「画像に文字や図形を入れたい!」「画像に手描きで表現を加えたい!」、ブログやネット販売、そしてビジネスでのやり取りにおいて、これが簡単にできれば、相手に言いたいことを伝える上で、大きな武器になります。今回はアプリ「アイビスペイント X」を使った、画像への文字の入れ方を初心者にもわかりやすく解説します。
画像に文字入れ、手描きアプリ「アイビスペイント X」無料でも高機能

アイビスペイント X は、
・iPhone
・iPad
・Android
これらデバイス用に公開されています。
基本無料で使えますが
・広告を消す(980円一度だけ支払い)
・広告を消す+全機能を使う(月300円)
有料プランもあります。
ここでは、
無料プランでもできる
画像への文字入れを含む
基本的な操作を解説します。
尚、解説には
iPadの画面を使用しています。
お絵かき方法についての
詳しい解説は公式サイトをどうぞ。
アイビスペイント X を使った画像への文字入れ、手描き表現方法
アイビスペイント X は通常ブラシを使ったアニメ・お絵かきアプリとして、世間で扱われていますが、ブログやネット販売で使うような、画像への文字入れも優れた機能を持ています。
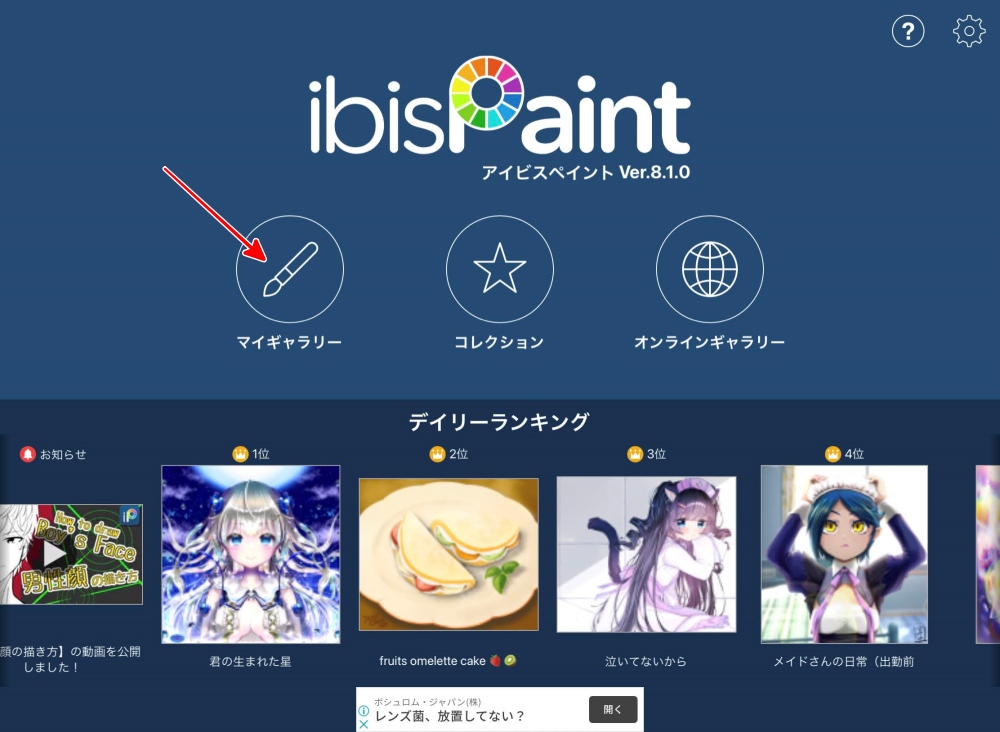
アイビスペイント X を起動したら
「マイギャラリー」をタップ。

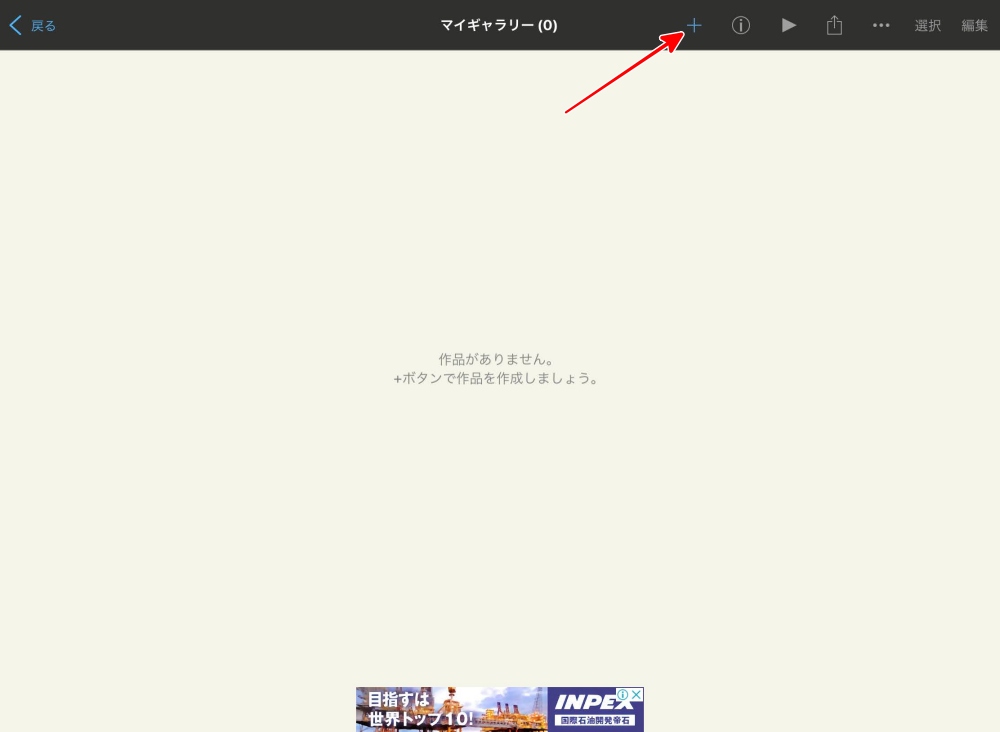
画面上部にある
「+」ボタンをタップ。

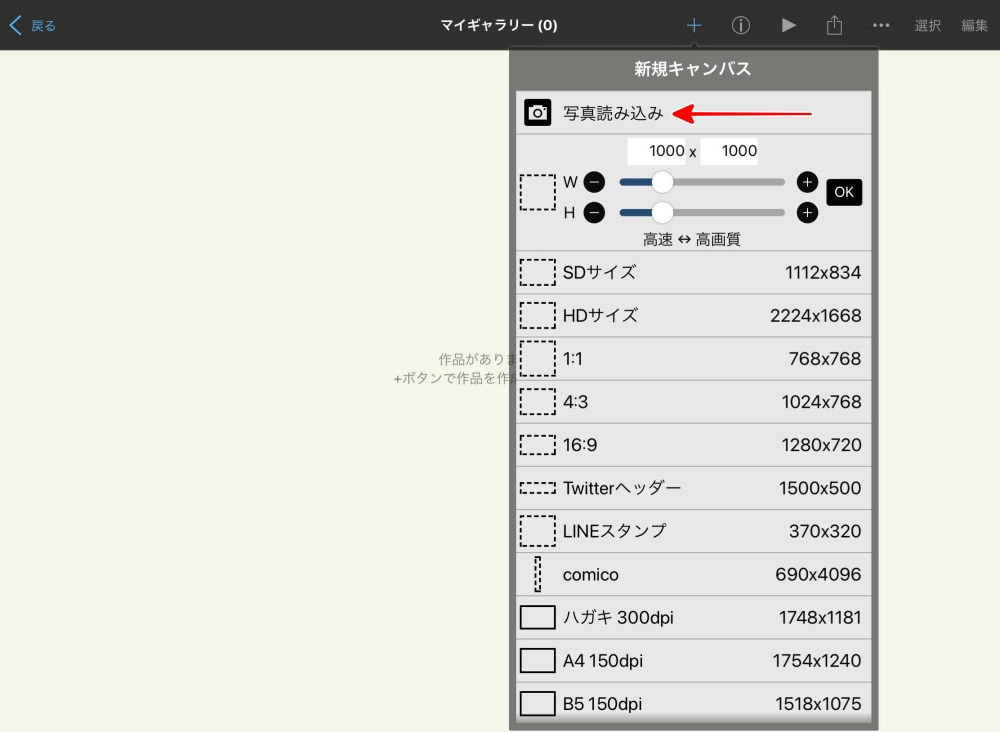
新規に作成するので
「新規キャンバス」から
「写真読み込み」をタップ。

写真を選んだら
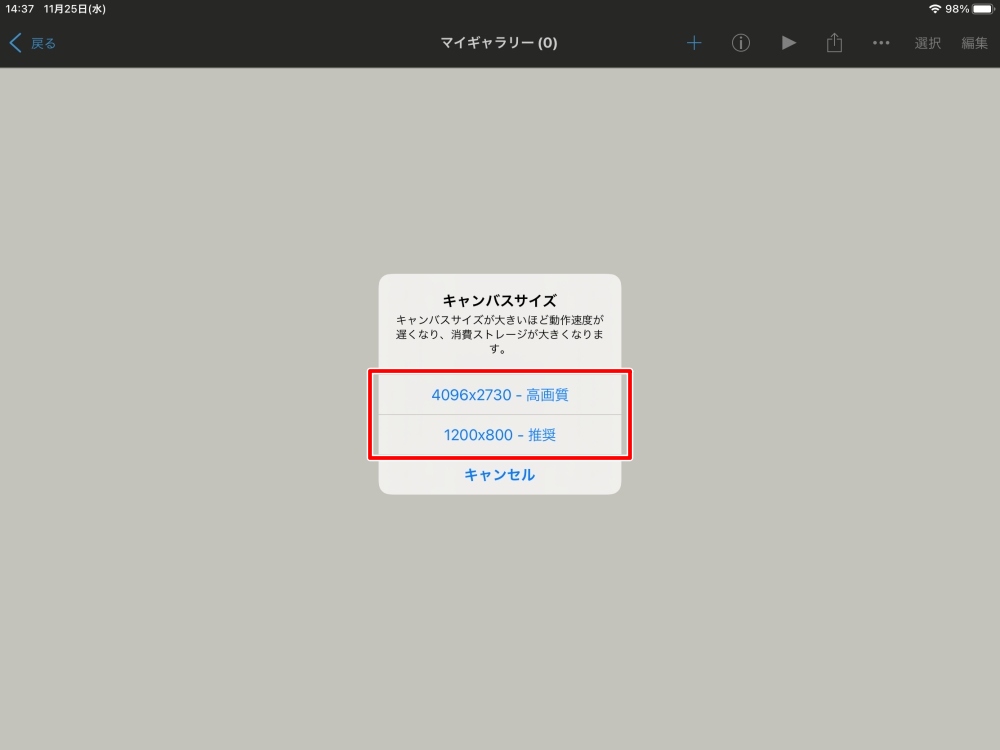
「キャンバスサイズ」の選択が表示されます。
必要に応じてサイズを選びます。
ブログなどネットで使うような
小さな画像であれば
通常は「1200×800-推奨」で大丈夫です。

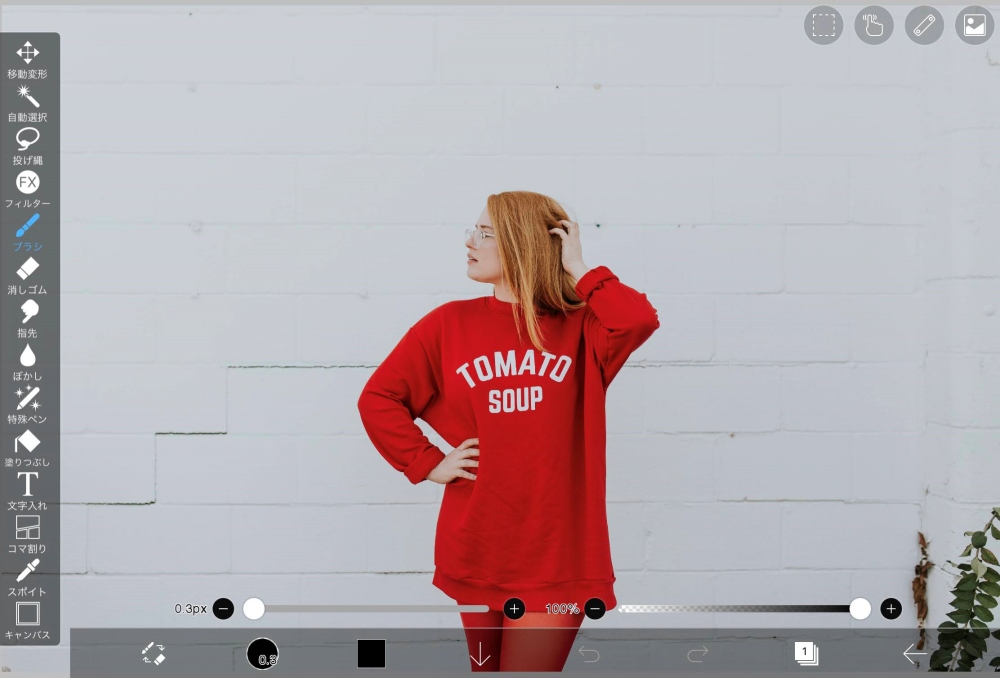
文字入れする画像のセット完了です。

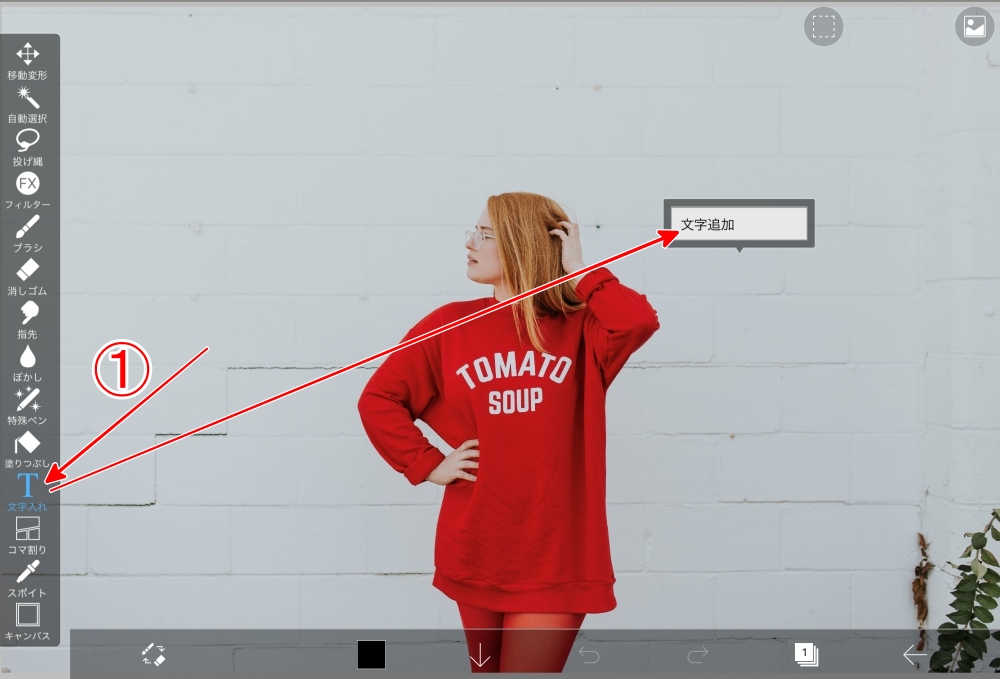
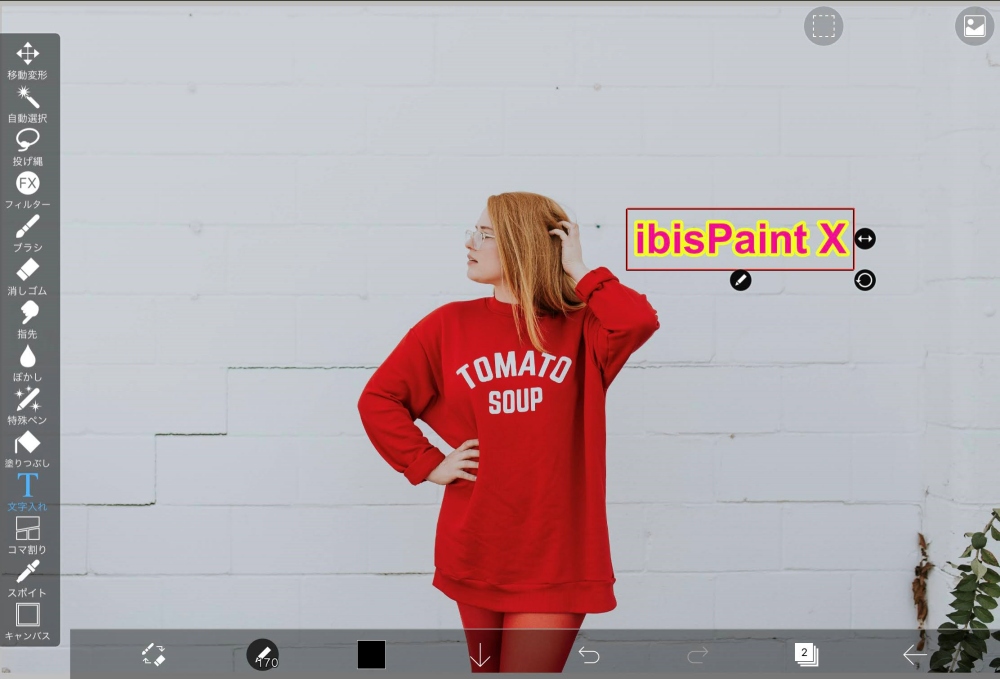
画像に文字を入れます。
「1:文字入れ」をタップして
表示される「文字追加」をタップします。

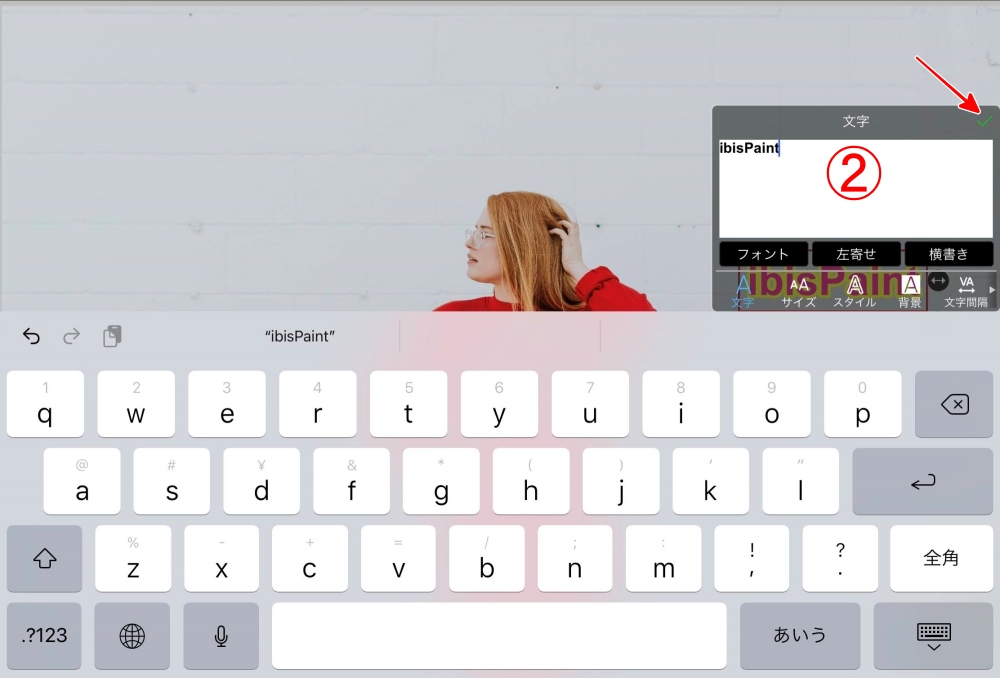
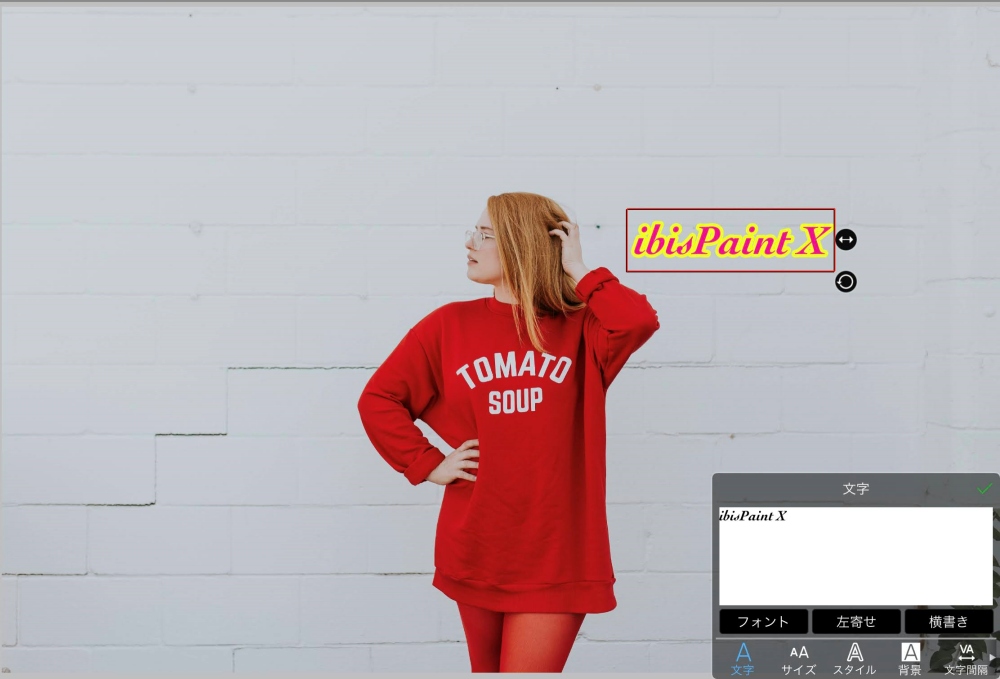
文字入力欄が表示されますので
キーボードで文字を入力し
出来上がったら「✓」をタップします。

これで入力完了です。

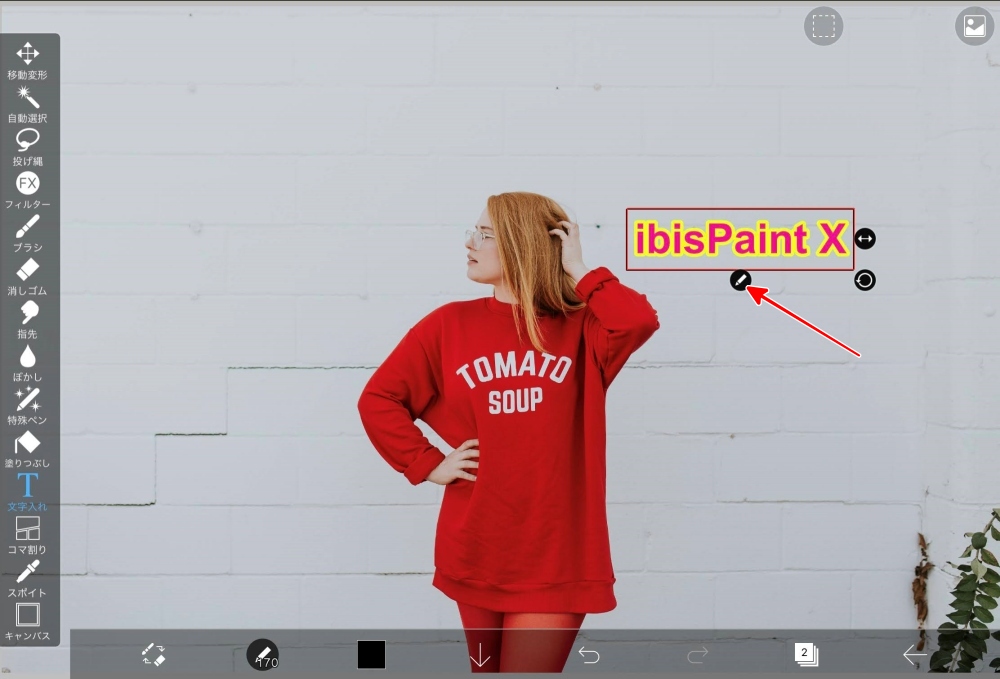
画像に入れた文字を装飾します。
文字が選択された状態で表示されている
ペンのボタンをタップ。

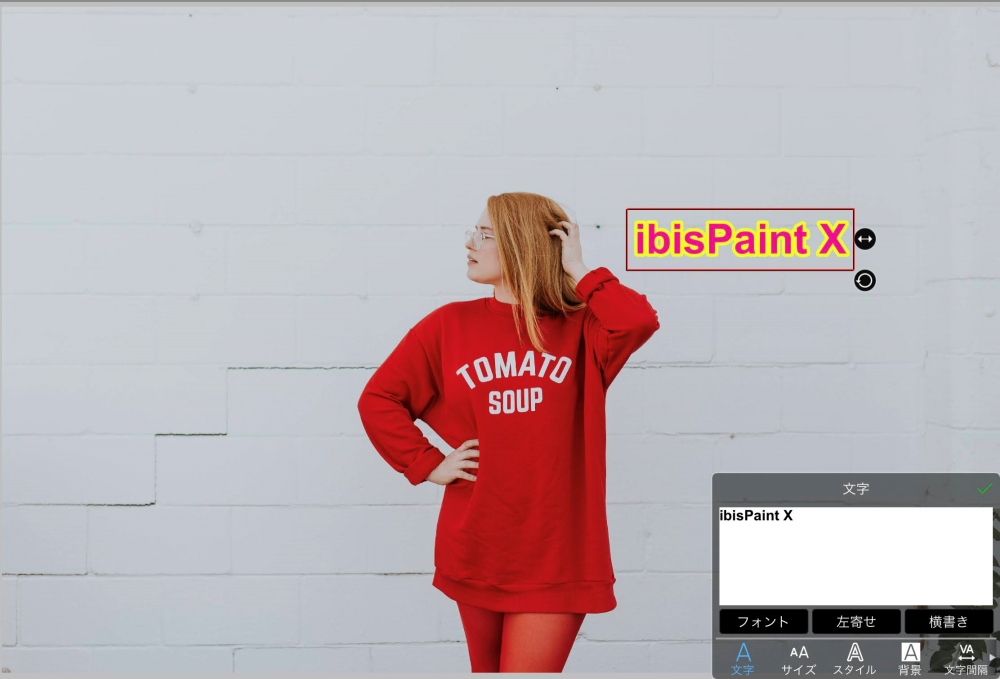
「文字」設定欄が表示されます。

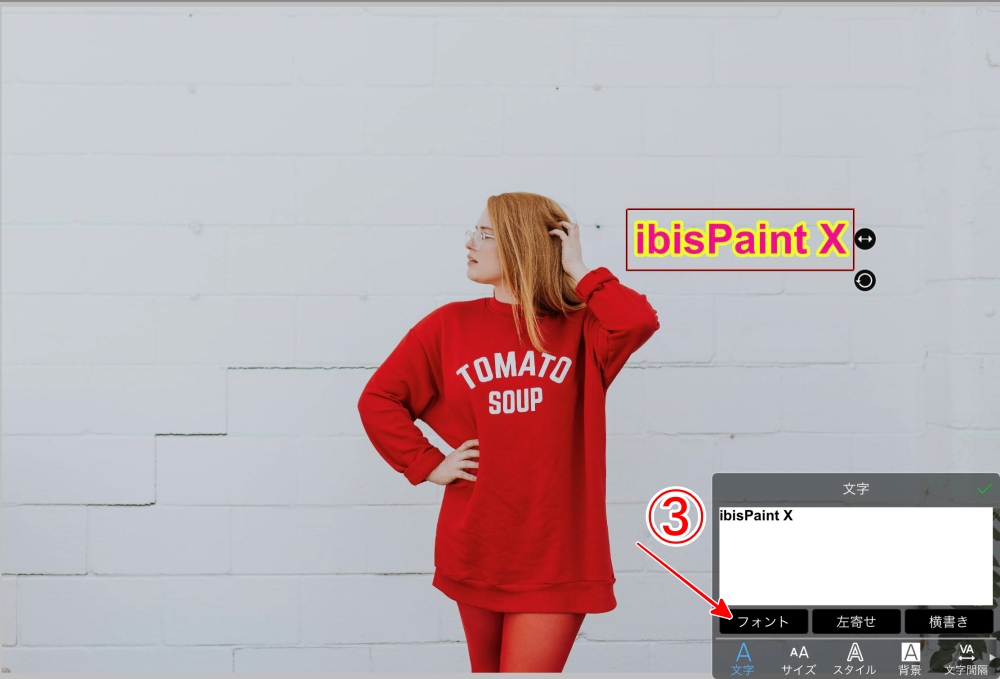
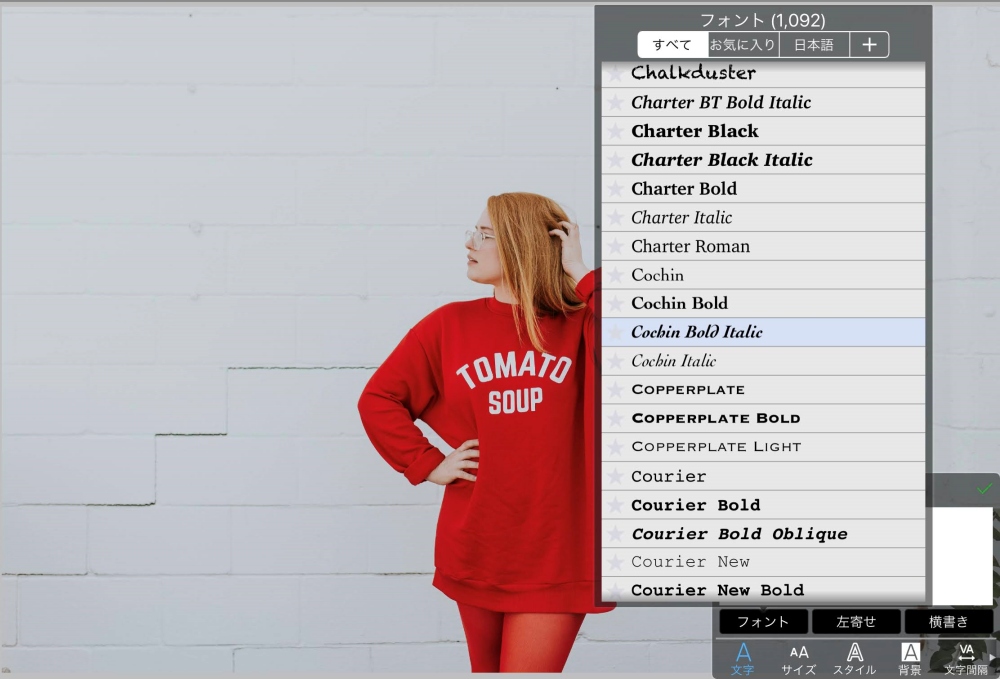
1.フォントを変える
「3:フォント」と書かれた部分をタップ。

表示されるフォント一覧から
使いたいフォントを選びます。

すごい量のフォントなので、
正直、選ぶのに悩みます。
ここでは、「Cocbin Bold Italic」を
選んでいます。

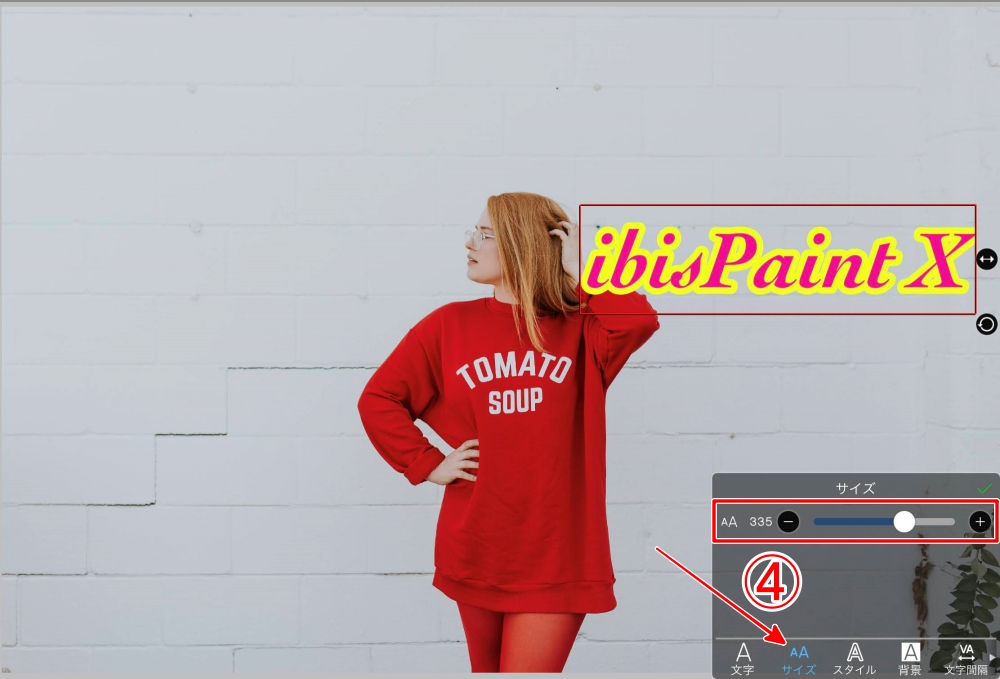
2.文字サイズを変える
「4:サイズ」をタップして
「サイズ」の●をスライド
または「+」「ー」のボタンで調整します。

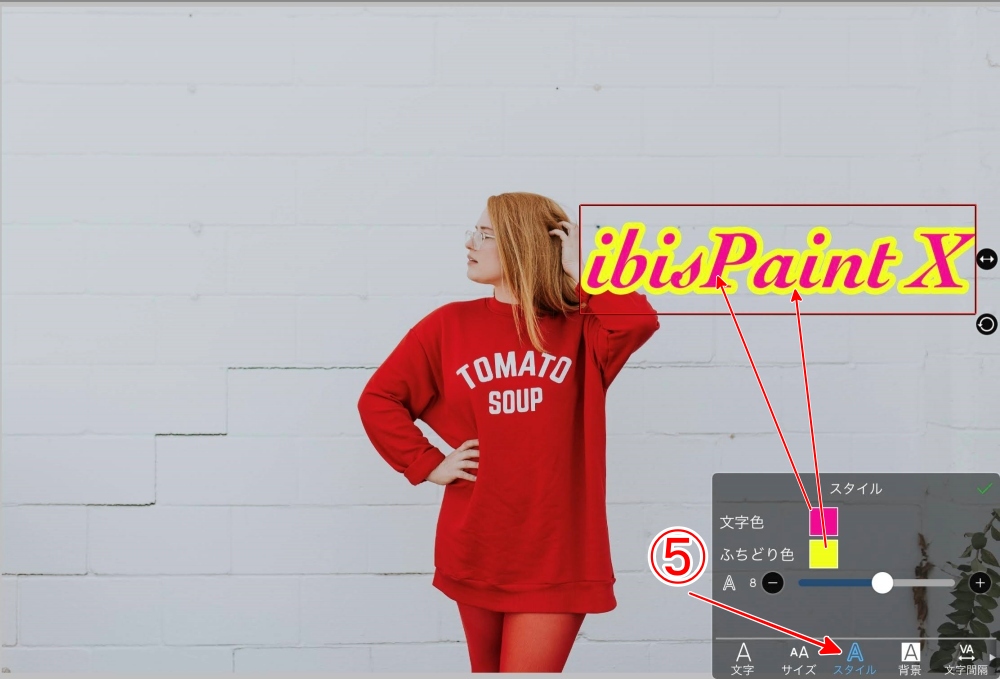
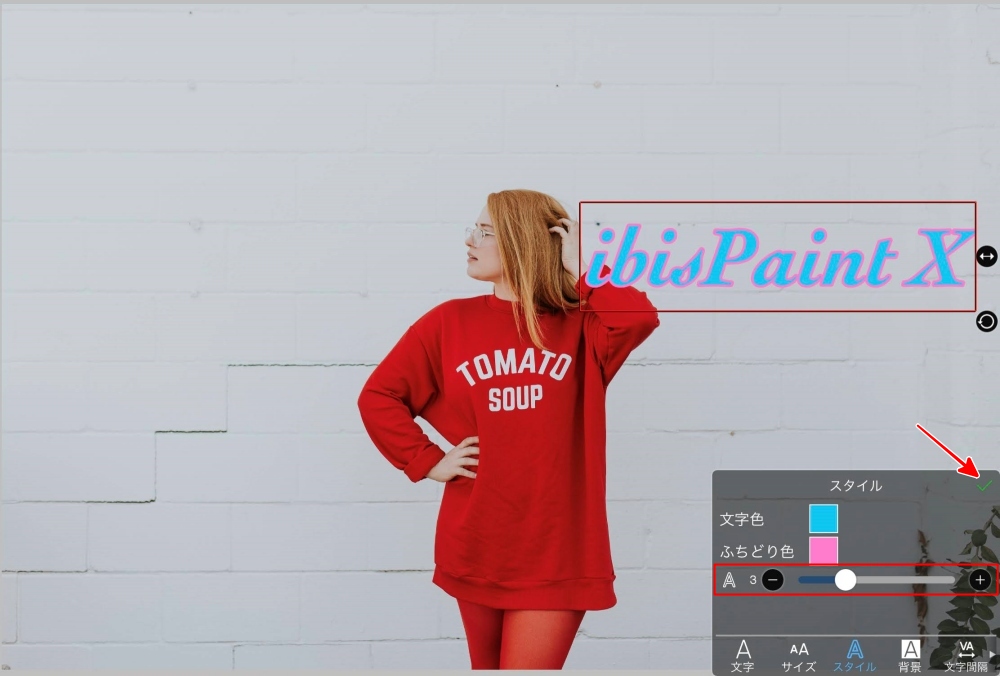
3.文字のスタイルを変える
文字の色と
ふちどりの色・大きさを変えます。
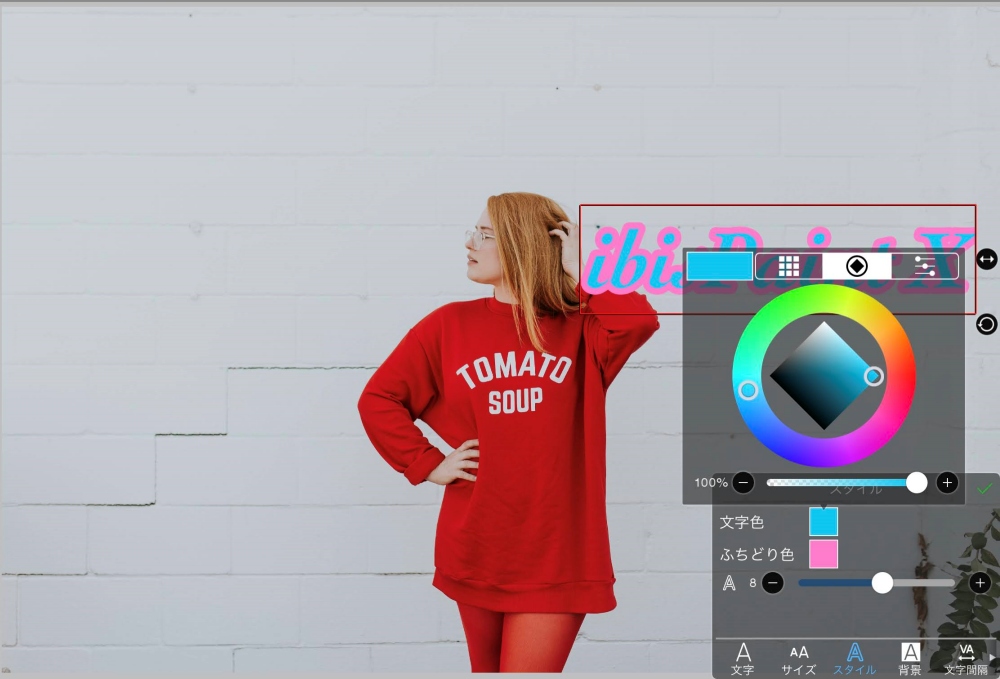
「5:スタイル」をタップして
「文字色」
「ふちどり色」
それぞれ変えます。

「文字色」の右横の□部分をタップすると
カラーパレットが表示されますので
先に円上から色を選んで
次に四角の中から色を選んで決めます。
「ふちどり色」も同じようにして
色を決めます。

ふちどりの大きさを変えます。
「A」の部分のスライドの●を動かす
または「ー」「+」ボタンで変えます。

最後に「✓」ボタンをタップで
スタイルの変更完了です。

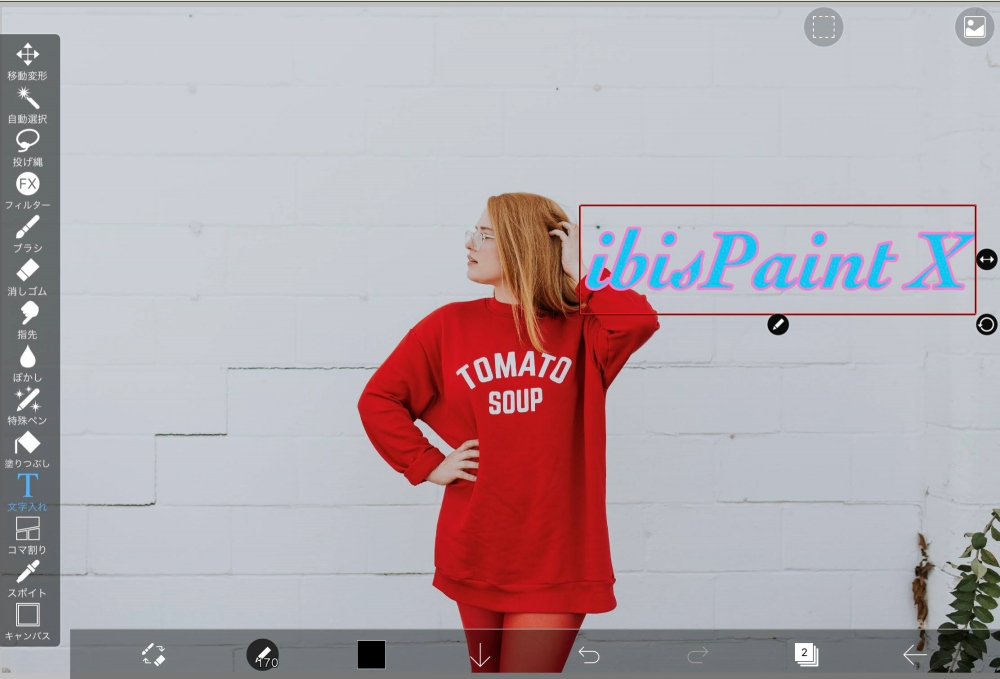
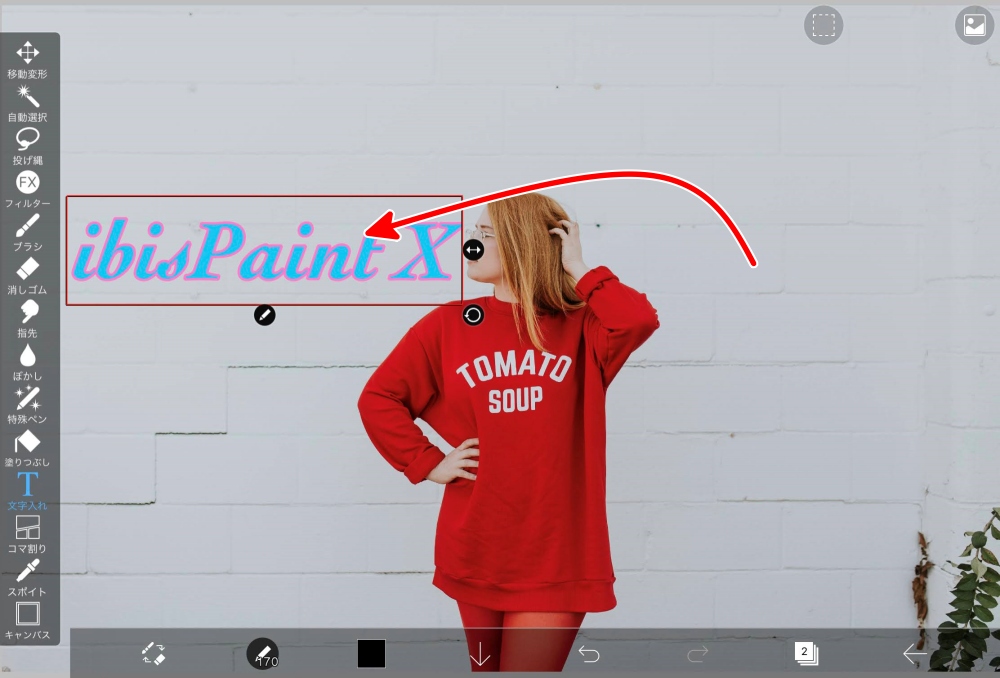
4.文字を移動させる
任意の場所に文字を移動させます。
文字を指先でタップした状態で
配置したい場所までドラッグします。

図形を入れる場合、
レイヤーを使います。
レイヤーについては
Adobe Frescoの記事STEP2レイヤーについての項で解説しています。

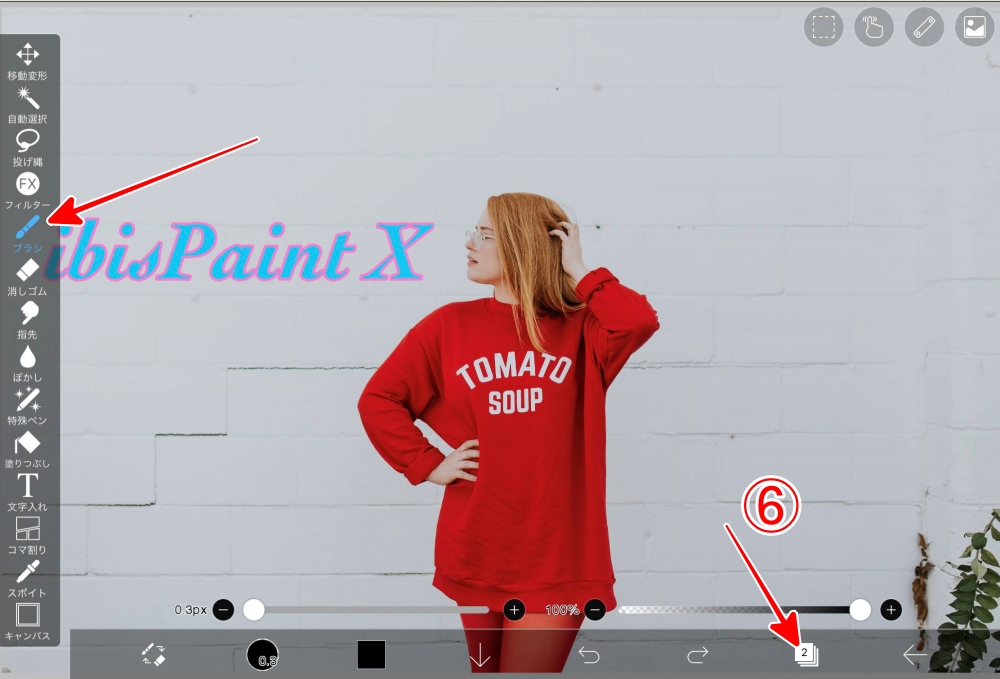
左のボタンから「ブラシ」を選択した状態で
「6:レイヤー」ボタンをタップします。

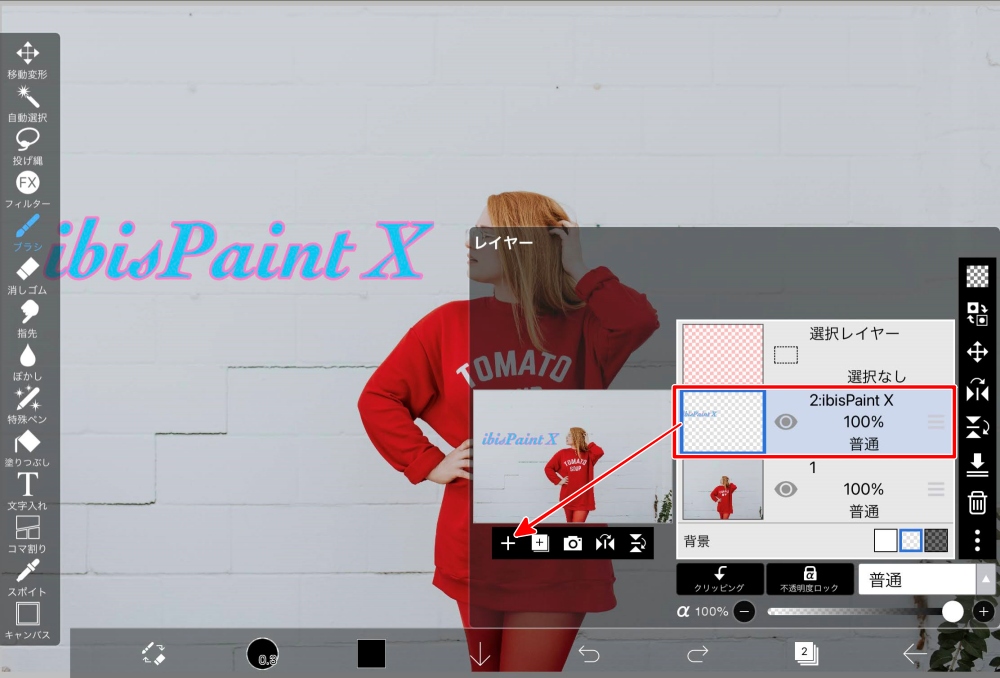
レイヤーパネルが開くので
「2」文字レイヤーを選択した状態で
「+」ボタンをタップします。

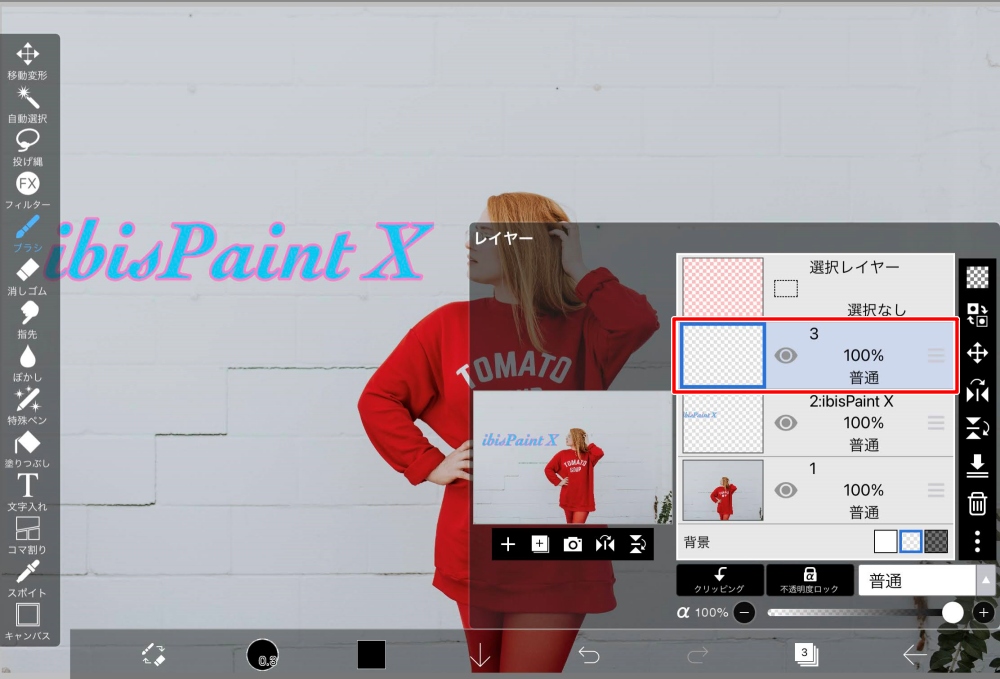
新規のレイヤー「3」が追加されました。

画面の任意の場所をタップして
レイヤーパネルを閉じ、
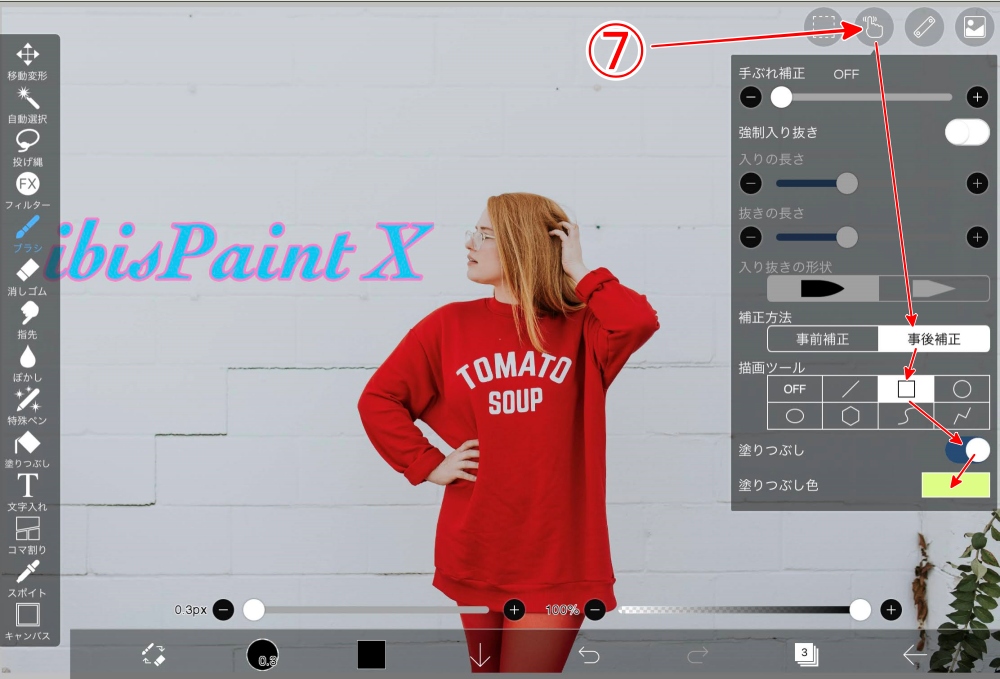
「7」のボタンをタップして
「描画ツール」で使う図形を選び
「塗りつぶし」
「塗りつぶし色」
これらを選択します。

画面上で指先をドラッグして
図形を描きます。

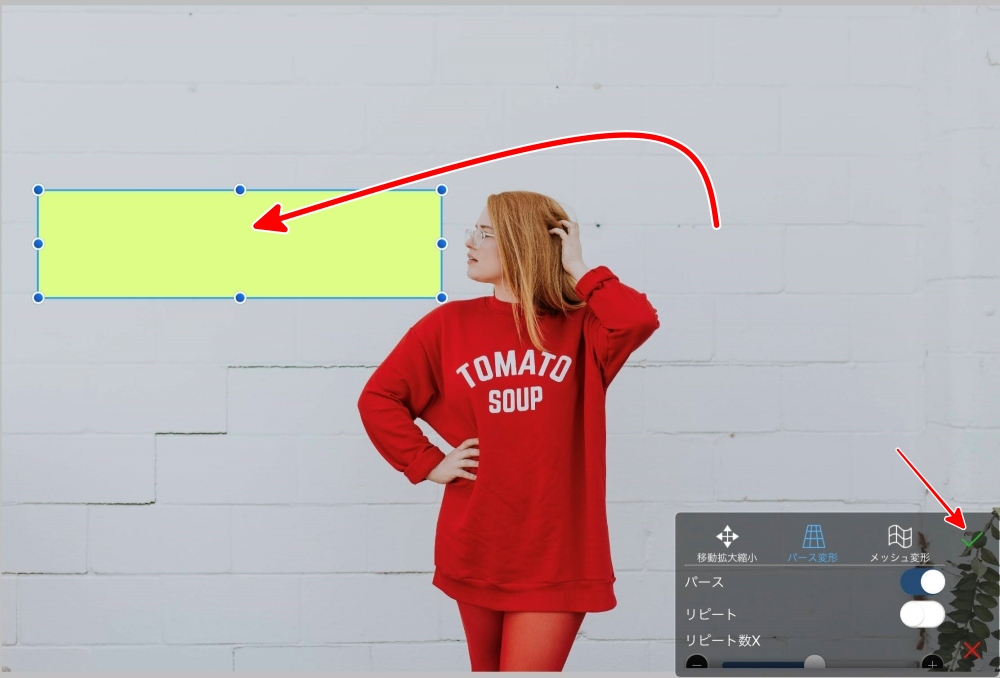
「8:移動変形」をタップ。

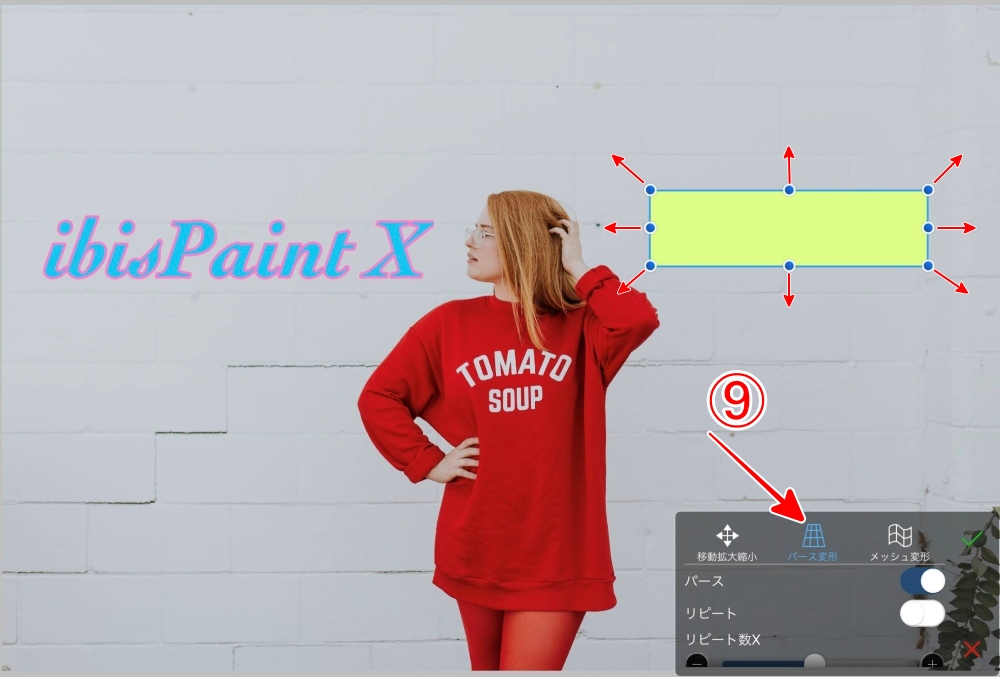
「9:バース変形」をタップすると
図形の周りに●が表示されますので
それぞれ動かして拡大・縮小します。

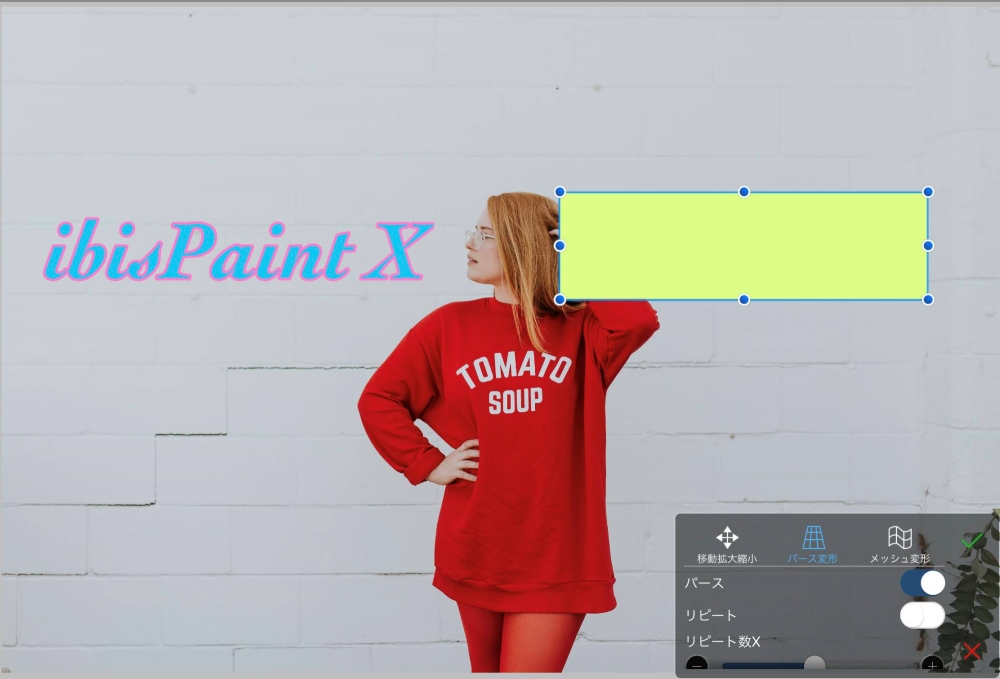
図形を拡大しました。

次は移動させます。
画像をタップした状態で
ドラッグして配置したい場所で
指先を離します。
最後に「✓」をタップして完了です。

先ほどの状態だと
文字が図形に隠れて見えません。
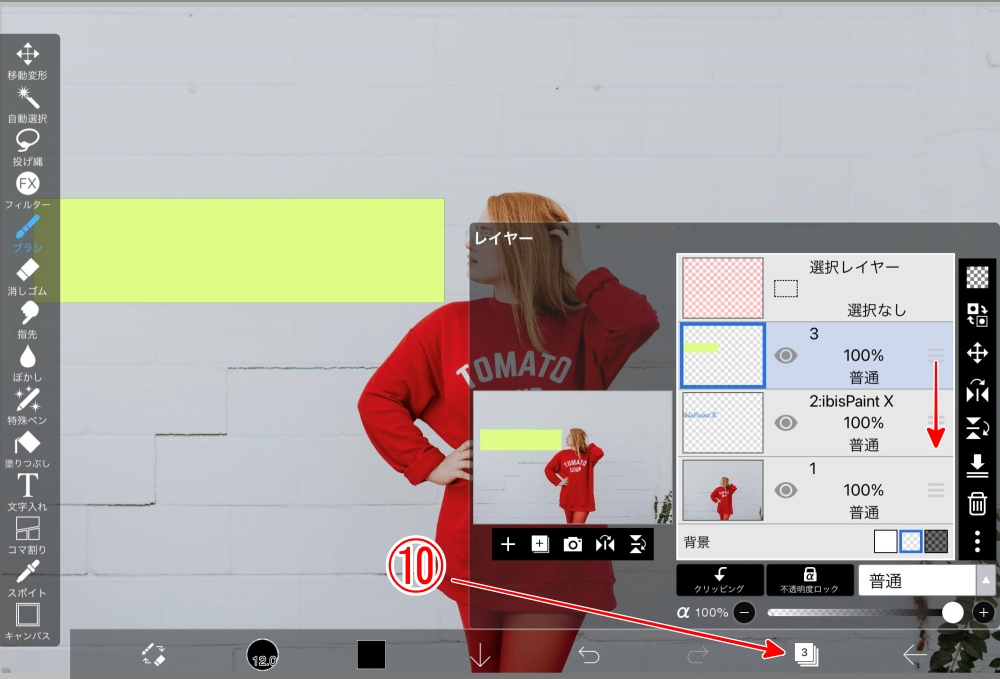
「10:レイヤー」ボタンをタップして
「3図形レイヤー」を
「2文字レイヤー」の下に
ドラッグして移動させます。

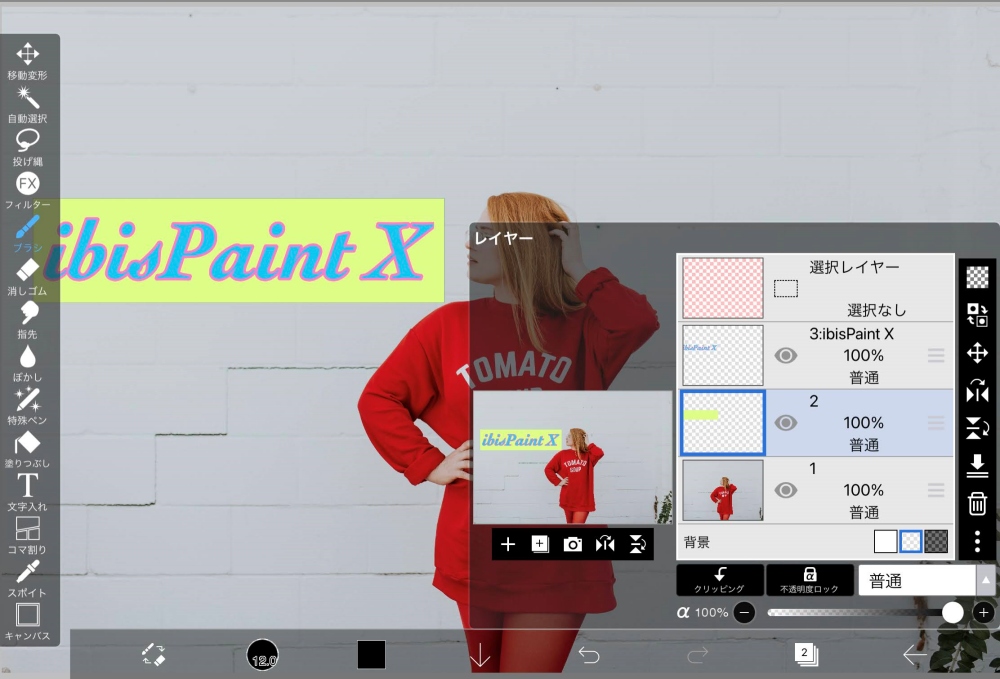
重なる順が入れ替わったので
図形の上に文字が出て
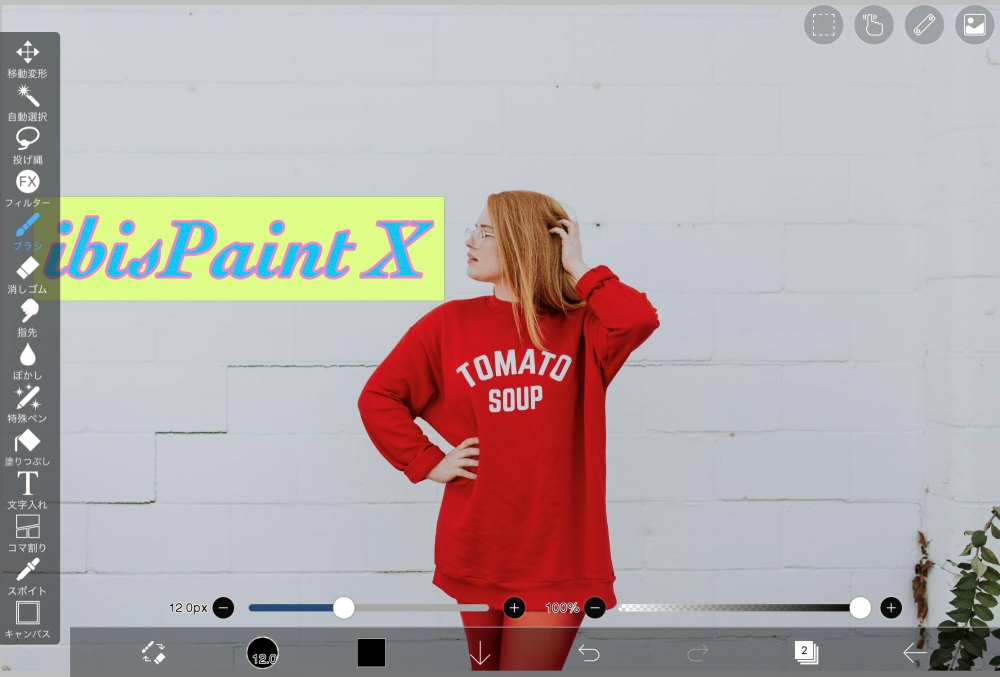
文字が見えるようになりました。

これで画像に文字・図形を重ねる作業完了です。

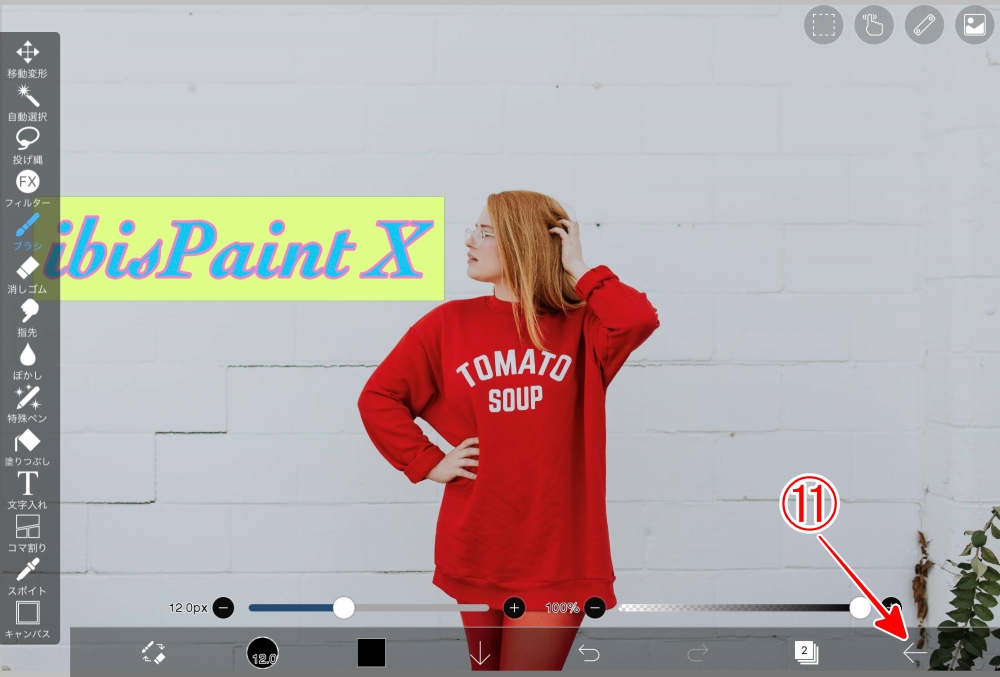
最後にできあがった画像を保存します。
「11」の矢印ボタンをタップします。

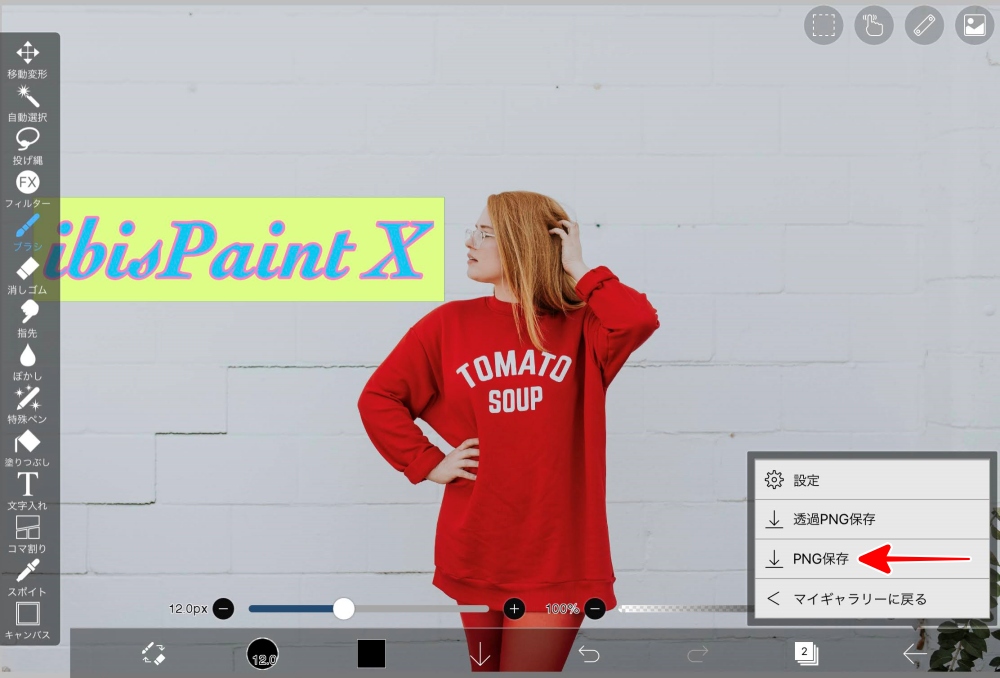
「PNG保存」をタップで
カメラロールに保存されます。

すべて完了です。

アイビスペイント X まとめ
アイビスペイント X の良い点は、圧倒的なフォントの多さと、レイヤーで操作できる点だと思います。本来はお絵かきアプリなので、ブラシを使った描画で実力を発揮しますが、僕に絵心がないので、文字と図形の解説に留めています。アニメを描く人の、すごく多くの人が愛用しているアプリですので、興味のある人はブラシ機能も身につけてみてください。
補足として
保存した画像が大きい場合や、PNGをJPEGに変換したい場合
iPadではアプリ「画像サイズ」が便利です。
「画像サイズ」について解説はコチラ

パソコンでは「PhotoScape X」です。
解説はコチラ











コメント