「画像に文字や図形を入れたい!」、ブログやネット販売、そしてビジネスでのやり取りにおいて、これが簡単にできれば、伝える上での大きな武器になります。今回はアプリ「Annotable」を使った、画像への文字の入れ方を初心者にもわかりやすく解説します。
画像に文字入れアプリ「Annotable」無料、かなり使いやすい

Annotable は文字や図形を入れるアプリで
・iPhone
・iPad
この2つのデバイス向けに公開されており
基本無料で使うことができます。
最初に書いておくと
ツールボタンをタップすると
突然「有料機能です」と
表示されることがよく起こります。
これさえ気にしなければ
無料の範囲でじゅうぶん使えます。
ここではiPadを使った画面を使って解説します。
Annotable 画像に文字と図形を入れる
では順に解説していきます。
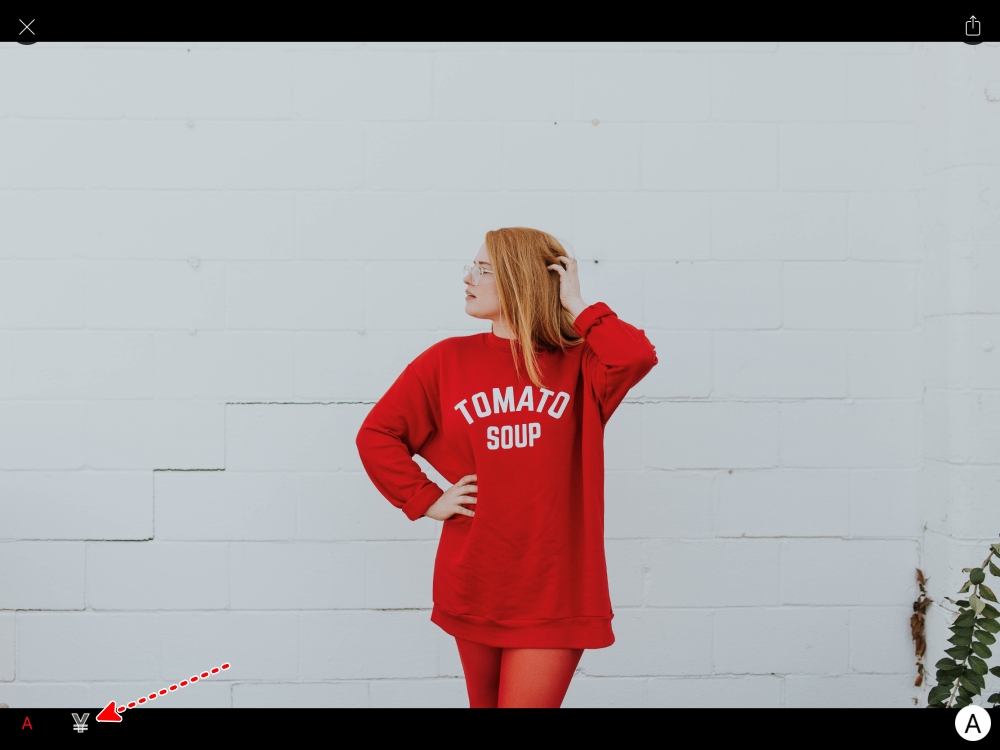
まずは画像をセットします。
起動するとそのまま、
デバイス内の画像を選ぶ状態なので
タップして選べばセットされます。

「¥」マークの「買ってね」のサインが
よく出ますが、ここは気にしないですすめます。
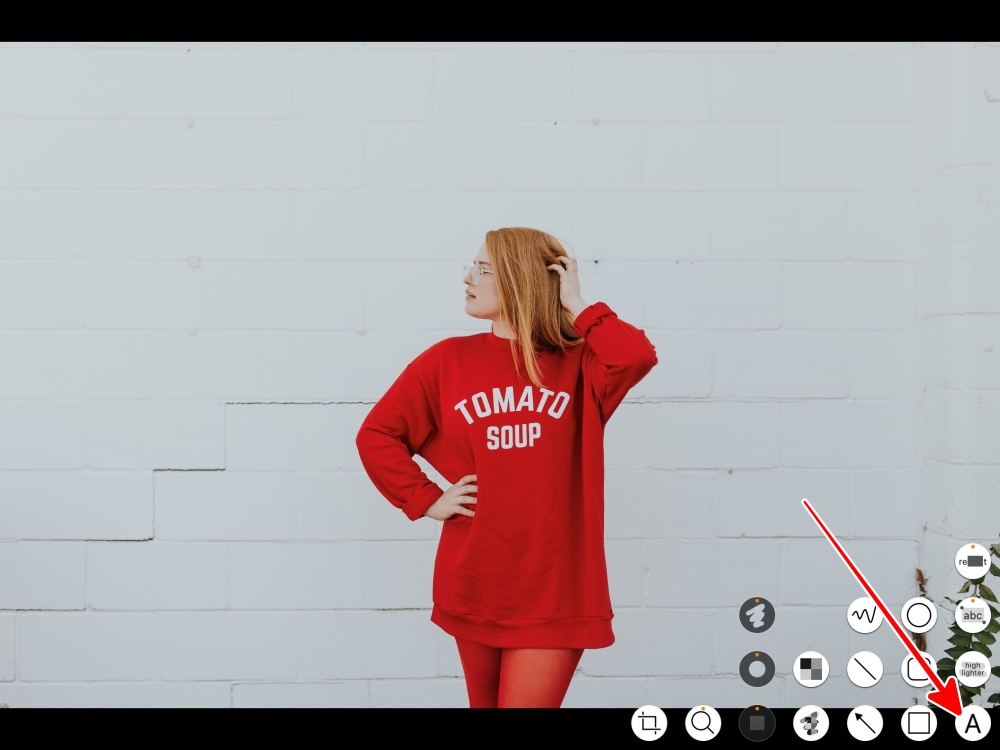
文字をいれます。
右下のボタンをタップ

ツール一覧が表示されますので
「A」のボタンをタップします。

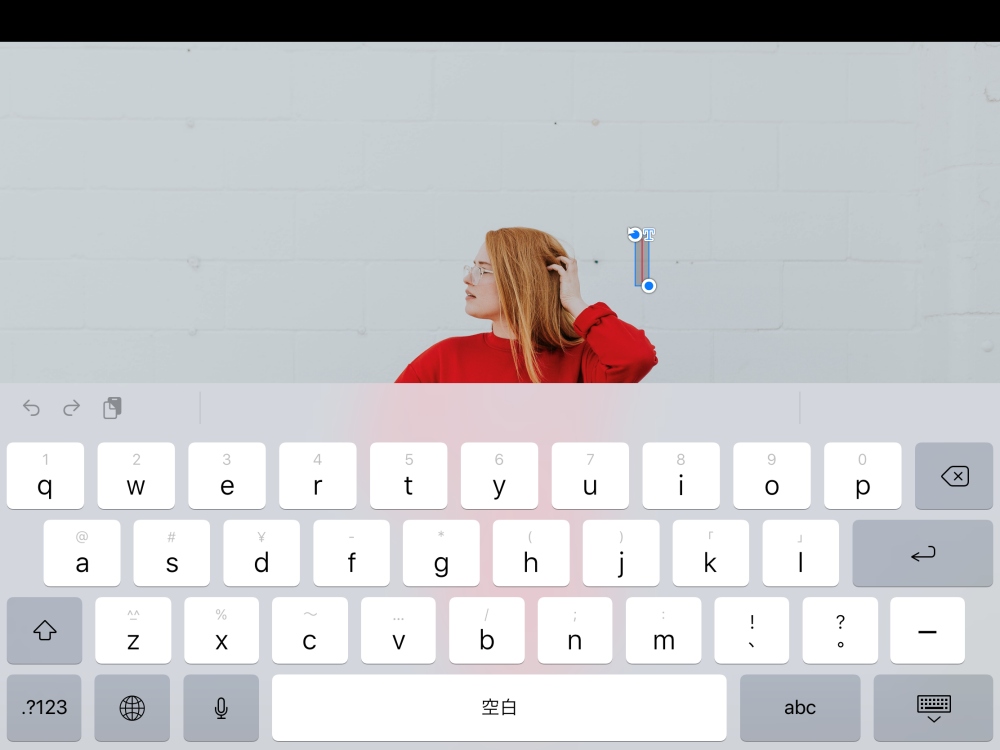
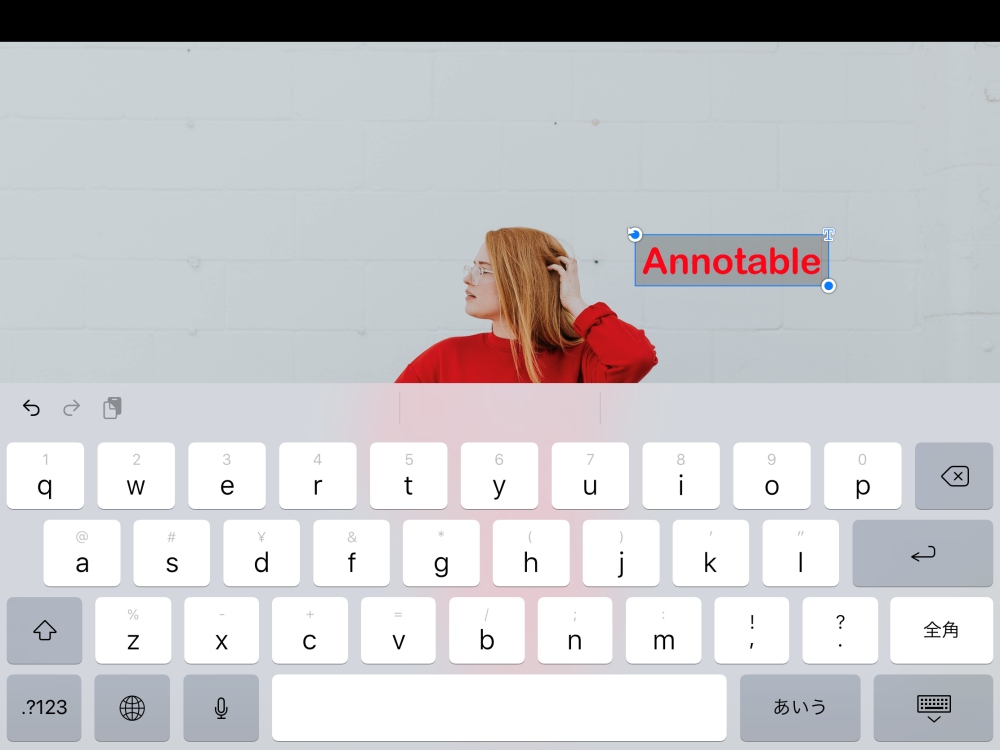
テキストボックスが表示されます。

文字を入力します。

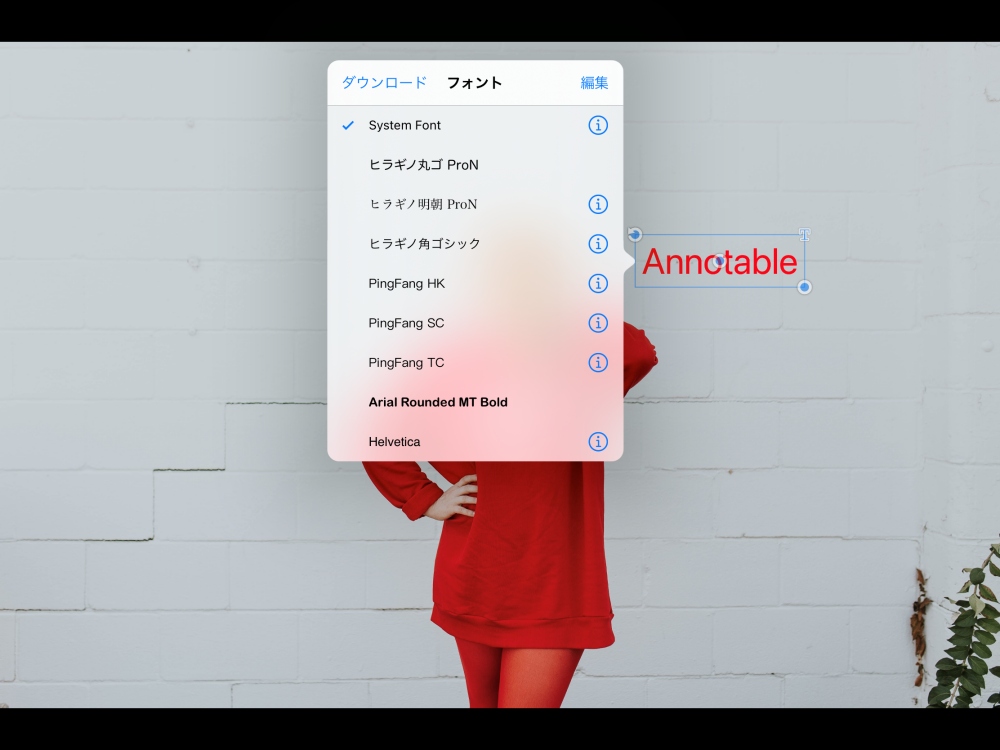
フォントを変えます。
文字を選択した状態で
「T」の部分をタップします。

変更するフォント一覧が
表示されるのですが・・・

「System Font」以外は有料・・・
フォントのみを購入の場合
250円でロックが外れます。
ここは素直に「System Font」で
次にすすみます。
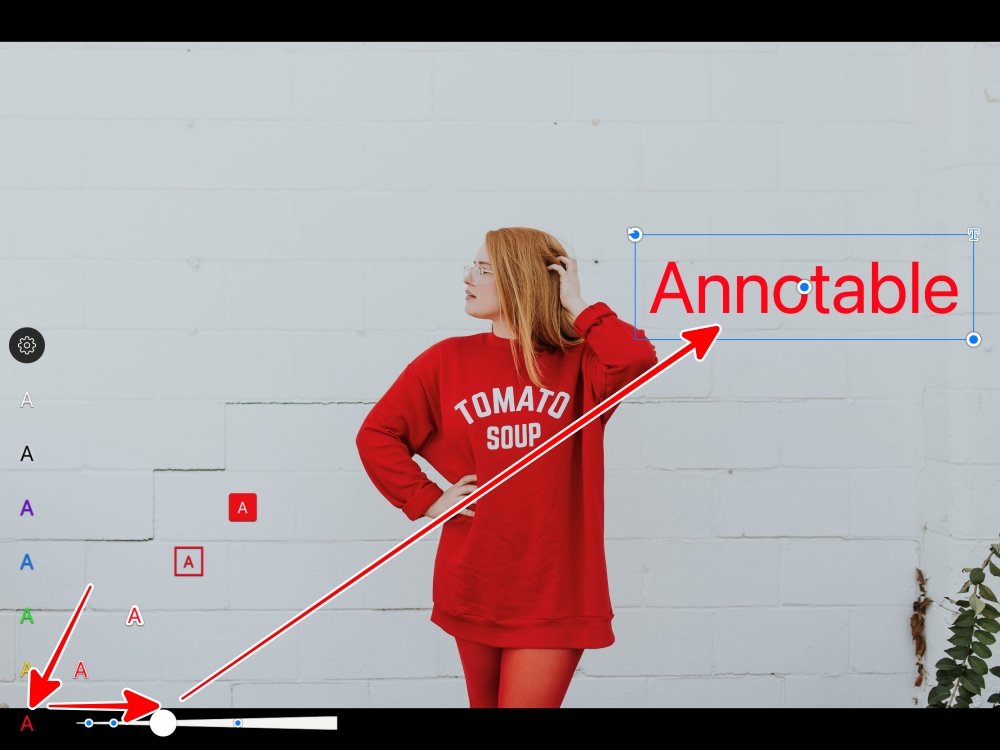
左下の「A」をタップすると
横にサイズ調整のスライダーが表示されます。

右に動かすほど大きくなります。
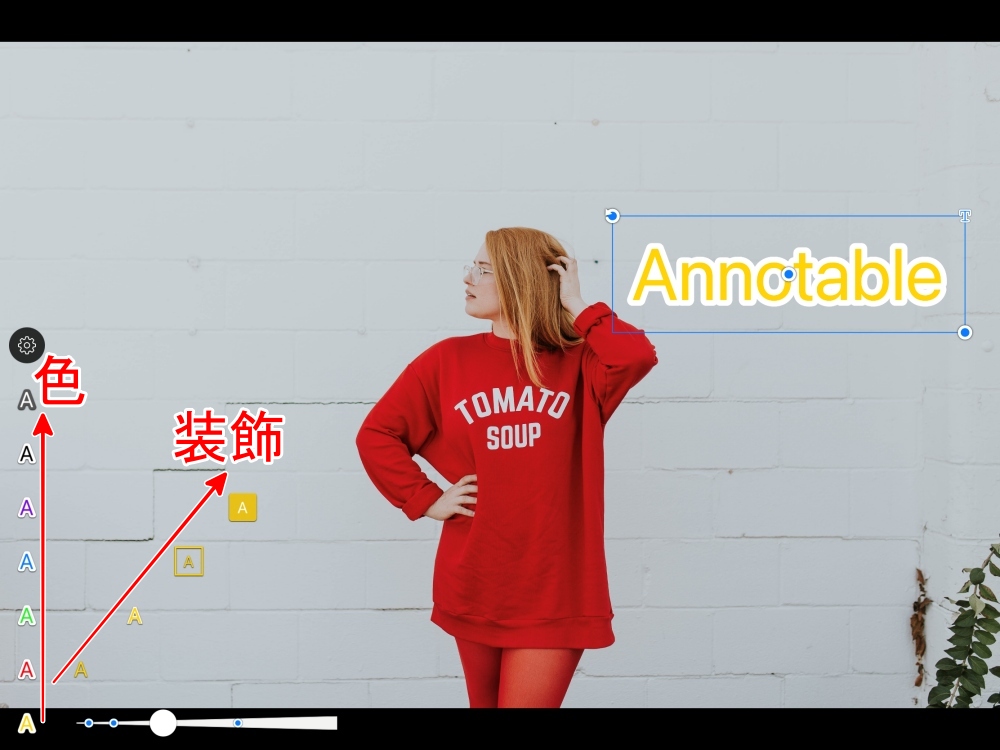
文字の色を変えたり
文字にふちどりなど装飾します。
左下の「A」をタップして
・縦方向で「色」の変更
・斜め方向で「装飾」の変更
これらができるようになっています。

ここでは
・色は、イエロー
・装飾は、ふちどり
それぞれ選んでいます。
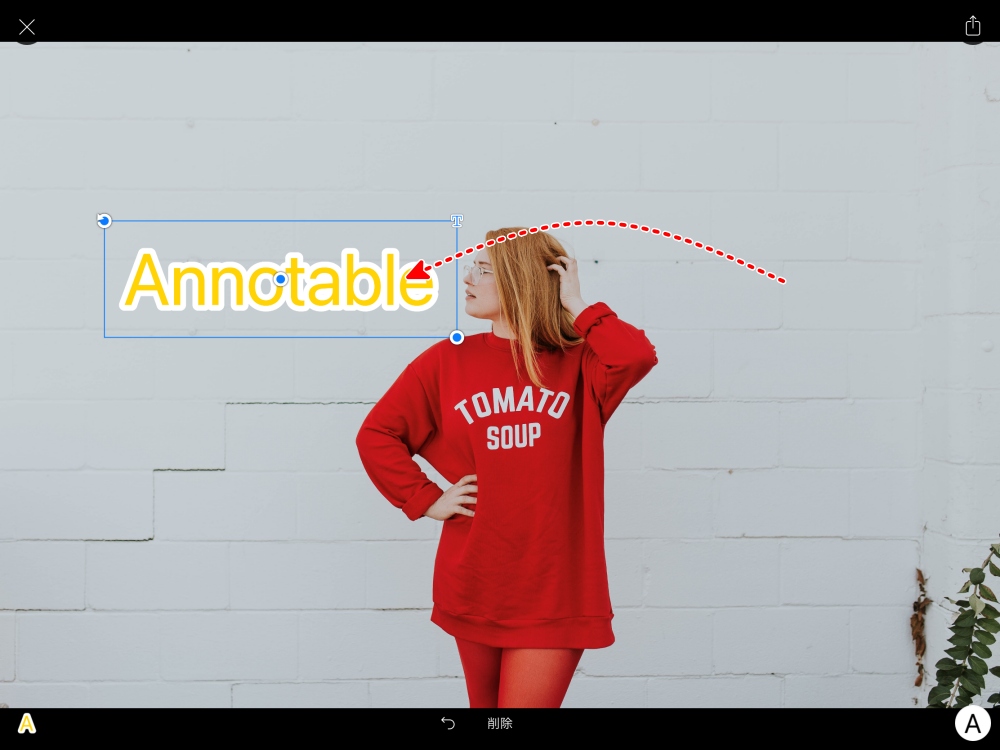
文字の位置を移動させます。
文字をタップした状態で
ドラッグすると任意の場所に移動できます。

直感的で使いやすいです。
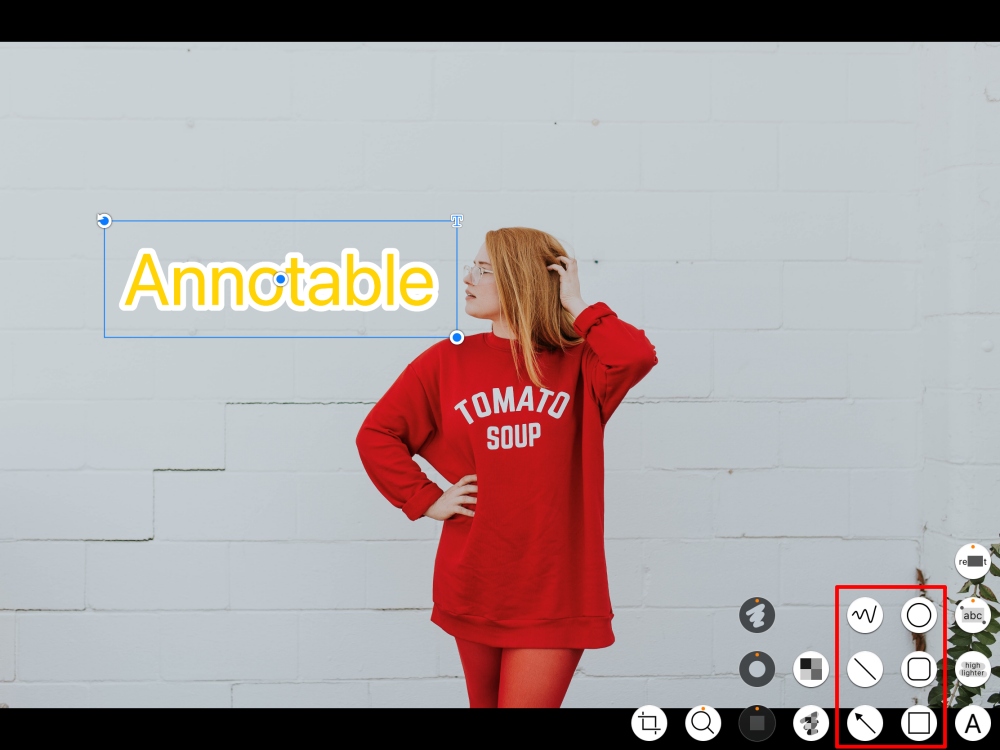
1つ上の写真の右下「A」のボタンをタップ
ツール一覧が表示されますので
赤い四角で囲った部分が図形です。

「○」を選んで画面上で
タップしてドラッグすると○が描けます。
「□」も同様にして描きます。
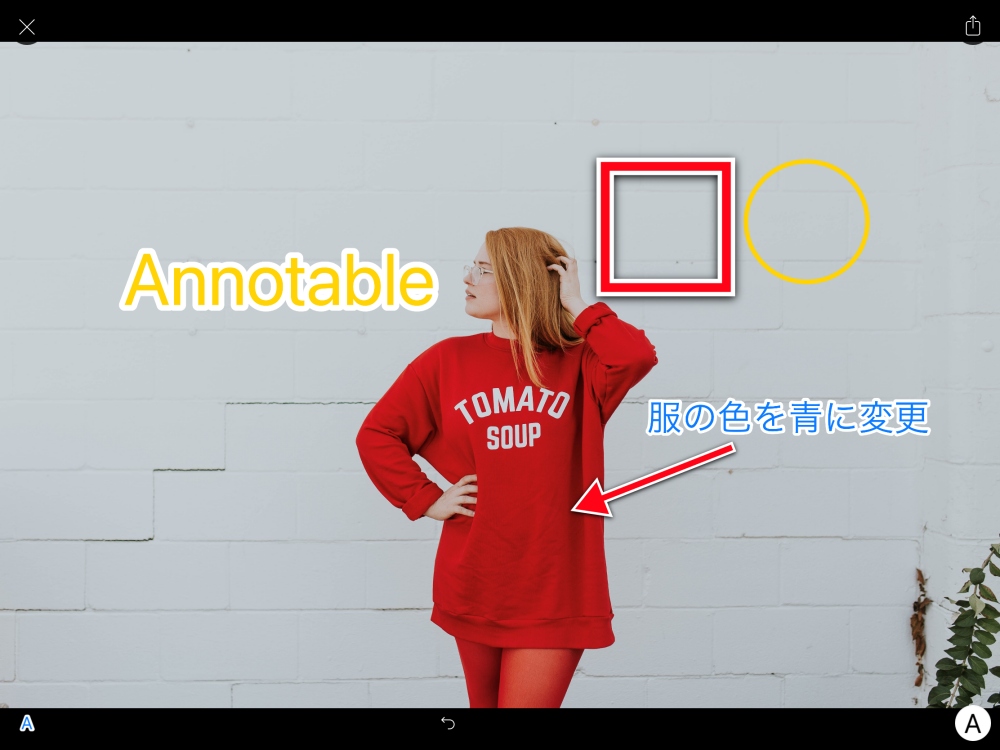
文字同様に
図形にも装飾ができます。

描いた図形「□」を選択した状態で
左下のボタンをタップして
・縦方向に、色
・斜め方向に、ふちどり
・横方向に、線の太さ
それぞれ変更・装飾できます。
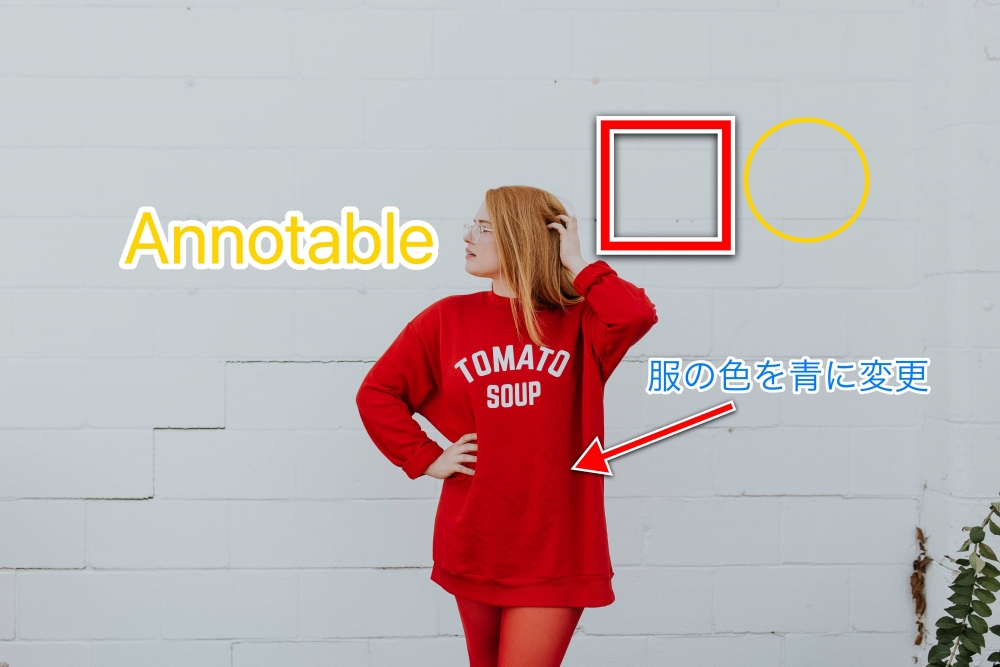
僕が頻繁に使う「矢印」も描けます。

じゅうぶんな出来栄えです。
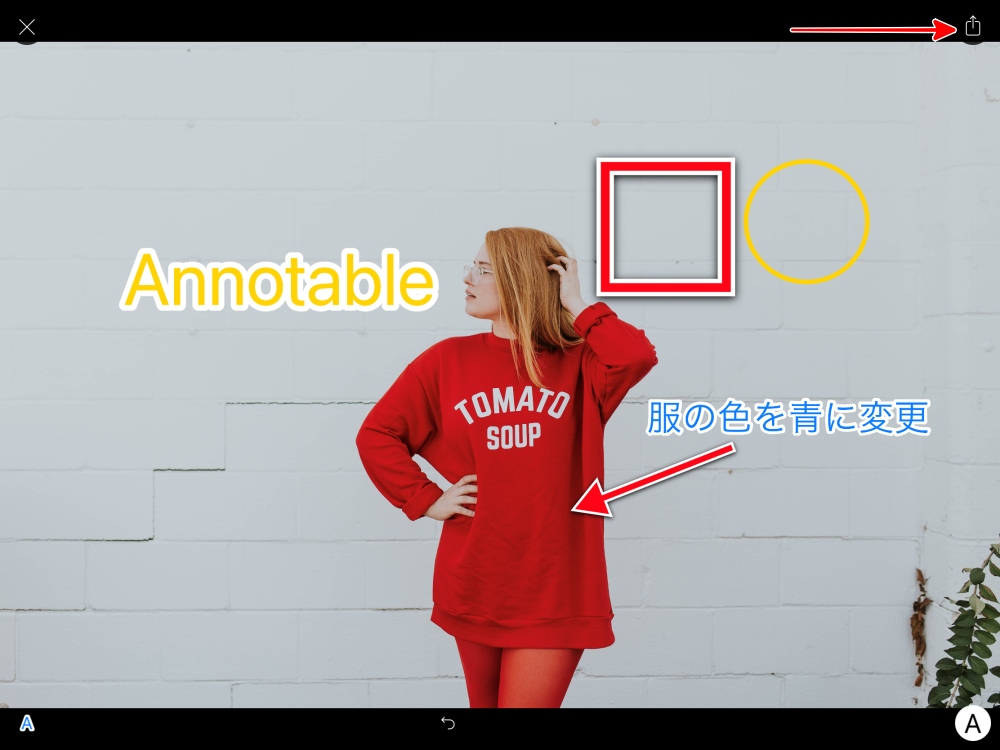
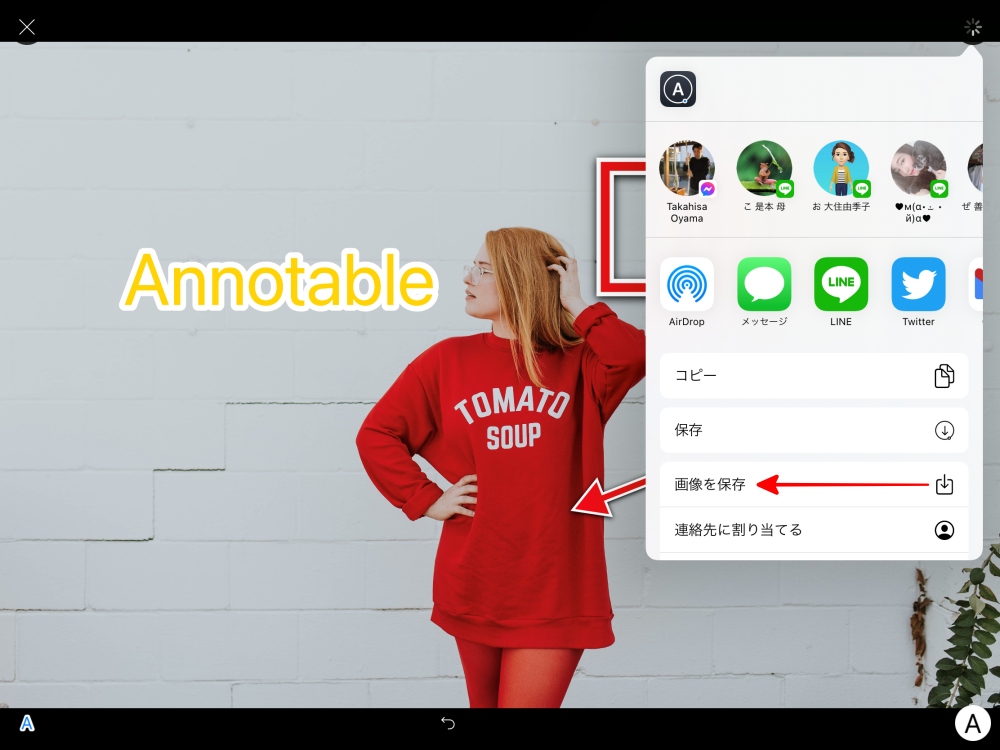
右上のボタンをタップ

「画像を保存」をタップします。

これで「カメラロール」に保存されます。

これで出来上がりです。
Annotable まとめ
今回は無料で使える機能だけで解説しましたが、この範囲でもこれまで使ってきた文字や図形を入れるアプリの中でも、操作的には使いやすい方に入ると思います。もし、フォントを含めたすべての機能を使いたい場合、1,220円でアンロックできます。
- 文字と図形の両方が使いたい場合は「Annotable」「Skitch」
- 文字に特化した使い方には「Phonto」
- 文字と同時に画像加工もしたい場合「PicsArt」
- 文字と手描きの両方をしたい場合「メディバンペイント」
- 文字と図形入れをパソコンでする場合「PhotoScape X」
このような使い分けができると思います。
文字を自由に変形させたり、細かい位置決めをしたい場合は「Phonto」がおすすめ

サクッと簡単に文字や図形を入れたい場合、注釈用にピッタリなのは「Skitch」

文字に特化したうえで、画像の加工も同時にしたいときは「PicsArt」がおすすめ

文字入力だけでなく、手描きもしたい場合は「メディバンペイント」

パソコンで文字や図形を入れるなら「PhotoScape X」一択!











コメント