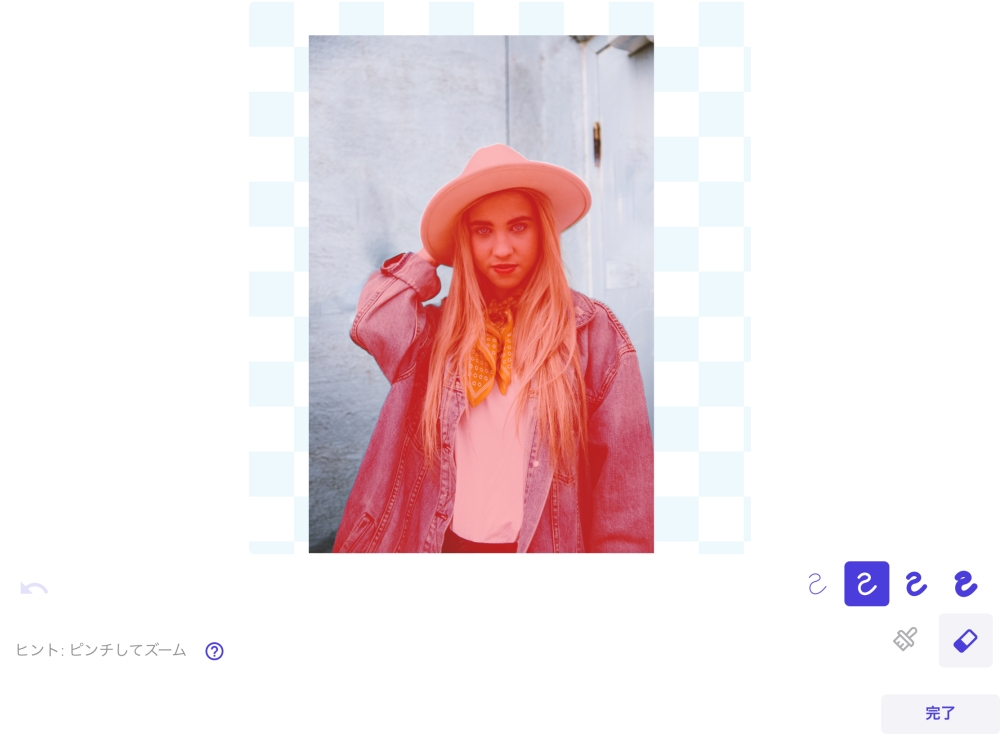
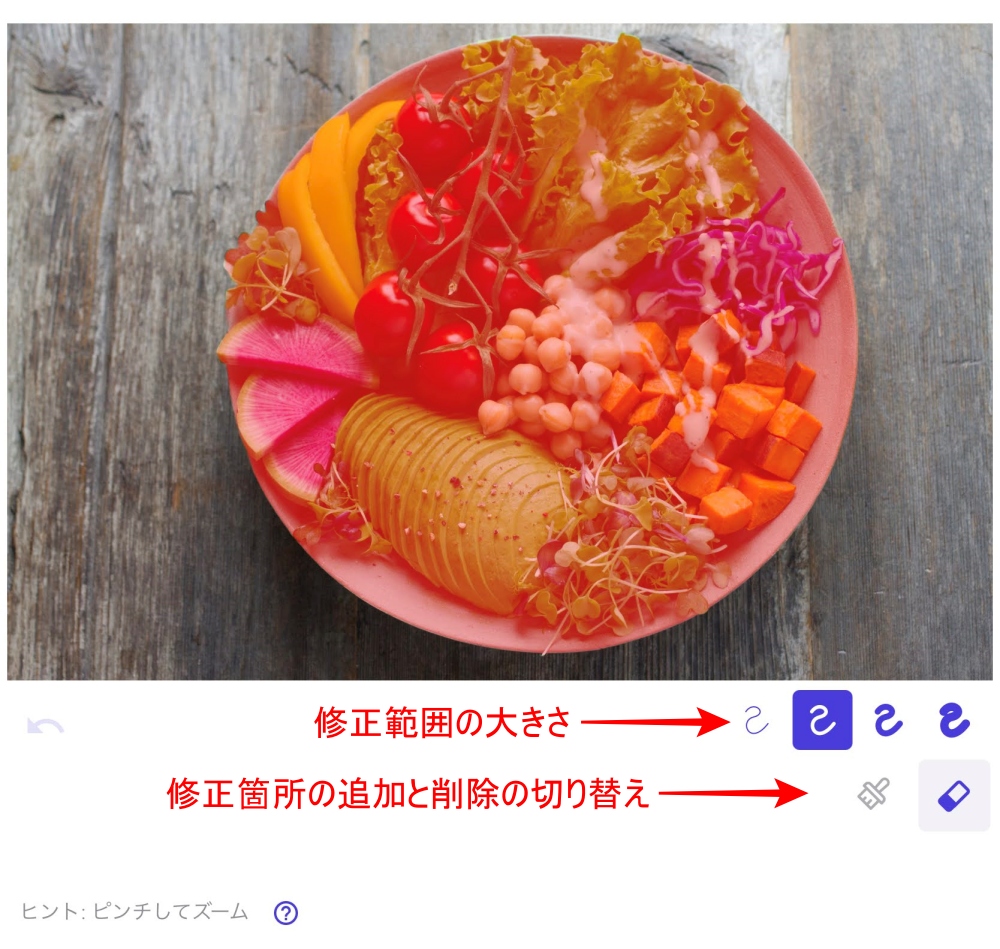
赤く塗られた切り抜き部分、

ピンチ(拡大)して修正します。
・切り抜き部分の追加
・切り抜き部分の消去
両方出来ますので
何度でも繰り返し作業しながら
切り抜きの精度を上げていきます。
PhotoRoom 背景を好みの写真にする
背景を好みの写真に入れ替えて
合成することもできます。

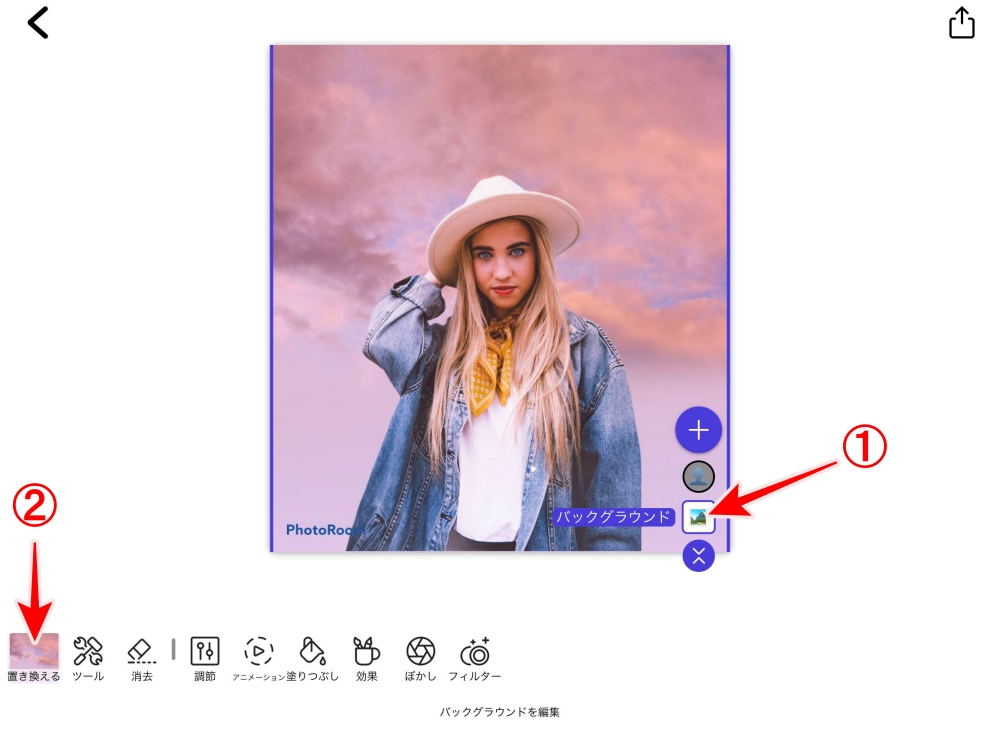
「1」バックグラウンドをタップ、
「2」置き換えるをタップします。
写真一覧から背景写真を選びます。

背景が変わりました。
女性をタップして
大きさを調整して馴染ませます。

これで出来上がりです。
あまり不自然さも感じません。
PhotoRoom 切り抜き 野菜サラダ編
ここからは、より詳しく解説します。

今度は、
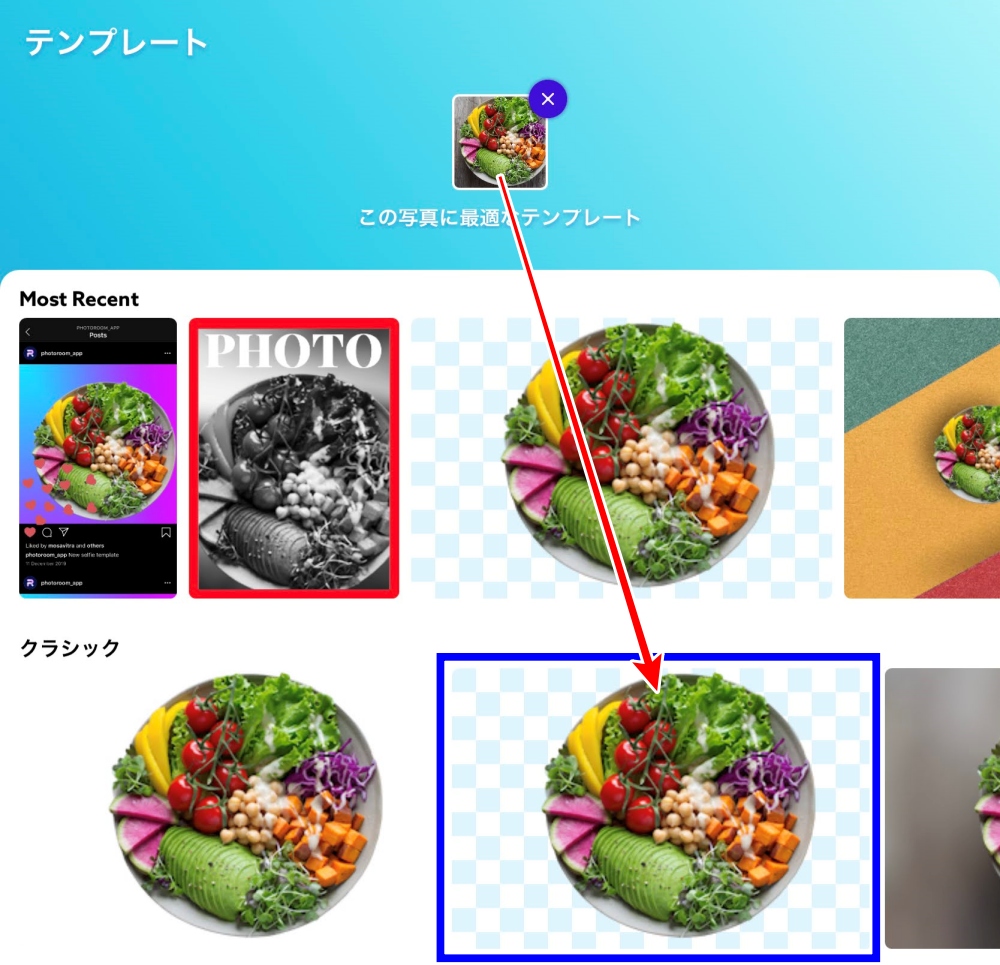
上の野菜サラダの部分を切り抜いて

この写真に重ねてみます。

写真を読み込むだけで、自動で切り抜きが完了します。
青で囲った、背景が透明になったサムネイルをタップします。

このままで十分な精度で切り抜きができていれば、この作業はスキップします。
もう少し精度を上げたい場合は、

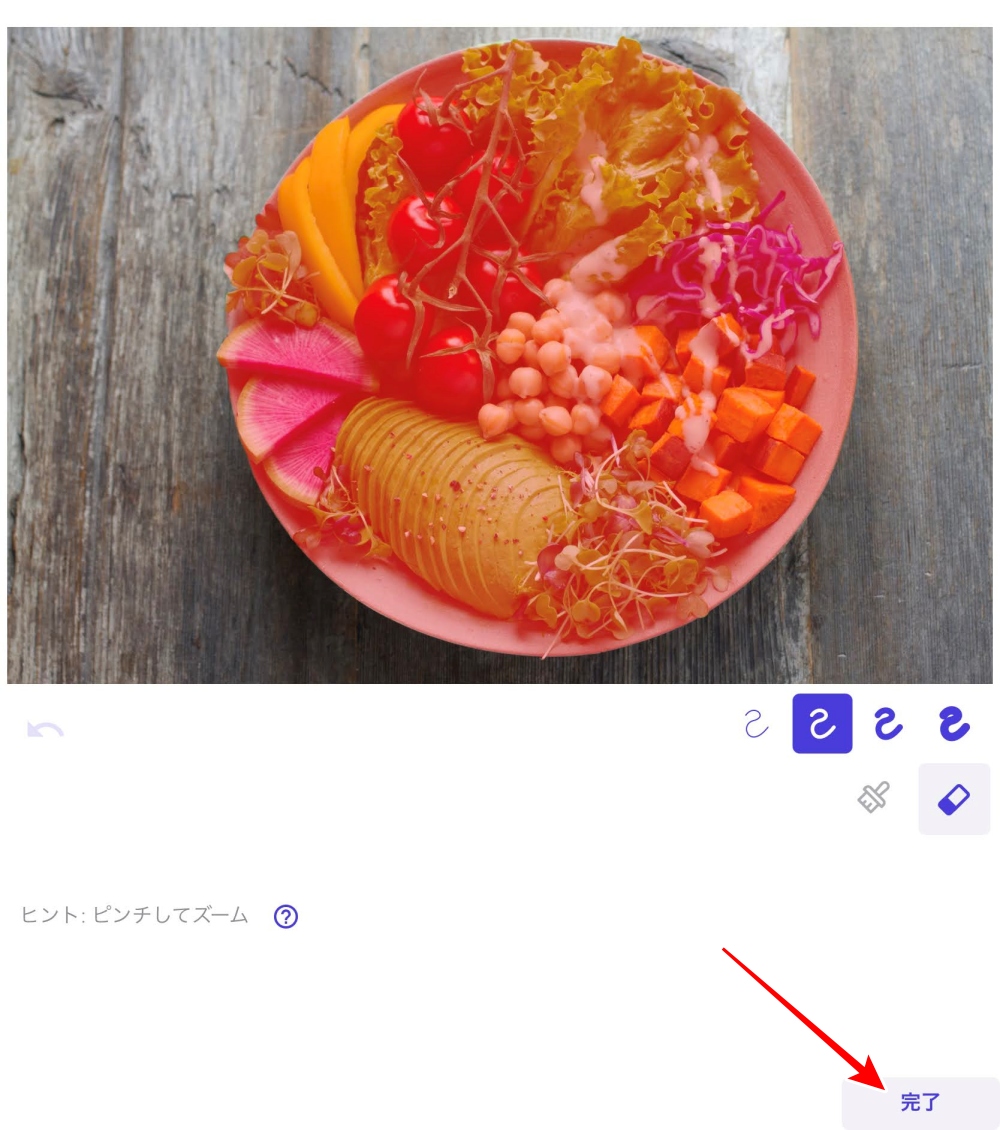
野菜サラダの部分をタップして

切り抜かれた部分が、赤く塗りつぶされていますので、赤い部分を増やしたり減らして、切り抜きの精度を上げます。
この時に、画像を指2本でピンチして、できるだけ拡大すると作業しやすいです。

出来上がったら、右下の「完了」をタップします。

切り抜き完了です。
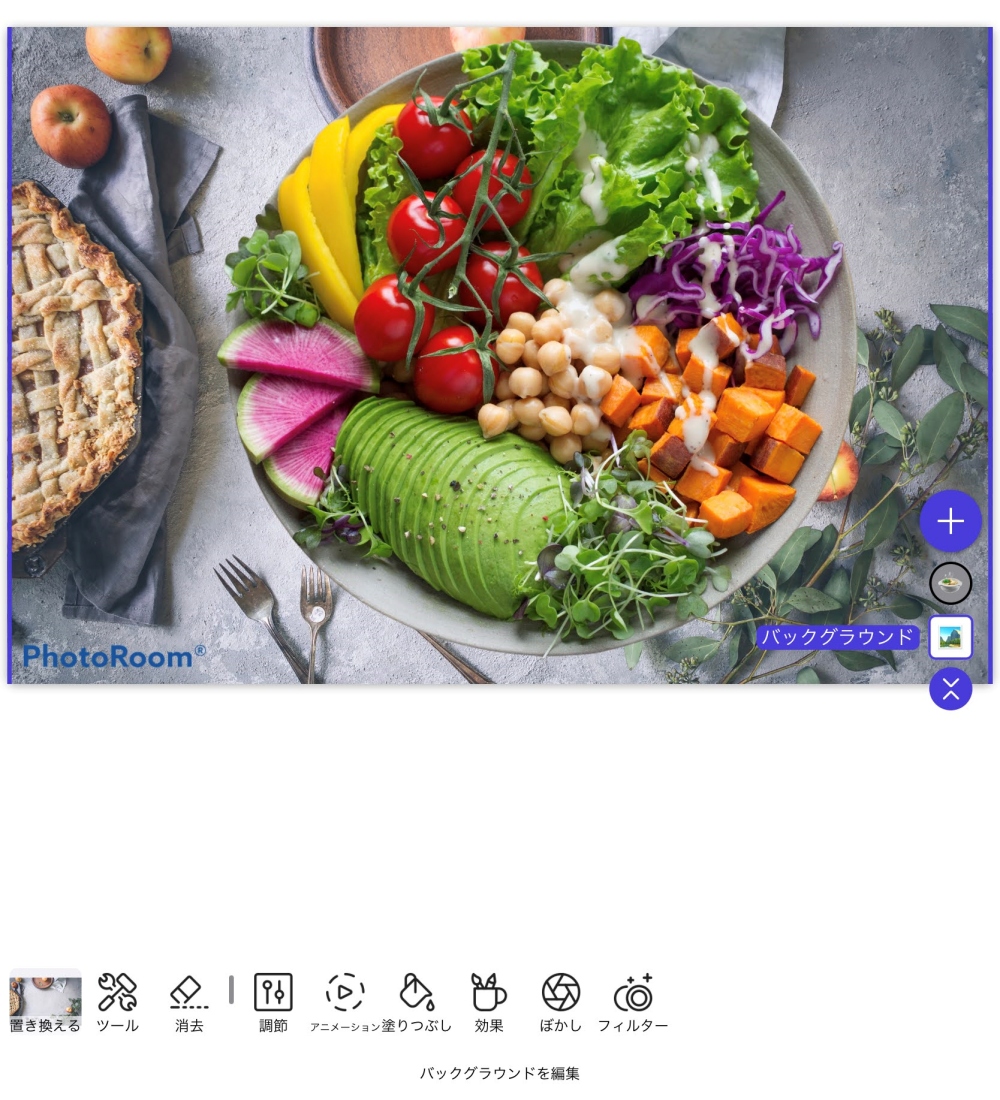
野菜サラダを切り抜いた写真と、テーブルの写真を合成します。

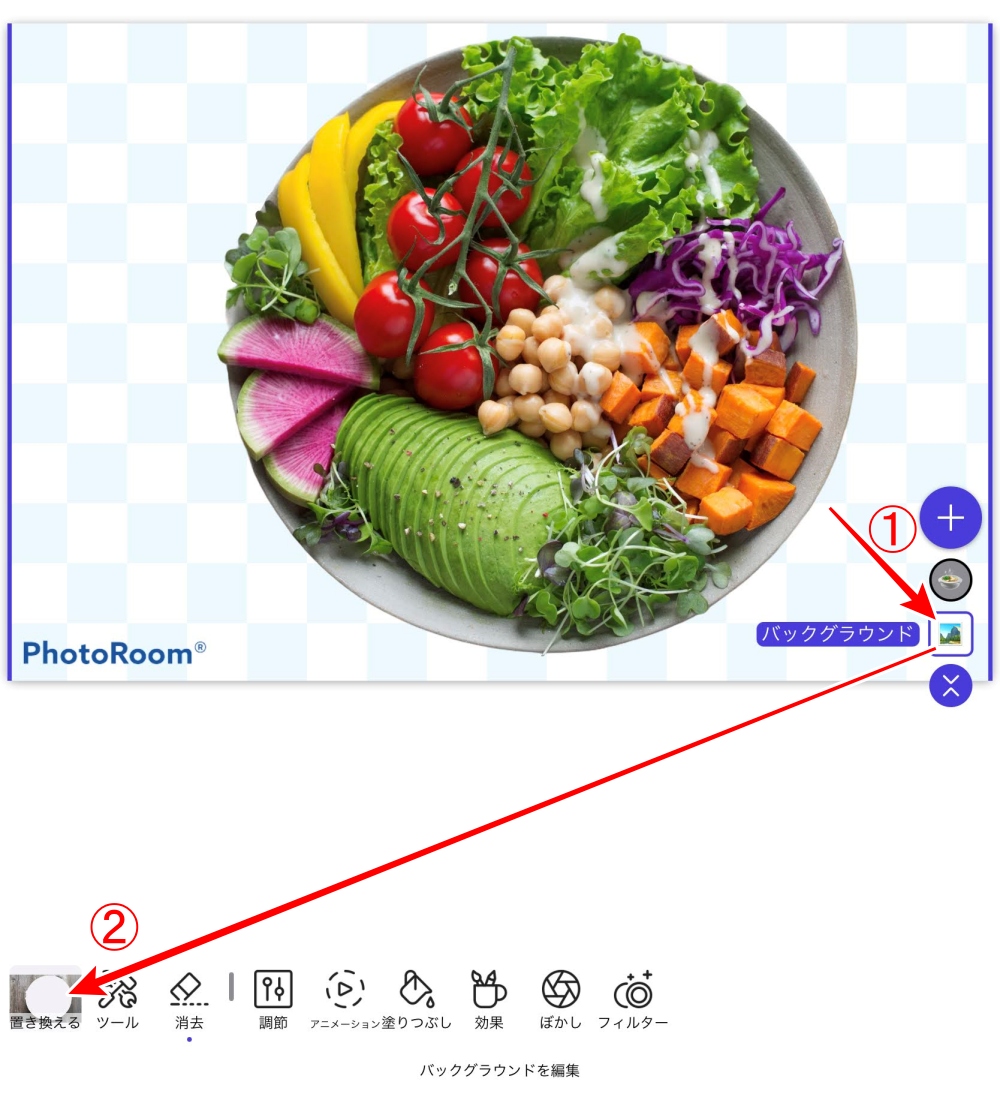
「1」のバックグラウンド をタップして
「2」の置き換える をタップします

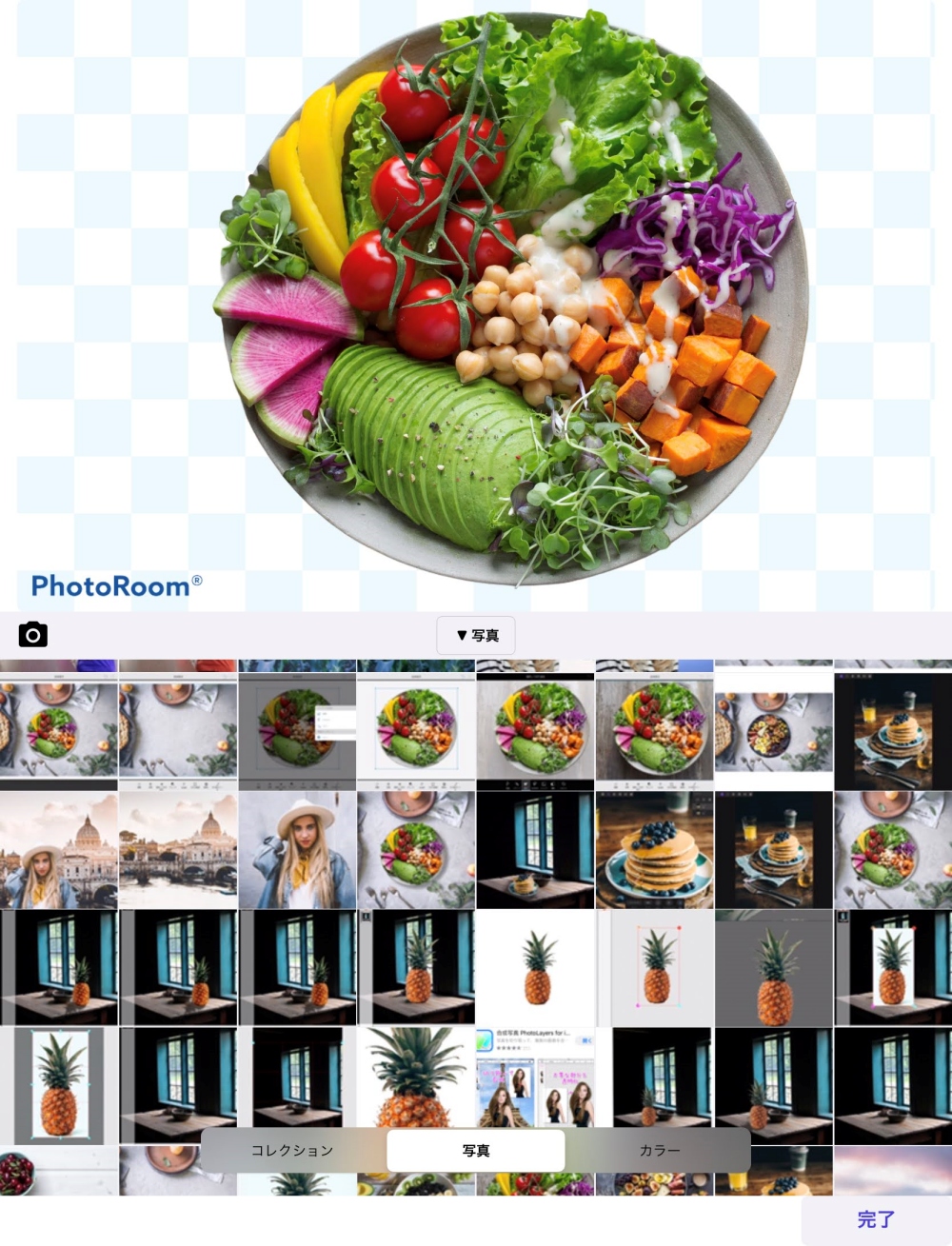
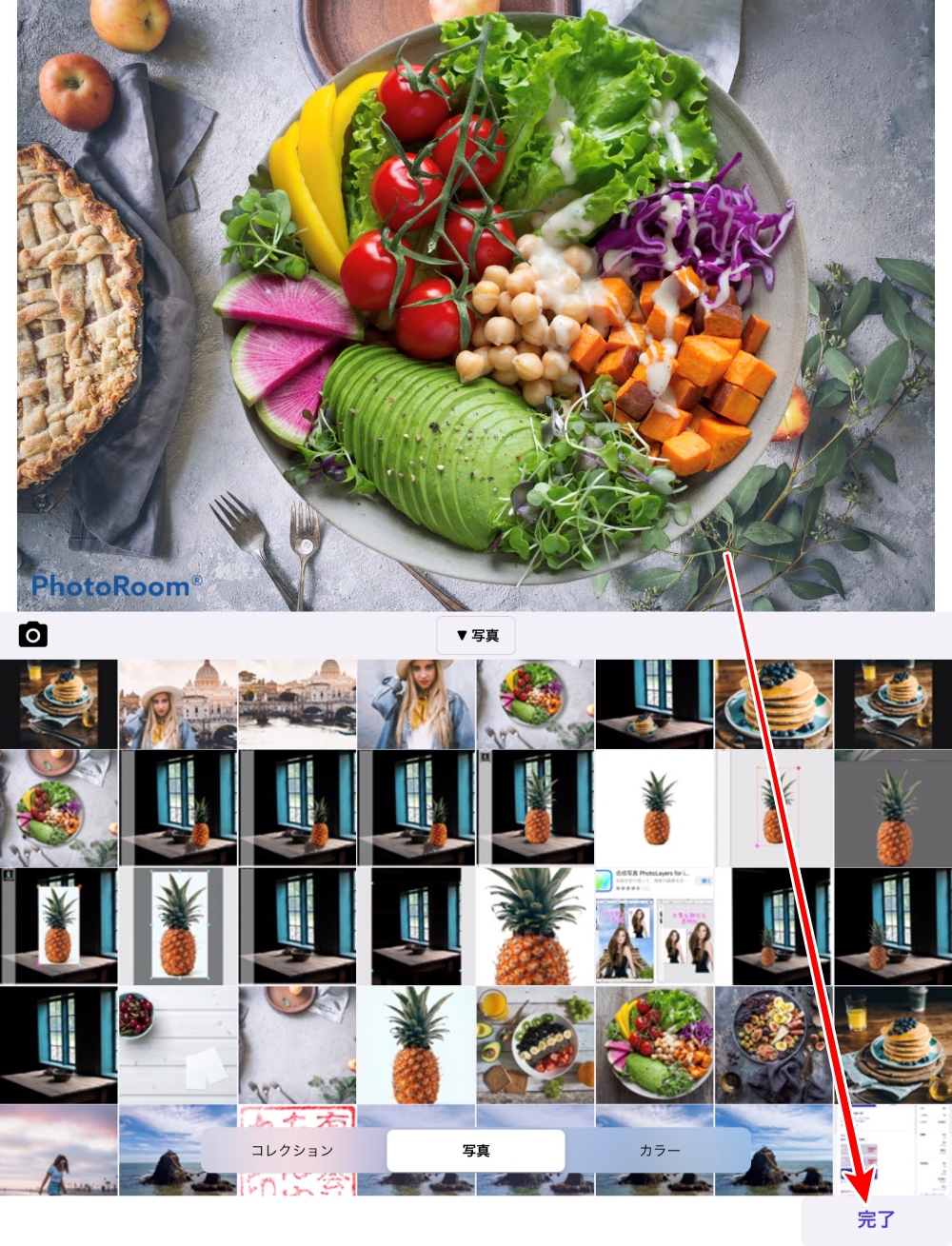
画面の下に合成に使う写真一覧が表示されますので、選んでタップします。

合成された写真が表示されます。
大きさや位置が、まだ調整されていませんが
この状態で、右下の「完了」をタップします。

これで、合成だけは出来上がりました。
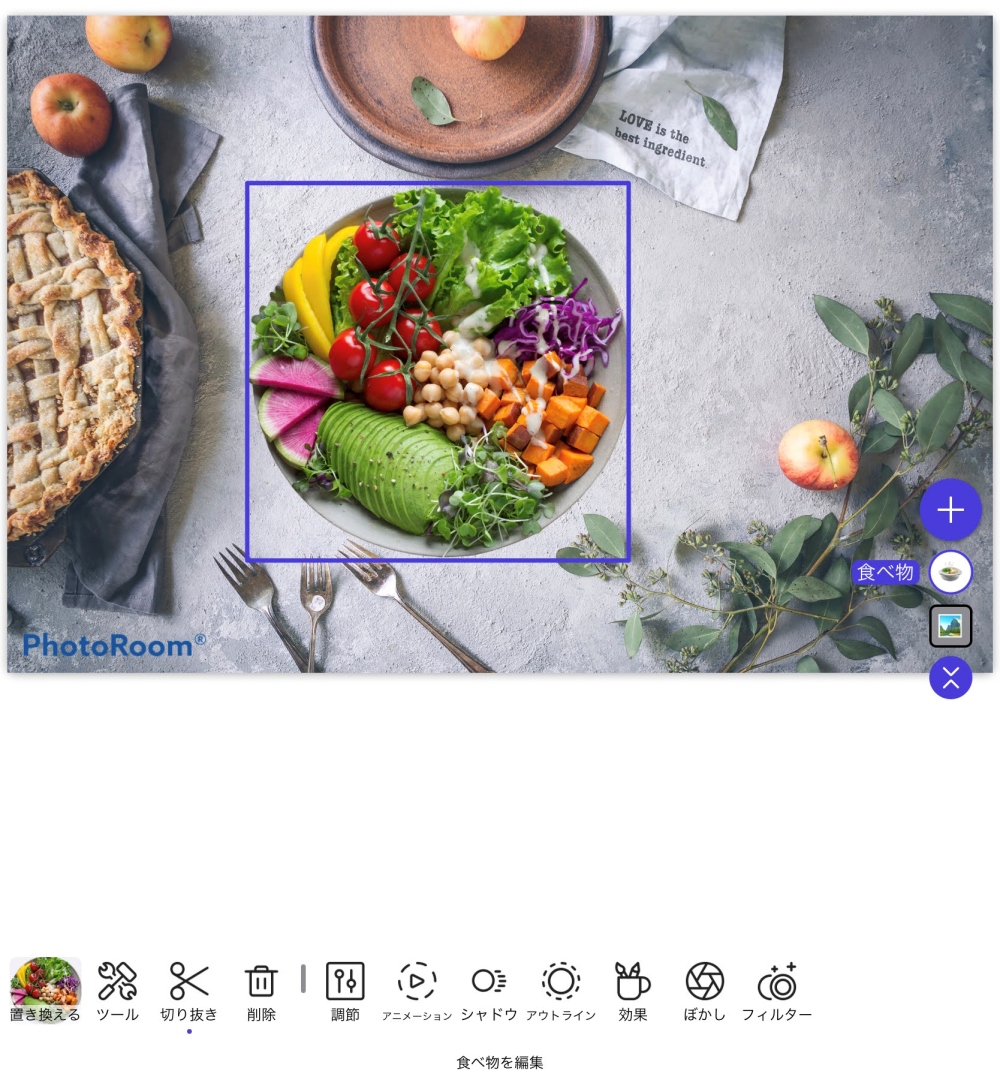
野菜サラダの写真の大きさを調整します。

野菜サラダの部分をタップして
指2本でピンチアウト、ピンチインしながら、大きさを調整し
同時に、位置も決めます。
何度でも、やり直しができます。
大きさと位置の調整だけだと
立体感がなく、写真が不自然に見えるので
影を付けて馴染ませます。

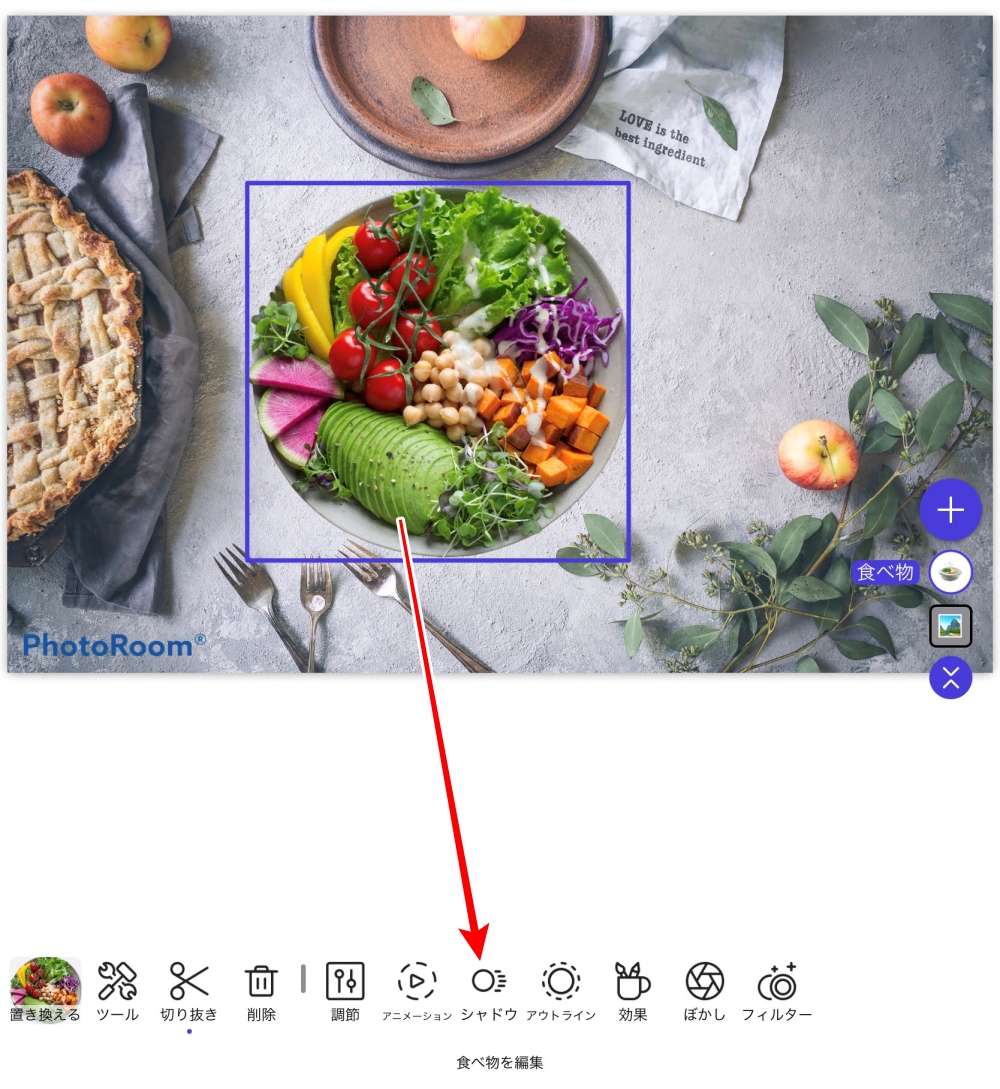
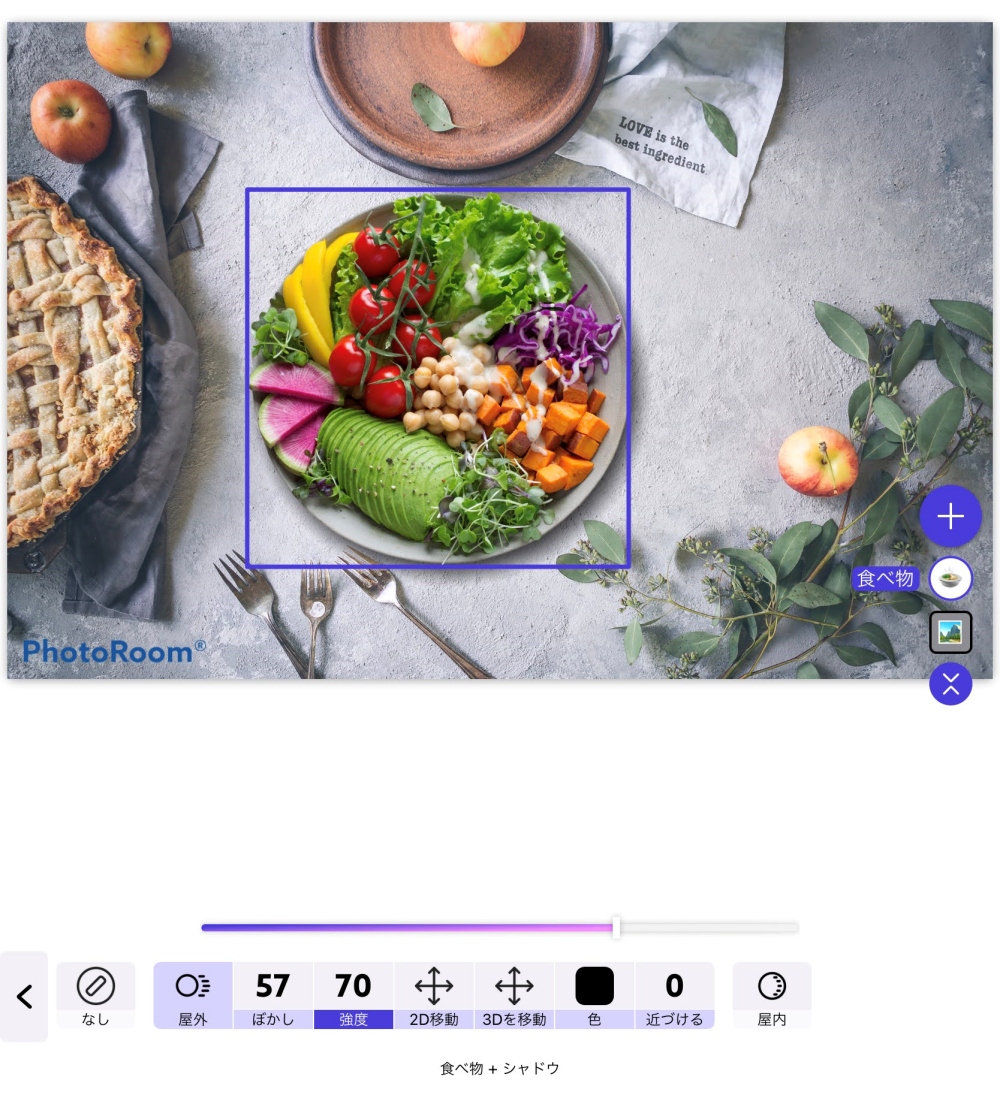
野菜サラダの部分をタップして
下の「シャドウ」をタップします。

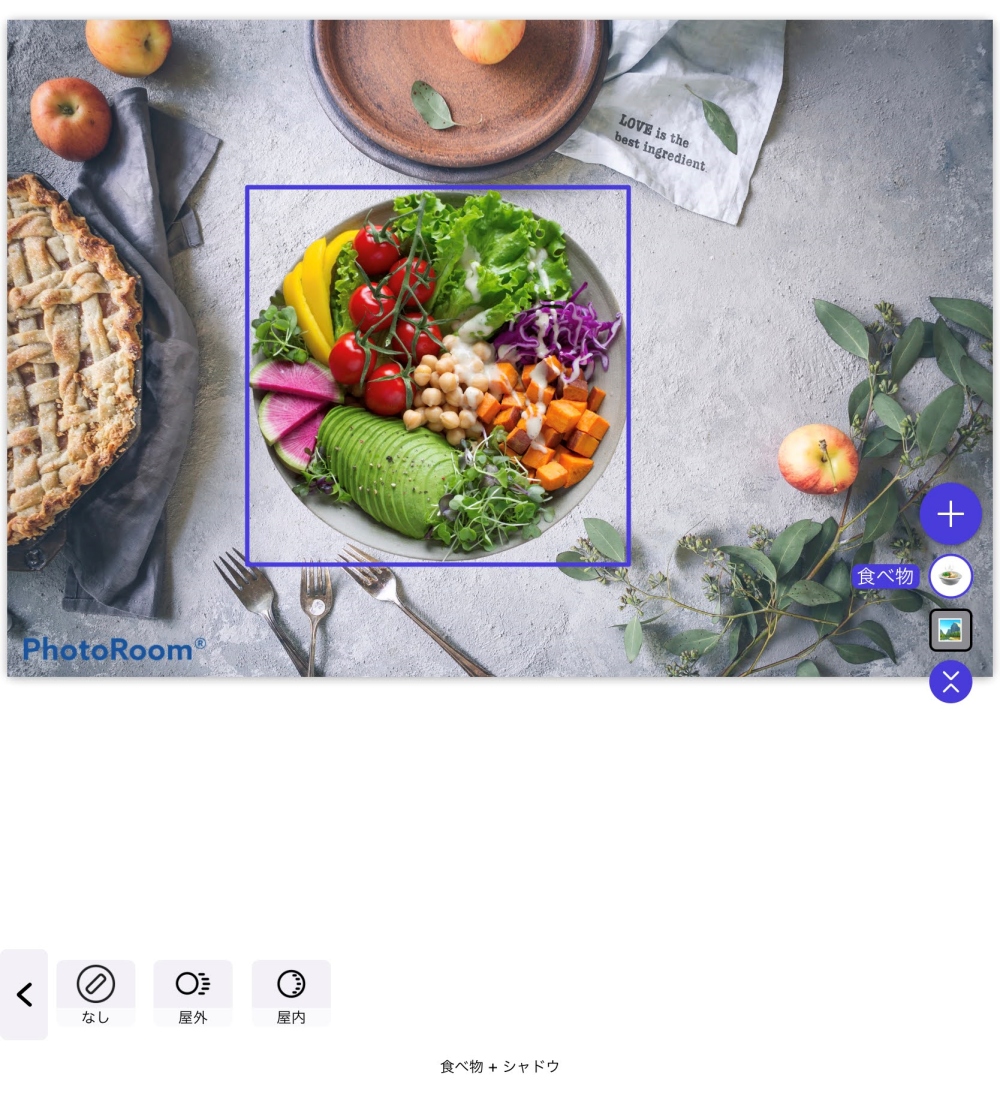
「屋外」「屋内」の選択があります。
ここでは、他の影の具合に合わせて
「屋外」を選びました。

- ぼかし
- 強度
- 2D移動
- 3D移動
この4項目を調整しながら
自然に馴染むような影に仕上げました。
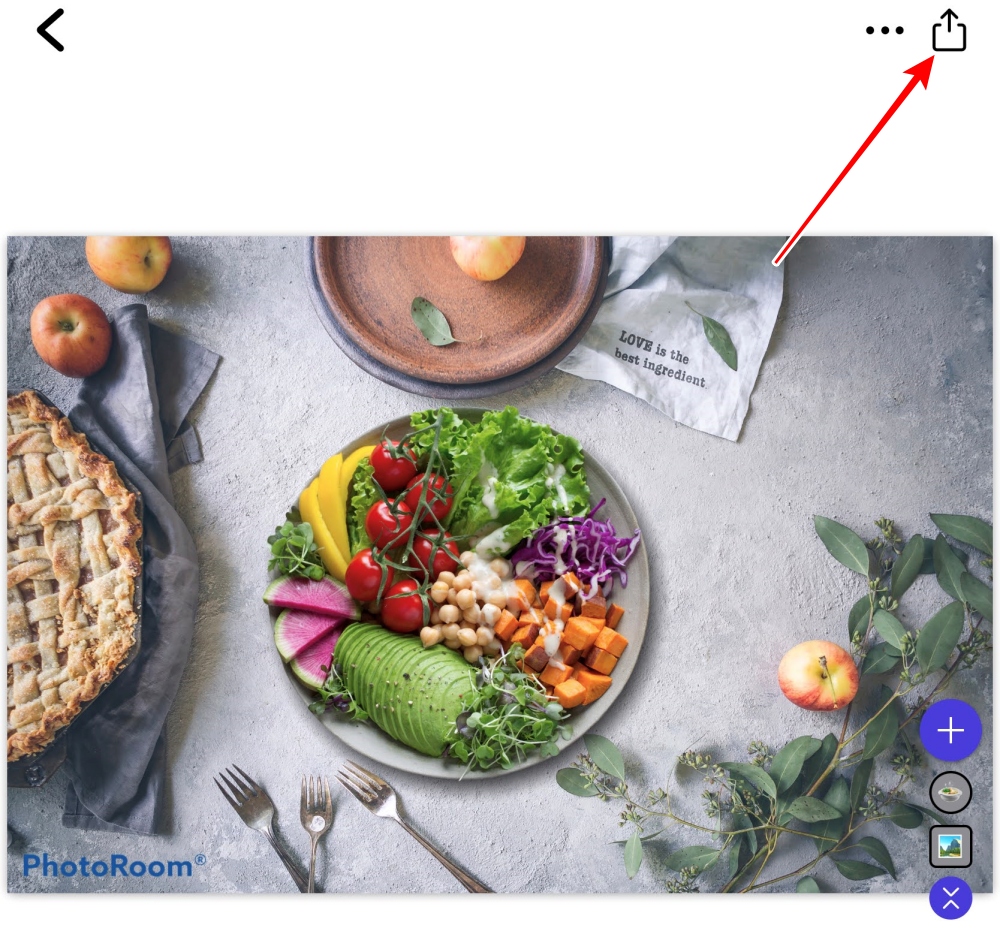
出来上がったら画像を保存します。

右上のボタンをタップします。

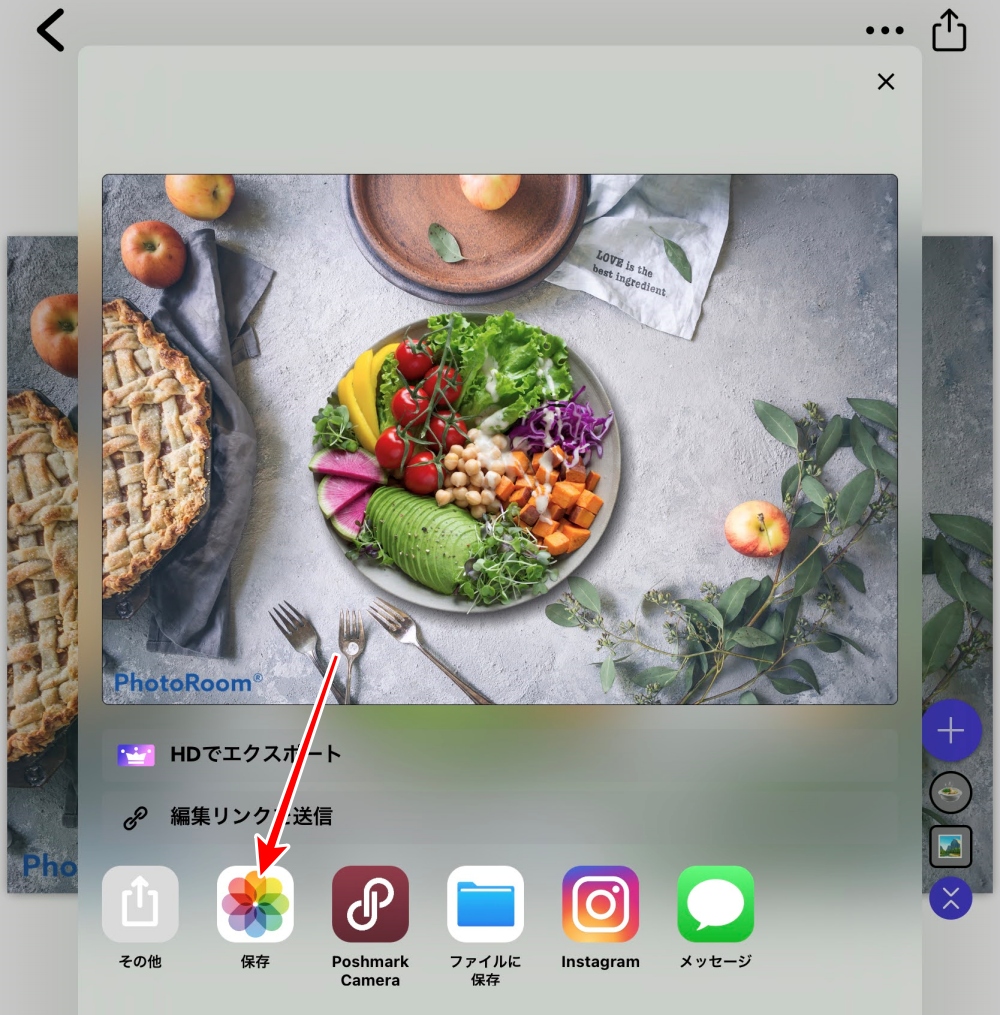
デバイス内に保存する場合は
「保存」をタップして完了です。

これで完成です。
無料のまま使うと、
左下の「PhotoRoom」ロゴが入ります。
ロゴを消してみました。
有料なのですが
「PixelmatorPhoto」というアプリを使っています。

僕が見つけたときは
無料期間中だったのですが、
いまは600円ぐらいだと思います。

PixelmatorPhotoを起動して
画像を読み込んで
右上の「編集」をタップします。

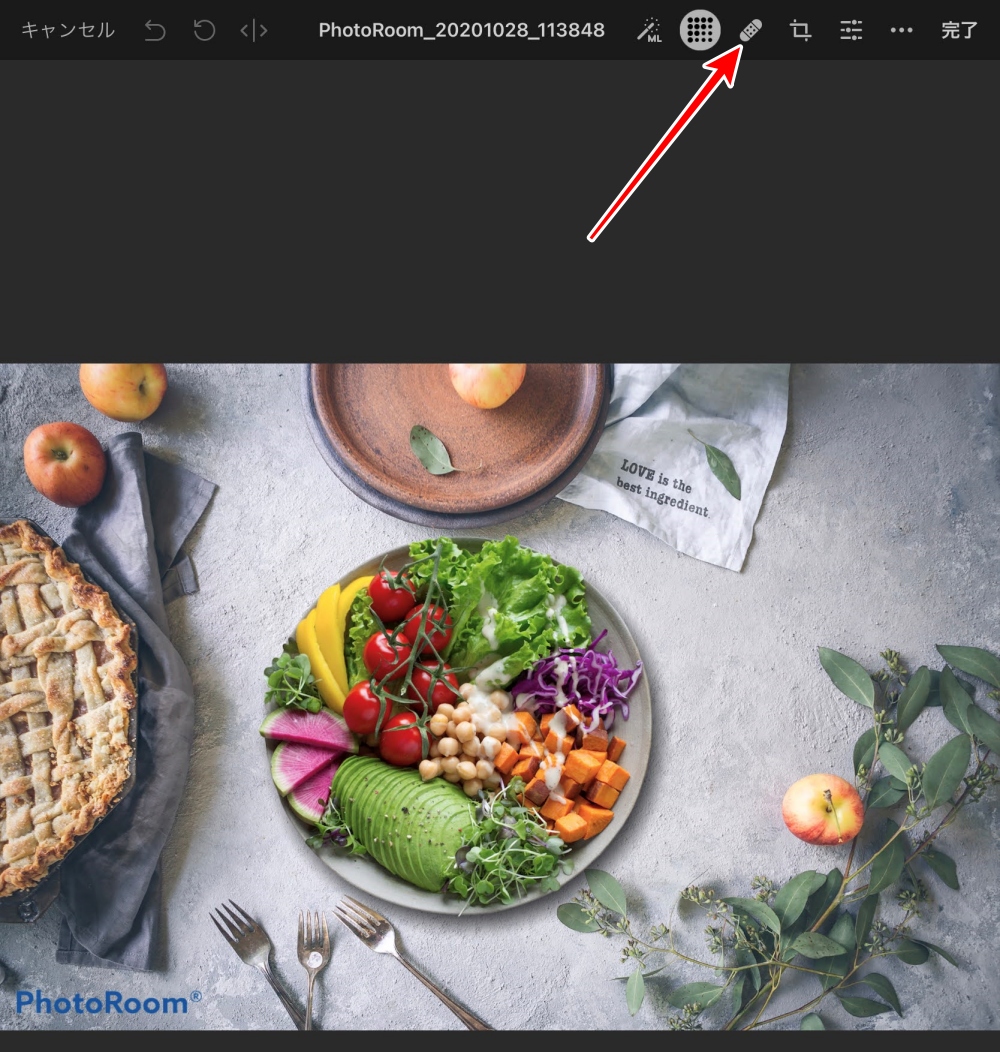
絆創膏のボタンをタップして
「PhotoRoom」のロゴの部分を
指先でなぞります。

出来上がりです。
完全に消すことができますが、
本来は、「PhotoRoom」を課金して
使うのが正しいです。
まとめ
正直、ここまでキレイに「切り抜き」「合成」が簡単にできてしまったことに、驚きでした。
とくにネットで商品を販売するような人には、強い味方になってくれるアプリだと思います。
僕の流れとしては、
切り抜き+合成は、この「PhotoRoom」で行い、
その後に文字を重ねる場合、
iPadだと「Phonto」
パソコンだと「PhotoScape X 」です。
Phontoの詳しい解説はこちら

PhotoScape X の詳しい解説はこちら












コメント